About Stacks Guru
Stacks Guru is born from the need to search the vast number of videos out there on stacks built for Stacks Pro and the Stacks 5 plugin for Rapidweaver.
We have scraped over 500 videos to get the transcripts for each in order to make the spoken word searchable.
Please use this free tool to help you learn and discover the awesome power that Stacks and the stacks made for Stacks have to offer.
Leave a Tip!
Every little bit helps to keep this going. I'll be doing my very best to keep up with the likes of Joe when it comes all the videos he posts!

Getting Started with Total CMS for RapidWeaver Part 2
This video reviews the additional feature of Total CMS on top of the features that ship with Easy CMS.
For more info, visit http://cms.joeworkman.netThis video reviews the additional feature of Total CMS on top of the features that ship with Easy CMS.
Transcript
0:06 hey everybody Joe workman here and this
0:08 is gonna be video 2 of the getting
0:11 started series for total CMS now video 1
0:14 went over some of the core CMS features
0:16 that are a part of easy CMS and total
0:19 CMS now in this video we're going over
0:22 just the features that basically build
0:25 on top of that inside total CMS so the
0:29 features of this video are just going to
0:31 comprise of features that are part of
0:32 total CMS now really a lot of the core
0:36 concepts are still the same it's just
0:39 different features you still need to tie
0:41 your CMS ID on the admin side to the CMS
0:45 ID on the content side really that is
0:48 the core concept of the CMS very basic
0:52 again
0:53 it all works within rapidweaver ok so
0:56 this isn't gonna be too long of a video
0:57 I'm not gonna do some deep dives into
0:59 all the settings for the stacks that we
1:01 see please check out the more in-depth
1:04 tutorials for each individual component
1:06 for text and images and galleries and
1:09 files and so make sure you look out for
1:12 in-depth tutorials on those and those
1:14 will actually dive more in depth into
1:17 each setting ok in this video we're
1:19 gonna go over just a quick general
1:21 overview of how everything works okay so
1:25 without further ado let's jump on in so
1:28 here we have the total CMS demo project
1:30 that ships with total CMS and is
1:32 available for download from our
1:33 documentation portal now as you notice
1:36 this looks very similar to the easy CMS
1:38 file that we used in the getting started
1:41 video 1 so but there's a few additional
1:46 things below the tab container you'll
1:48 notice that we have a gallery ok we have
1:51 the ability manage videos you have a
1:53 slideshow we have the ability to
1:56 actually control a single file download
1:58 as well as entire file depots next we
2:02 have the ability to display news feeds
2:04 as well and the same thing happens on
2:07 the admin side right we have admin
2:10 containers to manage all of these things
2:13 so we have as we saw in the video one
2:15 okay all the stuff above here as well as
2:17 the ability to add new images the
2:20 ability to edit the video manage our
2:24 news feeds as well as upload new files
2:27 so if we look at the edit page for the
2:29 admin area I'm going to scroll all the
2:31 way down to the gallery section because
2:33 all the content above we've kind of
2:35 reviewed in the last video so here we
2:38 have the gallery and as you see I told
2:41 you that was going to be the same exact
2:43 concept right we have a CMS ID and I
2:46 assign this to have it an ID of gallery
2:48 and guess how I display this gallery on
2:51 the content page I have a gallery
