About Stacks Guru
Stacks Guru is born from the need to search the vast number of videos out there on stacks built for Stacks Pro and the Stacks 5 plugin for Rapidweaver.
We have scraped over 500 videos to get the transcripts for each in order to make the spoken word searchable.
Please use this free tool to help you learn and discover the awesome power that Stacks and the stacks made for Stacks have to offer.
Leave a Tip!
Every little bit helps to keep this going. I'll be doing my very best to keep up with the likes of Joe when it comes all the videos he posts!

Transcript
[Music]
so in this video we're going to be
looking at Bento scroll and how we can
Implement that now hopefully you've
already watched the general Bento
overview video because we're going to be
talking about how this behaves a little
bit differently than that stack now when
would you use scroll versus the normal
Bento stack Bento
the default Bento stack is kind of based
on a fixed number of items right you're
going to have five or 10 items inside of
your Grid it's going to be static grid
whereas Bento scroll it can have an
actually an infinite number of items it
just Scrolls and we create generic rules
to
essentially create our grid that has an
unlimited number of items within
it and the structure of this is a little
bit different as well as you see we
still have the great grid designer up at
the top um but now we have our rules as
well as our content they're kind of
separated in Bento it was one stack you
had your Bento uh item that had your
rule and your content all inside
one now with Bento scroll we have the
ability to actually separate those out
because our rules need to be separate
from our
content now there are two styles of
grids that we can actually have within
Bento scroll we have Auto grid as well
as a columns based grid let's talk about
the differences there the auto grid
allows us to define a minimum width for
each item for example here I have a
minimum width of 250 pixels this means
that it's going to squeeze as many items
inside of a row that it can but ensures
that each item is at least 250 pixels
wide for example if we preview our grid
down to medium it can't fit four items
um on medium devices because it can only
fit three and then on small we have two
and extra small it goes down to one now
just like the Bento stack you can
actually customize those break points
we're not going to dive into that right
now but you can easily customize these
break points uh for your
needs now in the columns grid this
allows us to explicitly Define the
number of columns that we want for each
breakpoint so here we have columns for
extra small small medium and large as
well as
gutters and you see if we preview the
grid we can change that be from being
one to one to medium and to
large now I do want to point out that
the columns grid um by default it will
show 20 different cells but there is a
maximum height so depending on the rules
that we Define here you might see a
little bit less but we we are seeing
enough to be able to design our grid as
we see going
forward so as I said earlier we can go
ahead and manually add as much content
as we want here I just added a container
and a header similar to what we did in
the Bento video and I'm just going to
copy and paste a bunch of these out onto
the page so here I just copied and
pasted a ton of these um this is just
going to be all the same content in our
grid but you can actually go ahead and
add your own content and probably make
it a little bit more interesting than
just a header inside of a gray
box so if we preview this grid you'll
see that we have all of our content and
the grid uh dynamically changes based on
the rules that we've defined this is the
auto grid so as soon as we're able to
have another set of another column that
has a minimum of 250 pixels it will add
another
column but this isn't too exciting like
this isn't Bento right this is just a a
run-of-the-mill grid so let's go ahead
how can we go ahead and make this a
little bit more
exciting now I also want to add that
Bento scroll supports some really
interesting Integrations with Stacks
such as feeds particle generator and
total CMS to dynamically generate our
content for us now in this example I'm
using particle generator which is a part
of our slot machine stack set to quickly
generate 50 um items within Bento scroll
so we can really test out and see how
our grid is going to look and be
behave so now let's have a look at the
Bento rules um inside Bento scroll so
