About Stacks Guru
Stacks Guru is born from the need to search the vast number of videos out there on stacks built for Stacks Pro and the Stacks 5 plugin for Rapidweaver.
We have scraped over 500 videos to get the transcripts for each in order to make the spoken word searchable.
Please use this free tool to help you learn and discover the awesome power that Stacks and the stacks made for Stacks have to offer.
Leave a Tip!
Every little bit helps to keep this going. I'll be doing my very best to keep up with the likes of Joe when it comes all the videos he posts!

Eclipse Stack for RapidWeaver
Eclipse Product Page: http://joeworkman.net/rapidweaver/sta...
Eclipse is the easiest way to add beautiful full screen cover backgrounds to your site. It does not stop at images though. Eclipse allows you to create amazing background slideshows and epic video backgrounds. Eclipse also allows you to applied tiled overlays on top of your backgrounds to achieve a nice effect.Eclipse Product Page: http://joeworkman.net/rapidweaver/sta...
Eclipse is the easiest way to add beautiful full screen cover backgrounds to your site.
Transcript
0:05 hey everybody this is Joe workman and
0:07 today I want to show you the new eclipse
0:09 tak and eclipse is a great way to add
0:12 some pizzazz to the background of your
0:14 site it allows you to add full screen
0:16 images slide shows and even videos so
0:20 the all your content lays right on top
0:22 of it now in this video I'm going to try
0:24 to do a quick overview and how to so
0:26 let's jump on in so here we are on the
0:29 eclipse demo page and you'll notice
0:32 right when you get to the demo page we
0:34 have this just amazingly striking video
0:36 that's showing in the background of our
0:38 site and that's exactly what clips
0:40 eclipse can do for us and it not only
0:42 does video it can do images and slide
0:46 shows as well if you look at the image
0:48 demo you listen we'd have a static cover
0:50 image that spans the entire page and
0:53 this is fully responsive and we can
0:55 overlay our content on top of it and
0:57 last eclipse can do great slide shows
1:00 you can add up to 10 slides with a great
1:04 fade animation now one great feature
1:09 with eclipse is its ability to actually
1:12 apply an overlay to any of its
1:15 backgrounds here's a perfect example
1:18 here we have a red solid red color
1:21 background however I've applied an
1:23 overlay with a tiled image on top of it
1:27 now you can actually do this but not
1:28 only solid color backgrounds but with
1:30 slide shows images and video anyclip
1:34 ships with 30 great overlay images that
1:38 you can access directly from the stacks
1:40 media library now there are 15 different
1:42 styles of overlays however we provide
1:45 each overlay in a both a dark and a
1:48 light version and as you scroll down
1:50 this page you'll see all the great
1:52 overlays that you can meet that can be
1:53 done now one important thing is in this
1:56 demo all of the overlays are set to be
1:58 one hundred percent however inside
2:02 eclipses settings you can actually
2:03 provide an opacity to each overlay so
2:07 more harsh you know really a dark
2:10 overlay such as this number nine
2:12 can actually made to be transparent
2:15 which gives it a much more subtle look
2:17 now when you purchase Eclipse you
2:20 actually get two stacks you will get the
2:22 Eclipse stack which handles all image
2:24 and slideshows and he will get the
2:26 Eclipse video stack which allows you to
2:29 apply background videos to your site
2:31 let's go over each one now now we're
2:34 going to look at how I implemented this
2:36 image demo and this is actually a part
2:39 of the Eclipse demo project which is
2:41 freely available to download from our
2:43 dock portal and is also included on the
2:45 disk image when you purchase eclipse so
2:48 when you add Eclipse to edit mode you'll
2:50 notice that there's actually no content
2:51 to be displayed inside edit mode
2:53 everything is done inside the settings
2:56 so in this instance if we look at the
3:00 settings you have the ability to preview
3:02 the background with in edit mode and you
3:04 can turn that off of that could be
3:05 distracting now if we jump down to the
3:08 background type option will see that we
3:10 have the ability to have a solid color
3:11 background a tiled image tiled image
3:15 warehouse so you can actually warehouse