2:54 content stack that has the CMS ID of
2:57 gallery right this isn't rocket science
2:59 all this works really really well it's
3:02 simple to setup and if we scroll down we
3:06 have the video stack to edit the video
3:08 right so that we can paste YouTube and
3:11 Vimeo URLs in here and have it easily
3:14 displayed and of course the option here
3:17 is you add a CMS ID and it ties to the
3:20 CMS ID on the content side now the feed
3:25 stack is maybe where it diverges a
3:27 little bit where it's a slightly more
3:29 complicated because there are two stacks
3:32 for feeds we have the feed post stack
3:36 where we can actually create new feed
3:39 items okay and we can either have an
3:41 image and text or text only feed items
3:44 and then we have a feed list stack and
3:48 this feed list stack will actually
3:50 display all of our existing feed items
3:53 and allow us to edit them or delete them
3:56 if we need to but even feeds they're all
4:00 tied with the same CMS ID so here I have
4:04 set the CMS ID in the feed list to be
4:06 total CMS and then the feed post stack I
4:09 also have that set to have this CMS ID
4:11 of total CMS now if we go further down
4:15 the page we'll see that we have files
4:17 and depots and guess what these are set
4:20 up the same exact way as everything else
4:23 we set up a CMS ID for our Depot and a
4:27 separate CMS ID for our file and these
4:30 are managed with this CMS ID so if we
4:35 preview our admin page let's see how
4:37 some of this functions for the admin
4:39 gallery it behaves pretty much how you
4:41 would expect it drag and drop a new
4:43 image here and it will be automatically
4:46 added to your gallery and just as with
4:49 the static images we can control the alt
4:51 tags as well as get warehouse to image
4:54 URLs to every single image further down
5:00 we have our videos and here you can
5:02 paste in any YouTube or Vimeo URL and
5:05 that Vimeo or YouTube video will be
5:08 displayed in your content areas and
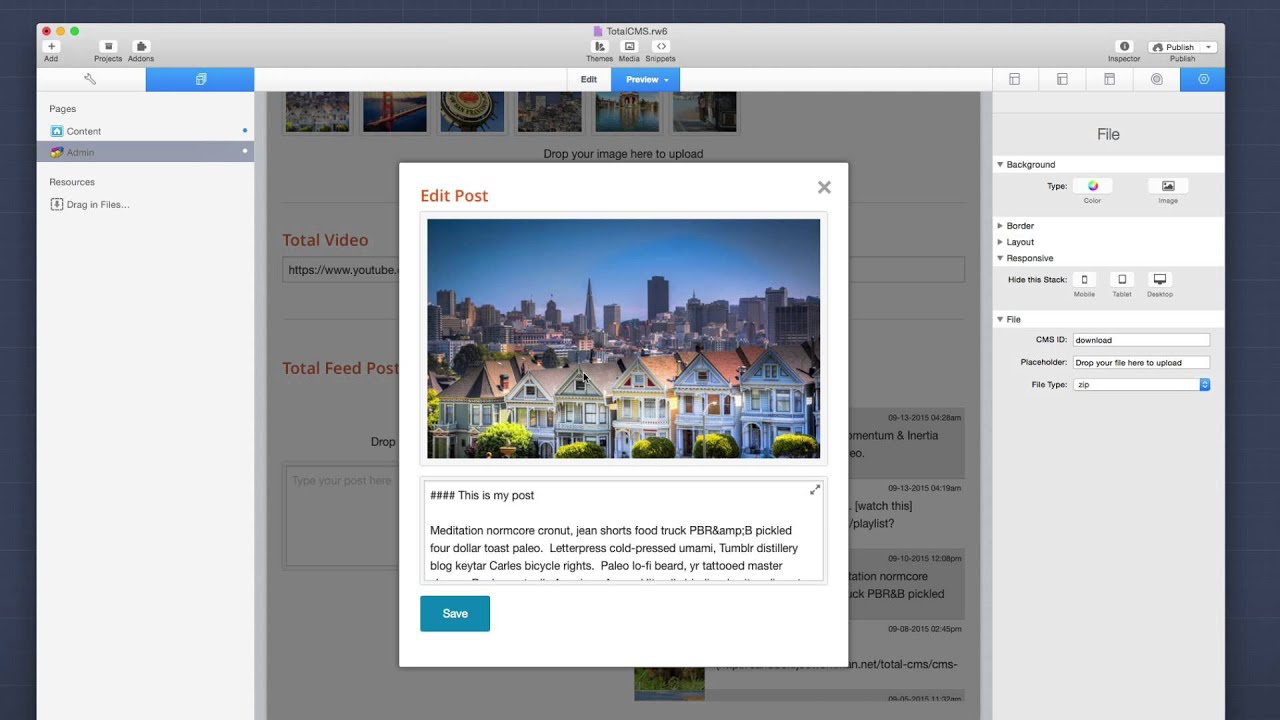
5:10 feeds when you add a new post here you
5:14 type in your text and drag and drop a
5:16 new image and when it's done adding it
5:18 will be automatically added to your list
5:20 over here on the right and if you've
5:23 ever messed up on a post you could
5:24 simply click on that post and you can
5:27 edit both the image and the text
5:29 all right within the admin interface now
5:33 managing files with the CMS is just as
5:36 easy as managing images just drag and
5:39 drop the file of any type it could be a
5:42 zip or an image or a PDF and it will
5:45 automatically upload that file to the
5:47 Depot and if you're managing a
5:50 individual file you can upload and
5:53 replace the same exact file to ensure
5:55 that that file URL never changes now if
5:59 we were to look at the content side will
6:01 notice that the gallery and the
6:04 slideshow stacks are tied to the CMS gal
6:07 ID of a gallery so in this instance we'd
6:10 set up the gallery ID to be gallery
6:12 inside the admin page and we set up the
6:15 CMS ID to match that so that will be
6:17 displayed on our content area same thing
6:23 with video and file and file Depot they
6:26 all work just as magically as the other
6:29 ones simply tie it to the same CMS ID
6:32 and the content will be displayed on
6:34 your web page
6:36 so let's quickly review some of all the
6:39 stacks that
6:40 are included inside total CMS again just
6:43 as we saw in the first video we have two
6:46 sets of stacks available we have the
6:49 colored background icons are the stacks