that we can go ahead and start making
our layouts a little bit more
interesting just like the normal Bento
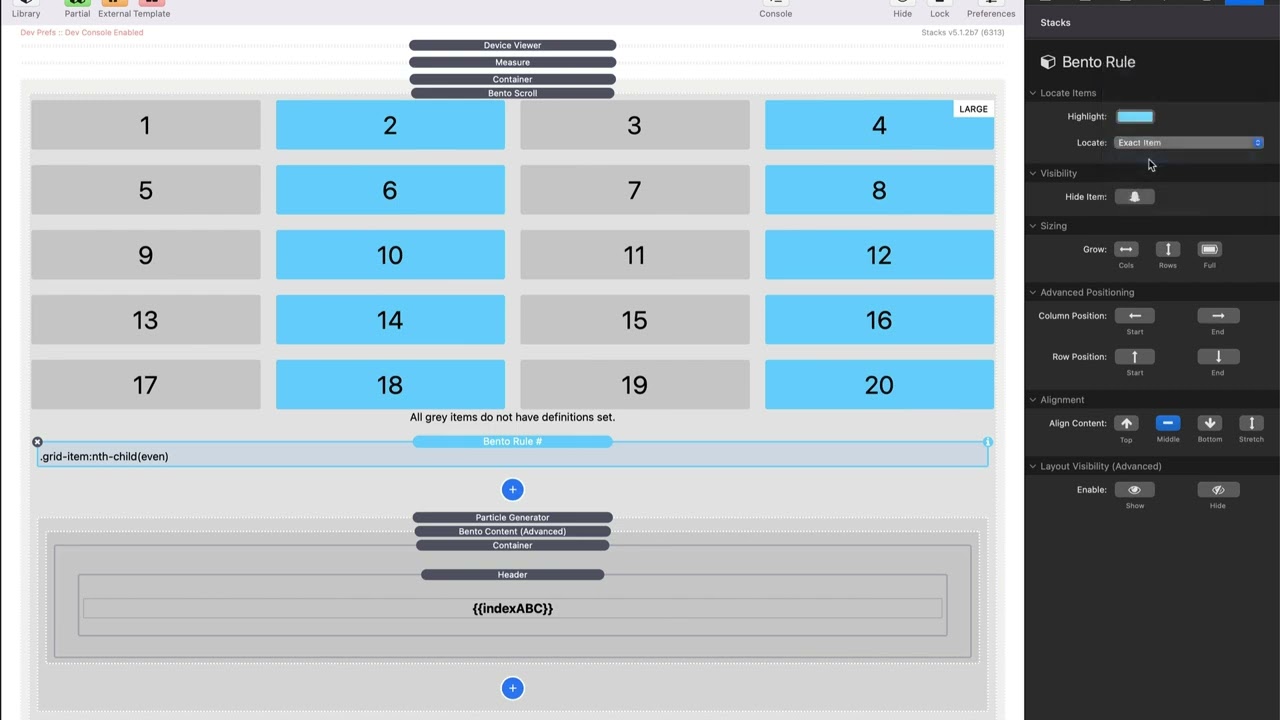
stack all of our rules have colors and
we can go ahead and change those colors
to be whatever we like and those colors
will then be reflected on every single
item in the grid that is actually um
applied by that rule so here the we can
locate items and the very first one is
default rule so we can actually Target a
rule for every single item in the
layout we can do first item as you see
which is number one we can do last item
which will then Target the very last
item in the grid we can Target every
odd every
even an exact number so in this case we
want to Target number three or maybe
number eight right so we want to have a
rule for a very specific cell
this kind of similar to having a very
specific rule like in our original Bento
stack next is one of my favorites is
actually the nth item and this allows us
to do something like every third item or
every fourth item every fifth item right
so it's very interesting allows us to
really add some really um kind of
Randomness or what seems like Randomness
to our
layouts so that's all about locating our
item
next is the actual rules and logic that
we can apply and how can we customize
those so first is we can actually hide
an item so in this case I just hid every
fifth
item um we can grow so we can grow by
column or rows or make something full
WID so if I go ahead and click on
columns you'll notice that we have on a
per breakpoint basis how we can grow
those
columns so in here I'm growing each of
those each fifth one is going to be two
columns
wide we can then also grow it by rows as
well and you can combine these so you
can have it by columns or just rows or
columns and rows so if I did this and I
go I want it to grow by two right that
then boom it makes it very large right
maybe this doesn't make sense because
now it kind of makes our grid look less
random right so this is where you can
kind of um utilize these rules to kind
of create a grid that is very
interesting um for yourself you can see
whether or not those rules are going to
work and lastly we can make it
completely full width so let's say every
fifth one I want it to be full
width next is column positioning now
this column positioning and row
positioning probably don't make too much
sense for nth items but allows us to
Define um a start and ending position
for our items so let's say we want every
fifth item here it's going to start at
column one right we can say we wanted it
to start at column two or column three
right um if we started it at column two
and then we ended at column four as you
see this is kind of another way of of
controlling the sizing as
well and then you can also customize the
row position so um where do do we want
all the fifth ones to maybe go to the
top or go to the uh you we can actually
stretch them as well so we have row
start and row end these are definitely
more advanced settings um that are
probably going to cover maybe some Edge
case scenarios but most of the time
we're going to be stick with either
visibility or the sizing of columns and
rows and just as we saw in the normal
Bento we can actually then stretch or
align our content so that most time
you're going to want either middle or
stretch depending on what your content
is now the last settings here are very
interesting and what these do it enables
some custom classes that you can Target
things inside of your items so what that
means is um in this case every fifth one
anything that has the class of show me
is going to be displayed anything that
has the class hide me will be hidden so
you can add a class to any content
within the fifth every fifth item and
hide me will hide that item but only in
every fifth item this allows us to have
a lot of really interesting control
where maybe based on our layouts we want
to show or display
content so what I'm going to do now is
I'm going to show you how you can build
this grid this grid on the Weaver space
Stacks page um is using Bento scroll and
I'm going to show you how we can design
this exact grid especially this layout I
mean all those these hover effects
aren't done by Bento um that's all done
with swatches and other things but the
actual just the grid layout is done
using Bento
scroll all so what I'm going to do here
is on the very first item in my grid I
want it to actually be large so what I'm
going to do is I'm going to make it take
up 2 by two so we're going to go ahead