3:16 your images a cover image cover image
3:20 warehouse and a slideshow warehouse so
3:23 in this instance we're going to set
3:25 cover image warehouse now we allow you
3:27 to add two different images one for
3:30 mobile and one for tablet and desktop
3:31 and if you want to choose cover image
3:35 you can then drag and drop your images
3:37 in there as well as I said earlier you
3:40 can apply an overlay to anything that
3:42 you'd like so by default if you go to
3:44 the stacks media library you'll notice
3:47 that there is an eclipse background
3:49 overlays that contains all 30 of the
3:52 overlay options that ship with eclipse
3:55 all you need to do is simply drag and
3:57 drop those into the cover overlay and
3:59 you will see that once we preview inside
4:03 rapidweaver you can also define a
4:06 opacity to that overlay so if a
4:09 particular overlay is very harsh you can
4:11 make it a lot more subtle by simply
4:13 toning down the opacity and as you see
4:16 it really couldn't be simpler to really
4:19 make your webpages pop now configuring
4:23 slideshows with eclipse is very easy
4:26 you simply need to choose the background
4:27 type of slideshow warehouse and then
4:30 you'll see that we have 10 image links
4:33 that we can then choose 10 different
4:35 warehouse images to use within the
4:38 slideshow now to warehouse your image
4:41 you're going to want to make sure that
4:42 you upload your images to your web
4:44 server first and then get the URL to
4:46 that image so that you can use it within
4:49 the Eclipse slideshow and just as we did
4:53 with the image you can apply an overlay
4:55 in an opacity to that overlay and this
4:58 will give you great slideshows within
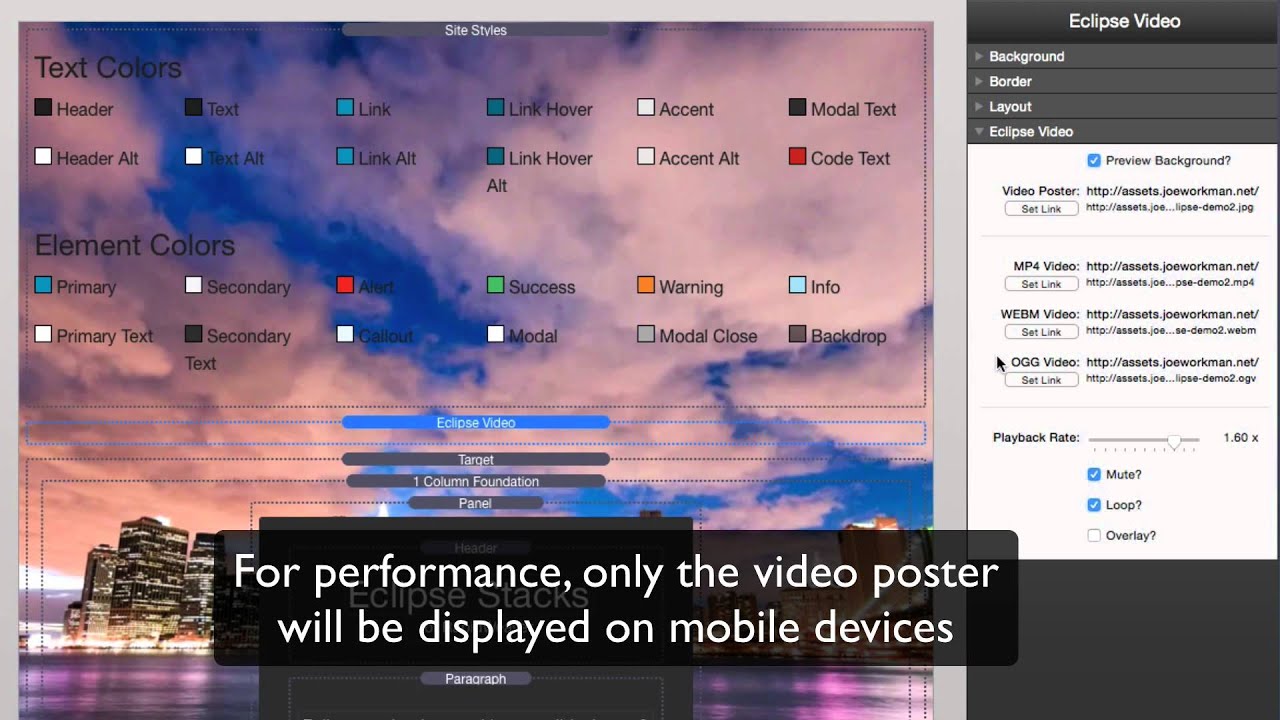
5:00 your backgrounds now let's jump into the
5:04 Eclipse video stack and just as we see
5:06 with the Eclipse tak when you configure
5:08 a video poster you can actually preview
5:11 that inside the background inside edit
5:13 mode so you can really um you know
5:15 curtail your content to exactly what
5:18 you're going to see inside preview mode
5:20 now it only supports warehousing as well
5:23 and you have to basically export your
5:26 videos to be mpeg-4 web them and OGG and
5:30 what this will do is it allow the html5
5:33 video to be playable in all browsers
5:36 next you can adjust the playback rate
5:38 and that's the actually the speed of the
5:40 video so if you want the video to maybe
5:43 play a little bit faster you can go at
5:45 1.6 x and you can go all the way up to
5:48 2x speed now by default you want to mute
5:52 the audio um you can unmute it however
5:55 if you do unmute the audio you're going
5:58 to make sure your playback rate is set
6:00 to 1 dot 0 or else your audio isn't
6:02 going to sound great because it'll sound
6:04 like you're fast forwarding through next
6:07 you can loop the the video or you can
6:10 just make it you know play once and
6:12 lastly you can add an overlay just as we
6:15 did with the Eclipse tak you can add a
6:17 tiled overlay just a simple opacity
6:21 transparent color overlay or tile and
6:24 color overlay to the video so in this
6:27 instance if I want to add a tiled
6:29 overlay I would drag in a overlay from
6:32 the stacks media library and then you
6:34 can set an opacity to that India this
6:37 provides beautiful video backgrounds
6:39 with a nice overlay to again kind of
6:42 give some depth and differentiation
6:44 between your content and the background
6:45 video well that's eclipse as you see
6:52 it's a very simple to use and very
6:54 powerful a tool to really add some spark
6:57 to your websites and now you might be
7:00 curious does it work with everything and
7:02 I did test in a lot of themes and it
7:06 does work of technically work and
7:09 everything however um it doesn't really
7:12 make sense to be used in everything
7:14 right so I can't guarantee that it's
7:16 going to look great in everything
7:17 because some things have overlays on top
7:20 that just don't really make sense to
7:22 have a maybe a video background or a
7:24 slideshow background because the theme
7:26 adds stuff on top that just don't make
7:29 it look great right now if you're a
7:31 foundation user this gives you the
7:33 ultimate and flexibility because while
7:36 site Styles can give you slide shows and
7:38 cover images the Eclipse tack allows you
