About Stacks Guru
Stacks Guru is born from the need to search the vast number of videos out there on stacks built for Stacks Pro and the Stacks 5 plugin for Rapidweaver.
We have scraped over 500 videos to get the transcripts for each in order to make the spoken word searchable.
Please use this free tool to help you learn and discover the awesome power that Stacks and the stacks made for Stacks have to offer.
Leave a Tip!
Every little bit helps to keep this going. I'll be doing my very best to keep up with the likes of Joe when it comes all the videos he posts!

Amazing web borders using Jack for RapidWeaver
Jack Product Page: http://joeworkman.net/rapidweaver/sta...
Jack is a very powerful tool to have inside your RapidWeaver toolbox. This video reviews all of the way that you can use Jack to help you use border to really make a difference in your webpages. You never knew borders could be so cool!
Be sure to check out the other video tutorials on all the other things that we can do with Jack.Jack Product Page: http://joeworkman.net/rapidweaver/sta...
Jack is a very powerful tool to have inside your RapidWeaver toolbox.
Transcript
0:06 hey so I assume you've watched the jack
0:09 overview video and in this video we're
0:12 going to go over all of the awesome
0:14 things you can do with Jack borders so
0:16 without further ado let's go ahead and
0:18 jump on in on that okay so here we are
0:22 inside the borders page inside the jack
0:25 demo project which you can get anywhere
0:29 you want on my doc portal on the disk
0:31 image where you originally purchase jack
0:32 okay so the first thing we're going to
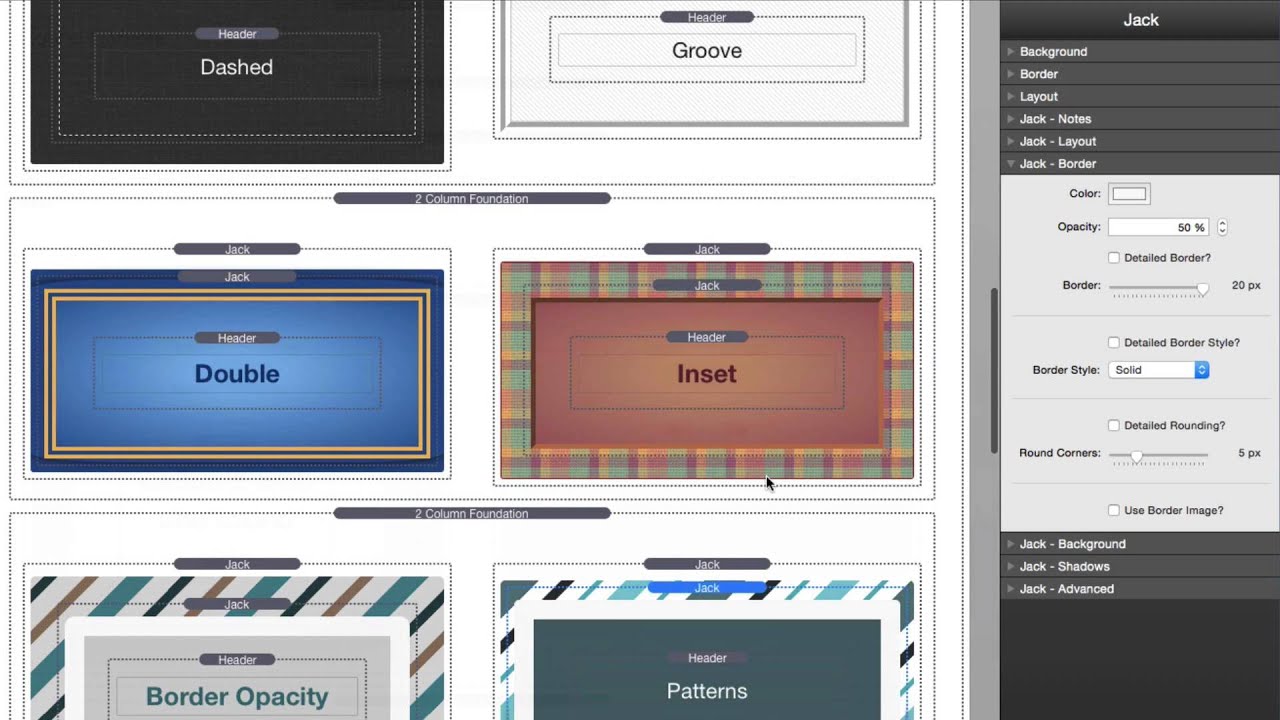
0:35 look at is border styles and there are
0:39 eight default border styles that you can
0:41 configure with Jack okay and they're
0:44 really easy to give figure the border
0:47 style option is directly in the middle
0:49 of the border section where you can
0:51 obviously set one of any of these border
0:54 styles now if you really wanted to get
0:57 crazy you can actually do a detail
0:59 border style and actually have different
1:01 styles for each side of the stack this
1:05 could be interesting maybe if you wanted
1:07 like a you know solid borders on the top
1:09 and bottom and maybe dashed on the sides
1:12 I don't know I can't think of a good use
1:14 case for it but I'm sure some people
1:16 will think of one now towards the top
1:20 obviously you can configure the color of
1:21 that the opacity of the border and then
1:25 the border size okay um and just as with
1:29 the border style you can do a detailed
1:31 border size and then you can choose the
1:34 size for each top bottom left and right
1:36 now you can even do a little bit further
1:39 and use some responsive sizing as well
1:41 so you can try doing you know a rem
1:44 border where it will actually be a
1:46 little bit smaller on mobile than it
1:48 will be on desktop right so you can play
1:52 around with those to see if it gets the
1:54 effect that you're looking for now with
1:59 transparent borders I kind of recommend
2:02 I personally feel that solid borders
2:05 really make the best transparent borders
2:07 now if we look at these examples here
2:09 that I've built you'll notice that I've
2:11 done a few things so
2:13 for this kind of this stitched look on
2:15 this particular example I have to jack
2:18 stacks I have one that has a background
2:20 um that I added some padding to and then
2:23 I have a second one that actually has
2:26 the stitched around it that has no
2:29 background so this is how we can
2:31 actually get kind of that you know
2:32 fabric stitch look where we have a
2:34 background and then further in inside
2:37 where the borders are all the way on the
2:39 outside um you know we have a nice
2:41 border look uh so that's accomplished by
2:44 layering multiple jacks and we'll see