and say the very first item it's going
to grow by our columns is going to be
two okay actually I want these to be a
little bit different we're we're going
to make it on small uh and on mobile
devices it's going to be one and on
medium large it's going to be two and I
want the same exact thing on
rows okay then we're going to add a new
rule and what I'm going to do is I'm
going to go down to nth
item and let's just change the color a
little bit so we use that color uh and
we're going to do every ninth
item and in every n n item what I want
to do is I want to just grow by The
Columns and I'm going to make them uh
one one I'm going to make them three
columns wide so they're going to be
really wide so every ninth item is going
to be
wide and then what I want to do is let's
go ahead and copy and paste and I'm
going to make this every eighth
item and let's change the color of that
so we can kind of see and every eighth
item we're going to make this uh we're
going to grow The Columns as well as the
rows and so we're going to make them um
grow to 2x two actually one one other
thing I did is um on the thing instead
of 250 I made it a little bit smaller so
it's 225 pixels so just we can get a
little bit more content um in there and
let's go and preview that so as you see
here en llarge okay here we're on the
large breakpoint we know that because of
our measure stack and we can go ahead
and resize now you'll notice that some
of these aren't getting stretched
because I don't have a lot of content in
there but we know the fix for that um
it's really really simple let's go ahead
and uh so basically it was on uh the
eighth rule we just want to S the
content alignment to be stretch because
we're we want it to we're making these
have two rows high so we want to make
sure we stretch those and then on the
first one we're also stretching the rows
on those so we want that to stretch as
well there we go there there is our grid
this is the Weaver space Stacks grid
okay we have a large item here A bunch
of smaller ones and then it as you see
it just makes everything kind of feel
very random right cuz here is a wide one
and then it's wide over here um it just
adds a lot of Randomness um to the grid
now I know this just has some dummy
content in there but again as we add in
our own images and content it's going to
um kind of make this
grid uh look much more Dynamic with
images and colors and Bento is going to
make sure that everything grows and
aligns with each other all dynamically
you don't need to do any of that really
really
[Music]
cool
so in this video we're going to be
looking at Bento scroll and how we can
Implement that now hopefully you've
already watched the general Bento
overview video because we're going to be
talking about how this behaves a little
bit differently than that stack now when
would you use scroll versus the normal
Bento stack Bento
the default Bento stack is kind of based
on a fixed number of items right you're
going to have five or 10 items inside of
your Grid it's going to be static grid
whereas Bento scroll it can have an
actually an infinite number of items it
just Scrolls and we create generic rules
to
essentially create our grid that has an
unlimited number of items within
it and the structure of this is a little
bit different as well as you see we
still have the great grid designer up at
the top um but now we have our rules as
well as our content they're kind of
separated in Bento it was one stack you
had your Bento uh item that had your
rule and your content all inside
one now with Bento scroll we have the
ability to actually separate those out
because our rules need to be separate
from our
content now there are two styles of
grids that we can actually have within
Bento scroll we have Auto grid as well
as a columns based grid let's talk about
the differences there the auto grid
allows us to define a minimum width for
each item for example here I have a
minimum width of 250 pixels this means
that it's going to squeeze as many items
inside of a row that it can but ensures
that each item is at least 250 pixels
wide for example if we preview our grid
down to medium it can't fit four items
um on medium devices because it can only
fit three and then on small we have two
and extra small it goes down to one now
just like the Bento stack you can
actually customize those break points
we're not going to dive into that right
now but you can easily customize these
break points uh for your
needs now in the columns grid this
allows us to explicitly Define the