7:41 to have a different image or a different
7:43 slideshow or even add video support to
7:46 every single web page this means you can
7:49 have a different cover image let's say
7:51 on every single page and still
7:53 leveraging the global site styles
7:55 template right so this is a great tool
7:58 for foundation users as well so I hope
8:01 you enjoy eclipse I hope you get a lot
8:03 of great use out of it and I can't wait
8:06 to see the beautiful gorgeous websites
8:07 that you build with it so have a great
8:09 day everybody thank you for watching and
8:11 see you later bye"}]
0:07 today I want to show you the new eclipse
0:09 tak and eclipse is a great way to add
0:12 some pizzazz to the background of your
0:14 site it allows you to add full screen
0:16 images slide shows and even videos so
0:20 the all your content lays right on top
0:22 of it now in this video I'm going to try
0:24 to do a quick overview and how to so
0:26 let's jump on in so here we are on the
0:29 eclipse demo page and you'll notice
0:32 right when you get to the demo page we
0:34 have this just amazingly striking video
0:36 that's showing in the background of our
0:38 site and that's exactly what clips
0:40 eclipse can do for us and it not only
0:42 does video it can do images and slide
0:46 shows as well if you look at the image
0:48 demo you listen we'd have a static cover
0:50 image that spans the entire page and
0:53 this is fully responsive and we can
0:55 overlay our content on top of it and
0:57 last eclipse can do great slide shows
1:00 you can add up to 10 slides with a great
1:04 fade animation now one great feature
1:09 with eclipse is its ability to actually
1:12 apply an overlay to any of its
1:15 backgrounds here's a perfect example
1:18 here we have a red solid red color
1:21 background however I've applied an
1:23 overlay with a tiled image on top of it
1:27 now you can actually do this but not
1:28 only solid color backgrounds but with
1:30 slide shows images and video anyclip
1:34 ships with 30 great overlay images that
1:38 you can access directly from the stacks
1:40 media library now there are 15 different
1:42 styles of overlays however we provide
1:45 each overlay in a both a dark and a
1:48 light version and as you scroll down
1:50 this page you'll see all the great
1:52 overlays that you can meet that can be
1:53 done now one important thing is in this
1:56 demo all of the overlays are set to be
1:58 one hundred percent however inside
2:02 eclipses settings you can actually
2:03 provide an opacity to each overlay so
2:07 more harsh you know really a dark
2:10 overlay such as this number nine
2:12 can actually made to be transparent
2:15 which gives it a much more subtle look
2:17 now when you purchase Eclipse you
2:20 actually get two stacks you will get the
2:22 Eclipse stack which handles all image
2:24 and slideshows and he will get the
2:26 Eclipse video stack which allows you to
2:29 apply background videos to your site
2:31 let's go over each one now now we're
2:34 going to look at how I implemented this
2:36 image demo and this is actually a part
2:39 of the Eclipse demo project which is
2:41 freely available to download from our
2:43 dock portal and is also included on the
2:45 disk image when you purchase eclipse so
2:48 when you add Eclipse to edit mode you'll
2:50 notice that there's actually no content
2:51 to be displayed inside edit mode
2:53 everything is done inside the settings
2:56 so in this instance if we look at the
3:00 settings you have the ability to preview
3:02 the background with in edit mode and you
3:04 can turn that off of that could be
3:05 distracting now if we jump down to the
3:08 background type option will see that we
3:10 have the ability to have a solid color
3:11 background a tiled image tiled image
3:15 warehouse so you can actually warehouse
3:16 your images a cover image cover image
3:20 warehouse and a slideshow warehouse so
3:23 in this instance we're going to set
3:25 cover image warehouse now we allow you
3:27 to add two different images one for
3:30 mobile and one for tablet and desktop
3:31 and if you want to choose cover image
3:35 you can then drag and drop your images
3:37 in there as well as I said earlier you
3:40 can apply an overlay to anything that
3:42 you'd like so by default if you go to
3:44 the stacks media library you'll notice
3:47 that there is an eclipse background