2:48 similar effects that we've gotten here
2:50 like in the this inset example here it
2:53 kind of looks great if I have the inset
2:57 on top of something where it actually we
3:00 notice that this inner jack stack looks
3:02 like it's in set inside the other one
3:05 right in this example with the double
3:08 its allows us to actually have some
3:12 color definition inside of the double
3:16 border when we have a constant content
3:20 behind it right otherwise it the color
3:23 of whatever's behind it is going to
3:25 bleed through in this example it's kind
3:30 of hard to see in edit mode well notice
3:32 that we um you know we can have a
3:34 pattern border and it's a little it's a
3:38 little fib right it's not really adding
3:40 a pattern to the border but what it's
3:43 doing is we have a jack stack in the
3:46 background that has zero padding and
3:48 margins with a background then we have a
3:51 jack stack inside of it that has
3:53 transparent borders that and then
3:57 because the borders are transparent on
3:58 the inner jack stack the background is
4:01 bleeding through on just the borders
4:04 because the background inside the inner
4:06 jack stack is a hundred percent opaque
4:10 so as you see if you play around with
4:13 layering Jack's um you can really get
4:16 some great effects now next up is
4:20 rounding corners now the easy
4:23 implementation of this is just to set
4:24 rounded corners to a particular
4:26 percentage or pixels and then it just
4:29 gets nice smooth round corners right but
4:33 we can do some more elaborate things
4:35 here and if we look at this particular
4:37 stack we notice that the left side
4:41 doesn't have any rounded corners but the
4:44 right side does and this is accomplished
4:48 by using the detailed rounding and
4:51 allows us to actually define a pixel
4:56 width or you know we're doing a hundred
4:58 percent pixel radius on both the top
5:01 right and the bottom right corner now
5:05 you also know is that we allow different
5:08 percentages and these are useful for
5:10 creating circles and other shapes if you
5:15 want to have a jack with a circle
5:17 essentially what you want to do is you
5:20 want to set the percentage rounding to
5:23 fifty percent on all sides this alone
5:27 will not give you a circle you're
5:29 actually also going to have to make sure
5:31 that you inside your jack layout
5:35 settings set the height proportional to
5:38 be one to one because you have to have a
5:41 square and then when you round the
5:45 corners you then get a circle if you
5:48 don't do the proportional basically
5:50 you'll end up with a pillbox so in this
5:53 example here I have 50 pixel a border
5:58 radius set and then I don't have any
6:01 sort of width or height constraints so
6:03 it's just it's going to remain a
6:04 rectangle and then i have my my rounded
6:08 corners around it now if you want to get
6:11 crazy you can even go a little bit
6:12 farther and then do kind of unique
6:14 shapes we're here i'm using a percentage
6:17 with with thirty percent on the top left
6:22 or top right and bottom left and then
6:25 the top left and bottom right are three
6:28 percent so we get this you know unique
6:30 shape now the last feature here for
6:33 borders is something that is really
6:36 amazing it is Jack's responsive frames
6:40 and basically what this is is it allows
6:43 you to define an image that will be
6:45 scaled around your content and as the
6:49 browser's resized the actual frame will
6:52 respond with your content so if we if we
6:57 look at this example here will notice
6:59 that as I shrunk my browser down oops
7:03 the frames do change to respond to the
7:09 content so that looks great from mobile
7:13 all the way up to desktop now Jack ships
7:16 with over 50 frames that you can use and
7:19 this frame gallery page is a great
7:22 reference to actually see exactly which