6:51 that are for the admin interface and the
6:55 icons with the white backgrounds are the
6:57 stacks for the content of your webpages
7:00 if you notice all the icons are the same
7:03 they're just simply inversed so the feed
7:07 admin area is the feed icon and we have
7:10 the corresponding exact icon just
7:13 inversed
7:13 for our content pages so it's really
7:16 simple to display and figure out exactly
7:19 which stacks you need now some other
7:23 stacks that were included that we didn't
7:25 really review today
7:26 one is the protect stack and this is
7:29 similar to our page safe stack and this
7:32 stack allows you to actually apply a
7:35 login to lock down your admin pages for
7:39 total CMS this is important because you
7:42 don't want the average user just be able
7:44 to have their admin page open to the
7:46 world you want a password protect it and
7:49 lastly we have a select box what sell
7:51 out which allows us to actually define
7:53 predefined text snippets that our users
7:56 can select from when they add it to the
7:59 page so that does it everybody that is
8:02 the powerful total CMS and all of its
8:04 amazing features right now remember back
8:07 in video 1 we reviewed the base CMS
8:10 features of easy CMS and the core of
8:12 total CMS and in this video we reviewed
8:16 everything that sits on top of that that
8:18 is a part of total CMS as you see it is
8:21 a lot of stuff and I just skimmed the
8:24 surface I didn't really dive into many
8:26 of the settings right but you should
8:29 know the concepts now it's really simple
8:31 you just use them as any other stack to
8:34 build not only your admin area in your
8:36 cup but you're content areas as well and
8:38 they're all tied to a simple CMS ID and
8:43 it just works
8:46 just publish and go everything works
8:49 inside rapidweaver without question
8:52 right it is very very cool
8:55 so I hope you enjoy total CMS if you
8:58 haven't go and download the free 30-day
9:00 trial you can use it for 30 days all you
9:03 want okay so you have no excuse to play
9:07 with it I hope you enjoy it it's really
9:10 gonna revolutionize how you and your
9:12 customers administer your webpages so
9:15 thank you very much everybody
9:17 have a great day and talk to you later
9:19 bye"}]
0:08 is gonna be video 2 of the getting
0:11 started series for total CMS now video 1
0:14 went over some of the core CMS features
0:16 that are a part of easy CMS and total
0:19 CMS now in this video we're going over
0:22 just the features that basically build
0:25 on top of that inside total CMS so the
0:29 features of this video are just going to
0:31 comprise of features that are part of
0:32 total CMS now really a lot of the core
0:36 concepts are still the same it's just
0:39 different features you still need to tie
0:41 your CMS ID on the admin side to the CMS
0:45 ID on the content side really that is
0:48 the core concept of the CMS very basic
0:52 again
0:53 it all works within rapidweaver ok so
0:56 this isn't gonna be too long of a video
0:57 I'm not gonna do some deep dives into
0:59 all the settings for the stacks that we
1:01 see please check out the more in-depth
1:04 tutorials for each individual component
1:06 for text and images and galleries and
1:09 files and so make sure you look out for
1:12 in-depth tutorials on those and those
1:14 will actually dive more in depth into
1:17 each setting ok in this video we're
1:19 gonna go over just a quick general
1:21 overview of how everything works okay so
1:25 without further ado let's jump on in so
1:28 here we have the total CMS demo project
1:30 that ships with total CMS and is