number of columns that we want for each
breakpoint so here we have columns for
extra small small medium and large as
well as
gutters and you see if we preview the
grid we can change that be from being
one to one to medium and to
large now I do want to point out that
the columns grid um by default it will
show 20 different cells but there is a
maximum height so depending on the rules
that we Define here you might see a
little bit less but we we are seeing
enough to be able to design our grid as
we see going
forward so as I said earlier we can go
ahead and manually add as much content
as we want here I just added a container
and a header similar to what we did in
the Bento video and I'm just going to
copy and paste a bunch of these out onto
the page so here I just copied and
pasted a ton of these um this is just
going to be all the same content in our
grid but you can actually go ahead and
add your own content and probably make
it a little bit more interesting than
just a header inside of a gray
box so if we preview this grid you'll
see that we have all of our content and
the grid uh dynamically changes based on
the rules that we've defined this is the
auto grid so as soon as we're able to
have another set of another column that
has a minimum of 250 pixels it will add
another
column but this isn't too exciting like
this isn't Bento right this is just a a
run-of-the-mill grid so let's go ahead
how can we go ahead and make this a
little bit more
exciting now I also want to add that
Bento scroll supports some really
interesting Integrations with Stacks
such as feeds particle generator and
total CMS to dynamically generate our
content for us now in this example I'm
using particle generator which is a part
of our slot machine stack set to quickly
generate 50 um items within Bento scroll
so we can really test out and see how
our grid is going to look and be
behave so now let's have a look at the
Bento rules um inside Bento scroll so
that we can go ahead and start making
our layouts a little bit more
interesting just like the normal Bento
stack all of our rules have colors and
we can go ahead and change those colors
to be whatever we like and those colors
will then be reflected on every single
item in the grid that is actually um
applied by that rule so here the we can
locate items and the very first one is
default rule so we can actually Target a
rule for every single item in the
layout we can do first item as you see
which is number one we can do last item
which will then Target the very last
item in the grid we can Target every
odd every
even an exact number so in this case we
want to Target number three or maybe
number eight right so we want to have a
rule for a very specific cell
this kind of similar to having a very
specific rule like in our original Bento
stack next is one of my favorites is
actually the nth item and this allows us
to do something like every third item or
every fourth item every fifth item right
so it's very interesting allows us to
really add some really um kind of
Randomness or what seems like Randomness
to our
layouts so that's all about locating our
item
next is the actual rules and logic that
we can apply and how can we customize
those so first is we can actually hide
an item so in this case I just hid every
fifth
item um we can grow so we can grow by
column or rows or make something full
WID so if I go ahead and click on
columns you'll notice that we have on a
per breakpoint basis how we can grow
those
columns so in here I'm growing each of
those each fifth one is going to be two
columns
wide we can then also grow it by rows as
well and you can combine these so you
can have it by columns or just rows or
columns and rows so if I did this and I
go I want it to grow by two right that
then boom it makes it very large right
maybe this doesn't make sense because
now it kind of makes our grid look less
random right so this is where you can
kind of um utilize these rules to kind
of create a grid that is very
interesting um for yourself you can see
whether or not those rules are going to
work and lastly we can make it
completely full width so let's say every
fifth one I want it to be full
width next is column positioning now
this column positioning and row
positioning probably don't make too much
sense for nth items but allows us to
Define um a start and ending position
for our items so let's say we want every
fifth item here it's going to start at
column one right we can say we wanted it
to start at column two or column three