7:25 frame you might want to use for your
7:27 project and what's great is all of these
7:29 are number coded and they match the
7:32 actual frame number that is inside the
7:35 stacks library and let's look a little
7:38 bit on how we implement these frames so
7:41 let's look at this example here will
7:44 notice that I turned on border image I
7:47 dragged my border image inside of here I
7:50 set the crop size and then I set the
7:53 repeat but what does all this mean so
7:58 the third button on the stacks a toolbar
8:02 is your media library and when you open
8:05 this you notice that Jack has a bunch of
8:08 groups for Jack frames and tiles in this
8:15 particular example we used this frame
8:18 Art Deco number seven and what's great
8:22 is when you highlight this all you need
8:24 to do is drag and drop into the stacks
8:27 image setting but there is another
8:31 important piece of information here if
8:34 we look at the name of this frame will
8:37 notice that it has cropped 120 inside of
8:41 the image name that is the suggested
8:45 crop size for this particular frame if
8:49 we look at a different frame will notice
8:52 that it has a
8:53 recommended crop size so for this
8:56 particular frame it read it recommended
8:59 a crop size of 120 now based on the
9:03 frame you're going to want to play
9:04 around with the repeat option to see
9:07 which one will look actually better for
9:09 your particular frame some frames it
9:12 doesn't matter and some it will
9:15 drastically change the look of that
9:18 particular frame so that is all that I
9:21 have about Jack borders right you think
9:24 borders are just boring they're just
9:25 solid things around your content but no
9:28 you can really make some amazing
9:31 differences in your layouts just by
9:33 tweaking the borders and of course the
9:37 border opacity is an amazing feature
9:38 that will make you a hipster so and then
9:44 responsive image frames I mean those are
9:46 really great it's a great way to add an
9:49 accent of you know to your site that not
9:53 a lot of people use mostly because it's
9:55 it's not an easy thing to implement so
9:58 many many people don't actually use
10:00 border images and Jack makes it really
10:04 simple for you so thank you very much I
10:07 hope you enjoy Jack I hope you're really
10:09 using it to its fullest to make your
10:12 site's stronger more stylish and just
10:15 better so thank you very much everybody
10:17 I hope you have a great day and take
10:19 care bye
10:25 you"}]
0:09 overview video and in this video we're
0:12 going to go over all of the awesome
0:14 things you can do with Jack borders so
0:16 without further ado let's go ahead and
0:18 jump on in on that okay so here we are
0:22 inside the borders page inside the jack
0:25 demo project which you can get anywhere
0:29 you want on my doc portal on the disk
0:31 image where you originally purchase jack
0:32 okay so the first thing we're going to
0:35 look at is border styles and there are
0:39 eight default border styles that you can
0:41 configure with Jack okay and they're
0:44 really easy to give figure the border
0:47 style option is directly in the middle
0:49 of the border section where you can
0:51 obviously set one of any of these border
0:54 styles now if you really wanted to get
0:57 crazy you can actually do a detail
0:59 border style and actually have different
1:01 styles for each side of the stack this
1:05 could be interesting maybe if you wanted
1:07 like a you know solid borders on the top
1:09 and bottom and maybe dashed on the sides
1:12 I don't know I can't think of a good use
1:14 case for it but I'm sure some people
1:16 will think of one now towards the top
1:20 obviously you can configure the color of
1:21 that the opacity of the border and then
1:25 the border size okay um and just as with
1:29 the border style you can do a detailed