1:32 available for download from our
1:33 documentation portal now as you notice
1:36 this looks very similar to the easy CMS
1:38 file that we used in the getting started
1:41 video 1 so but there's a few additional
1:46 things below the tab container you'll
1:48 notice that we have a gallery ok we have
1:51 the ability manage videos you have a
1:53 slideshow we have the ability to
1:56 actually control a single file download
1:58 as well as entire file depots next we
2:02 have the ability to display news feeds
2:04 as well and the same thing happens on
2:07 the admin side right we have admin
2:10 containers to manage all of these things
2:13 so we have as we saw in the video one
2:15 okay all the stuff above here as well as
2:17 the ability to add new images the
2:20 ability to edit the video manage our
2:24 news feeds as well as upload new files
2:27 so if we look at the edit page for the
2:29 admin area I'm going to scroll all the
2:31 way down to the gallery section because
2:33 all the content above we've kind of
2:35 reviewed in the last video so here we
2:38 have the gallery and as you see I told
2:41 you that was going to be the same exact
2:43 concept right we have a CMS ID and I
2:46 assign this to have it an ID of gallery
2:48 and guess how I display this gallery on
2:51 the content page I have a gallery
2:54 content stack that has the CMS ID of
2:57 gallery right this isn't rocket science
2:59 all this works really really well it's
3:02 simple to setup and if we scroll down we
3:06 have the video stack to edit the video
3:08 right so that we can paste YouTube and
3:11 Vimeo URLs in here and have it easily
3:14 displayed and of course the option here
3:17 is you add a CMS ID and it ties to the
3:20 CMS ID on the content side now the feed
3:25 stack is maybe where it diverges a
3:27 little bit where it's a slightly more
3:29 complicated because there are two stacks
3:32 for feeds we have the feed post stack
3:36 where we can actually create new feed
3:39 items okay and we can either have an
3:41 image and text or text only feed items
3:44 and then we have a feed list stack and
3:48 this feed list stack will actually
3:50 display all of our existing feed items
3:53 and allow us to edit them or delete them
3:56 if we need to but even feeds they're all
4:00 tied with the same CMS ID so here I have
4:04 set the CMS ID in the feed list to be
4:06 total CMS and then the feed post stack I
4:09 also have that set to have this CMS ID
4:11 of total CMS now if we go further down
4:15 the page we'll see that we have files
4:17 and depots and guess what these are set
4:20 up the same exact way as everything else
4:23 we set up a CMS ID for our Depot and a
4:27 separate CMS ID for our file and these
4:30 are managed with this CMS ID so if we
4:35 preview our admin page let's see how
4:37 some of this functions for the admin
4:39 gallery it behaves pretty much how you
4:41 would expect it drag and drop a new
4:43 image here and it will be automatically
4:46 added to your gallery and just as with
4:49 the static images we can control the alt
4:51 tags as well as get warehouse to image
4:54 URLs to every single image further down
5:00 we have our videos and here you can
5:02 paste in any YouTube or Vimeo URL and
5:05 that Vimeo or YouTube video will be
5:08 displayed in your content areas and
5:10 feeds when you add a new post here you
5:14 type in your text and drag and drop a
5:16 new image and when it's done adding it
5:18 will be automatically added to your list
5:20 over here on the right and if you've
5:23 ever messed up on a post you could