right um if we started it at column two
and then we ended at column four as you
see this is kind of another way of of
controlling the sizing as
well and then you can also customize the
row position so um where do do we want
all the fifth ones to maybe go to the
top or go to the uh you we can actually
stretch them as well so we have row
start and row end these are definitely
more advanced settings um that are
probably going to cover maybe some Edge
case scenarios but most of the time
we're going to be stick with either
visibility or the sizing of columns and
rows and just as we saw in the normal
Bento we can actually then stretch or
align our content so that most time
you're going to want either middle or
stretch depending on what your content
is now the last settings here are very
interesting and what these do it enables
some custom classes that you can Target
things inside of your items so what that
means is um in this case every fifth one
anything that has the class of show me
is going to be displayed anything that
has the class hide me will be hidden so
you can add a class to any content
within the fifth every fifth item and
hide me will hide that item but only in
every fifth item this allows us to have
a lot of really interesting control
where maybe based on our layouts we want
to show or display
content so what I'm going to do now is
I'm going to show you how you can build
this grid this grid on the Weaver space
Stacks page um is using Bento scroll and
I'm going to show you how we can design
this exact grid especially this layout I
mean all those these hover effects
aren't done by Bento um that's all done
with swatches and other things but the
actual just the grid layout is done
using Bento
scroll all so what I'm going to do here
is on the very first item in my grid I
want it to actually be large so what I'm
going to do is I'm going to make it take
up 2 by two so we're going to go ahead
and say the very first item it's going
to grow by our columns is going to be
two okay actually I want these to be a
little bit different we're we're going
to make it on small uh and on mobile
devices it's going to be one and on
medium large it's going to be two and I
want the same exact thing on
rows okay then we're going to add a new
rule and what I'm going to do is I'm
going to go down to nth
item and let's just change the color a
little bit so we use that color uh and
we're going to do every ninth
item and in every n n item what I want
to do is I want to just grow by The
Columns and I'm going to make them uh
one one I'm going to make them three
columns wide so they're going to be
really wide so every ninth item is going
to be
wide and then what I want to do is let's
go ahead and copy and paste and I'm
going to make this every eighth
item and let's change the color of that
so we can kind of see and every eighth
item we're going to make this uh we're
going to grow The Columns as well as the
rows and so we're going to make them um
grow to 2x two actually one one other
thing I did is um on the thing instead
of 250 I made it a little bit smaller so
it's 225 pixels so just we can get a
little bit more content um in there and
let's go and preview that so as you see
here en llarge okay here we're on the
large breakpoint we know that because of
our measure stack and we can go ahead
and resize now you'll notice that some
of these aren't getting stretched
because I don't have a lot of content in
there but we know the fix for that um
it's really really simple let's go ahead
and uh so basically it was on uh the
eighth rule we just want to S the
content alignment to be stretch because
we're we want it to we're making these
have two rows high so we want to make
sure we stretch those and then on the
first one we're also stretching the rows
on those so we want that to stretch as
well there we go there there is our grid
this is the Weaver space Stacks grid
okay we have a large item here A bunch
of smaller ones and then it as you see
it just makes everything kind of feel
very random right cuz here is a wide one
and then it's wide over here um it just
adds a lot of Randomness um to the grid
now I know this just has some dummy
content in there but again as we add in
our own images and content it's going to
um kind of make this
grid uh look much more Dynamic with
images and colors and Bento is going to
make sure that everything grows and
aligns with each other all dynamically
you don't need to do any of that really
really
[Music]
cool
Search the page
0
{name}
{rating}
{comment}