1:31 border size and then you can choose the
1:34 size for each top bottom left and right
1:36 now you can even do a little bit further
1:39 and use some responsive sizing as well
1:41 so you can try doing you know a rem
1:44 border where it will actually be a
1:46 little bit smaller on mobile than it
1:48 will be on desktop right so you can play
1:52 around with those to see if it gets the
1:54 effect that you're looking for now with
1:59 transparent borders I kind of recommend
2:02 I personally feel that solid borders
2:05 really make the best transparent borders
2:07 now if we look at these examples here
2:09 that I've built you'll notice that I've
2:11 done a few things so
2:13 for this kind of this stitched look on
2:15 this particular example I have to jack
2:18 stacks I have one that has a background
2:20 um that I added some padding to and then
2:23 I have a second one that actually has
2:26 the stitched around it that has no
2:29 background so this is how we can
2:31 actually get kind of that you know
2:32 fabric stitch look where we have a
2:34 background and then further in inside
2:37 where the borders are all the way on the
2:39 outside um you know we have a nice
2:41 border look uh so that's accomplished by
2:44 layering multiple jacks and we'll see
2:48 similar effects that we've gotten here
2:50 like in the this inset example here it
2:53 kind of looks great if I have the inset
2:57 on top of something where it actually we
3:00 notice that this inner jack stack looks
3:02 like it's in set inside the other one
3:05 right in this example with the double
3:08 its allows us to actually have some
3:12 color definition inside of the double
3:16 border when we have a constant content
3:20 behind it right otherwise it the color
3:23 of whatever's behind it is going to
3:25 bleed through in this example it's kind
3:30 of hard to see in edit mode well notice
3:32 that we um you know we can have a
3:34 pattern border and it's a little it's a
3:38 little fib right it's not really adding
3:40 a pattern to the border but what it's
3:43 doing is we have a jack stack in the
3:46 background that has zero padding and
3:48 margins with a background then we have a
3:51 jack stack inside of it that has
3:53 transparent borders that and then
3:57 because the borders are transparent on
3:58 the inner jack stack the background is
4:01 bleeding through on just the borders
4:04 because the background inside the inner
4:06 jack stack is a hundred percent opaque
4:10 so as you see if you play around with
4:13 layering Jack's um you can really get
4:16 some great effects now next up is
4:20 rounding corners now the easy
4:23 implementation of this is just to set
4:24 rounded corners to a particular
4:26 percentage or pixels and then it just
4:29 gets nice smooth round corners right but
4:33 we can do some more elaborate things
4:35 here and if we look at this particular
4:37 stack we notice that the left side
4:41 doesn't have any rounded corners but the
4:44 right side does and this is accomplished
4:48 by using the detailed rounding and
4:51 allows us to actually define a pixel
4:56 width or you know we're doing a hundred
4:58 percent pixel radius on both the top
5:01 right and the bottom right corner now
5:05 you also know is that we allow different
5:08 percentages and these are useful for
5:10 creating circles and other shapes if you
5:15 want to have a jack with a circle
5:17 essentially what you want to do is you
5:20 want to set the percentage rounding to
5:23 fifty percent on all sides this alone
5:27 will not give you a circle you're
5:29 actually also going to have to make sure
5:31 that you inside your jack layout
5:35 settings set the height proportional to
5:38 be one to one because you have to have a
5:41 square and then when you round the
5:45 corners you then get a circle if you
5:48 don't do the proportional basically