3:49 overlays that contains all 30 of the
3:52 overlay options that ship with eclipse
3:55 all you need to do is simply drag and
3:57 drop those into the cover overlay and
3:59 you will see that once we preview inside
4:03 rapidweaver you can also define a
4:06 opacity to that overlay so if a
4:09 particular overlay is very harsh you can
4:11 make it a lot more subtle by simply
4:13 toning down the opacity and as you see
4:16 it really couldn't be simpler to really
4:19 make your webpages pop now configuring
4:23 slideshows with eclipse is very easy
4:26 you simply need to choose the background
4:27 type of slideshow warehouse and then
4:30 you'll see that we have 10 image links
4:33 that we can then choose 10 different
4:35 warehouse images to use within the
4:38 slideshow now to warehouse your image
4:41 you're going to want to make sure that
4:42 you upload your images to your web
4:44 server first and then get the URL to
4:46 that image so that you can use it within
4:49 the Eclipse slideshow and just as we did
4:53 with the image you can apply an overlay
4:55 in an opacity to that overlay and this
4:58 will give you great slideshows within
5:00 your backgrounds now let's jump into the
5:04 Eclipse video stack and just as we see
5:06 with the Eclipse tak when you configure
5:08 a video poster you can actually preview
5:11 that inside the background inside edit
5:13 mode so you can really um you know
5:15 curtail your content to exactly what
5:18 you're going to see inside preview mode
5:20 now it only supports warehousing as well
5:23 and you have to basically export your
5:26 videos to be mpeg-4 web them and OGG and
5:30 what this will do is it allow the html5
5:33 video to be playable in all browsers
5:36 next you can adjust the playback rate
5:38 and that's the actually the speed of the
5:40 video so if you want the video to maybe
5:43 play a little bit faster you can go at
5:45 1.6 x and you can go all the way up to
5:48 2x speed now by default you want to mute
5:52 the audio um you can unmute it however
5:55 if you do unmute the audio you're going
5:58 to make sure your playback rate is set
6:00 to 1 dot 0 or else your audio isn't
6:02 going to sound great because it'll sound
6:04 like you're fast forwarding through next
6:07 you can loop the the video or you can
6:10 just make it you know play once and
6:12 lastly you can add an overlay just as we
6:15 did with the Eclipse tak you can add a
6:17 tiled overlay just a simple opacity
6:21 transparent color overlay or tile and
6:24 color overlay to the video so in this
6:27 instance if I want to add a tiled
6:29 overlay I would drag in a overlay from
6:32 the stacks media library and then you
6:34 can set an opacity to that India this
6:37 provides beautiful video backgrounds
6:39 with a nice overlay to again kind of
6:42 give some depth and differentiation
6:44 between your content and the background
6:45 video well that's eclipse as you see
6:52 it's a very simple to use and very
6:54 powerful a tool to really add some spark
6:57 to your websites and now you might be
7:00 curious does it work with everything and
7:02 I did test in a lot of themes and it
7:06 does work of technically work and
7:09 everything however um it doesn't really
7:12 make sense to be used in everything
7:14 right so I can't guarantee that it's
7:16 going to look great in everything
7:17 because some things have overlays on top
7:20 that just don't really make sense to
7:22 have a maybe a video background or a
7:24 slideshow background because the theme
7:26 adds stuff on top that just don't make
7:29 it look great right now if you're a
7:31 foundation user this gives you the
7:33 ultimate and flexibility because while
7:36 site Styles can give you slide shows and
7:38 cover images the Eclipse tack allows you
7:41 to have a different image or a different
7:43 slideshow or even add video support to
7:46 every single web page this means you can
7:49 have a different cover image let's say
7:51 on every single page and still
7:53 leveraging the global site styles
7:55 template right so this is a great tool
7:58 for foundation users as well so I hope
8:01 you enjoy eclipse I hope you get a lot
8:03 of great use out of it and I can't wait
8:06 to see the beautiful gorgeous websites
8:07 that you build with it so have a great
8:09 day everybody thank you for watching and
8:11 see you later bye"}]
Search the page
0
{name}
{rating}
{comment}