5:24 simply click on that post and you can
5:27 edit both the image and the text
5:29 all right within the admin interface now
5:33 managing files with the CMS is just as
5:36 easy as managing images just drag and
5:39 drop the file of any type it could be a
5:42 zip or an image or a PDF and it will
5:45 automatically upload that file to the
5:47 Depot and if you're managing a
5:50 individual file you can upload and
5:53 replace the same exact file to ensure
5:55 that that file URL never changes now if
5:59 we were to look at the content side will
6:01 notice that the gallery and the
6:04 slideshow stacks are tied to the CMS gal
6:07 ID of a gallery so in this instance we'd
6:10 set up the gallery ID to be gallery
6:12 inside the admin page and we set up the
6:15 CMS ID to match that so that will be
6:17 displayed on our content area same thing
6:23 with video and file and file Depot they
6:26 all work just as magically as the other
6:29 ones simply tie it to the same CMS ID
6:32 and the content will be displayed on
6:34 your web page
6:36 so let's quickly review some of all the
6:39 stacks that
6:40 are included inside total CMS again just
6:43 as we saw in the first video we have two
6:46 sets of stacks available we have the
6:49 colored background icons are the stacks
6:51 that are for the admin interface and the
6:55 icons with the white backgrounds are the
6:57 stacks for the content of your webpages
7:00 if you notice all the icons are the same
7:03 they're just simply inversed so the feed
7:07 admin area is the feed icon and we have
7:10 the corresponding exact icon just
7:13 inversed
7:13 for our content pages so it's really
7:16 simple to display and figure out exactly
7:19 which stacks you need now some other
7:23 stacks that were included that we didn't
7:25 really review today
7:26 one is the protect stack and this is
7:29 similar to our page safe stack and this
7:32 stack allows you to actually apply a
7:35 login to lock down your admin pages for
7:39 total CMS this is important because you
7:42 don't want the average user just be able
7:44 to have their admin page open to the
7:46 world you want a password protect it and
7:49 lastly we have a select box what sell
7:51 out which allows us to actually define
7:53 predefined text snippets that our users
7:56 can select from when they add it to the
7:59 page so that does it everybody that is
8:02 the powerful total CMS and all of its
8:04 amazing features right now remember back
8:07 in video 1 we reviewed the base CMS
8:10 features of easy CMS and the core of
8:12 total CMS and in this video we reviewed
8:16 everything that sits on top of that that
8:18 is a part of total CMS as you see it is
8:21 a lot of stuff and I just skimmed the
8:24 surface I didn't really dive into many
8:26 of the settings right but you should
8:29 know the concepts now it's really simple
8:31 you just use them as any other stack to
8:34 build not only your admin area in your
8:36 cup but you're content areas as well and
8:38 they're all tied to a simple CMS ID and
8:43 it just works
8:46 just publish and go everything works
8:49 inside rapidweaver without question
8:52 right it is very very cool
8:55 so I hope you enjoy total CMS if you
8:58 haven't go and download the free 30-day
9:00 trial you can use it for 30 days all you
9:03 want okay so you have no excuse to play
9:07 with it I hope you enjoy it it's really
9:10 gonna revolutionize how you and your
9:12 customers administer your webpages so
9:15 thank you very much everybody
9:17 have a great day and talk to you later
9:19 bye"}]
Search the page
0
{name}
{rating}
{comment}