5:50 you'll end up with a pillbox so in this
5:53 example here I have 50 pixel a border
5:58 radius set and then I don't have any
6:01 sort of width or height constraints so
6:03 it's just it's going to remain a
6:04 rectangle and then i have my my rounded
6:08 corners around it now if you want to get
6:11 crazy you can even go a little bit
6:12 farther and then do kind of unique
6:14 shapes we're here i'm using a percentage
6:17 with with thirty percent on the top left
6:22 or top right and bottom left and then
6:25 the top left and bottom right are three
6:28 percent so we get this you know unique
6:30 shape now the last feature here for
6:33 borders is something that is really
6:36 amazing it is Jack's responsive frames
6:40 and basically what this is is it allows
6:43 you to define an image that will be
6:45 scaled around your content and as the
6:49 browser's resized the actual frame will
6:52 respond with your content so if we if we
6:57 look at this example here will notice
6:59 that as I shrunk my browser down oops
7:03 the frames do change to respond to the
7:09 content so that looks great from mobile
7:13 all the way up to desktop now Jack ships
7:16 with over 50 frames that you can use and
7:19 this frame gallery page is a great
7:22 reference to actually see exactly which
7:25 frame you might want to use for your
7:27 project and what's great is all of these
7:29 are number coded and they match the
7:32 actual frame number that is inside the
7:35 stacks library and let's look a little
7:38 bit on how we implement these frames so
7:41 let's look at this example here will
7:44 notice that I turned on border image I
7:47 dragged my border image inside of here I
7:50 set the crop size and then I set the
7:53 repeat but what does all this mean so
7:58 the third button on the stacks a toolbar
8:02 is your media library and when you open
8:05 this you notice that Jack has a bunch of
8:08 groups for Jack frames and tiles in this
8:15 particular example we used this frame
8:18 Art Deco number seven and what's great
8:22 is when you highlight this all you need
8:24 to do is drag and drop into the stacks
8:27 image setting but there is another
8:31 important piece of information here if
8:34 we look at the name of this frame will
8:37 notice that it has cropped 120 inside of
8:41 the image name that is the suggested
8:45 crop size for this particular frame if
8:49 we look at a different frame will notice
8:52 that it has a
8:53 recommended crop size so for this
8:56 particular frame it read it recommended
8:59 a crop size of 120 now based on the
9:03 frame you're going to want to play
9:04 around with the repeat option to see
9:07 which one will look actually better for
9:09 your particular frame some frames it
9:12 doesn't matter and some it will
9:15 drastically change the look of that
9:18 particular frame so that is all that I
9:21 have about Jack borders right you think
9:24 borders are just boring they're just
9:25 solid things around your content but no
9:28 you can really make some amazing
9:31 differences in your layouts just by
9:33 tweaking the borders and of course the
9:37 border opacity is an amazing feature
9:38 that will make you a hipster so and then
9:44 responsive image frames I mean those are
9:46 really great it's a great way to add an
9:49 accent of you know to your site that not
9:53 a lot of people use mostly because it's
9:55 it's not an easy thing to implement so
9:58 many many people don't actually use
10:00 border images and Jack makes it really
10:04 simple for you so thank you very much I
10:07 hope you enjoy Jack I hope you're really
10:09 using it to its fullest to make your
10:12 site's stronger more stylish and just
10:15 better so thank you very much everybody
10:17 I hope you have a great day and take
10:19 care bye
10:25 you"}]
Search the page
0
{name}
{rating}
{comment}



