About Stacks Guru
Stacks Guru is born from the need to search the vast number of videos out there on stacks built for Stacks Pro and the Stacks 5 plugin for Rapidweaver.
We have scraped over 500 videos to get the transcripts for each in order to make the spoken word searchable.
Please use this free tool to help you learn and discover the awesome power that Stacks and the stacks made for Stacks have to offer.
Leave a Tip!
Every little bit helps to keep this going. I'll be doing my very best to keep up with the likes of Joe when it comes all the videos he posts!

Hover Effects with Jack for RapidWeaver
Jack Product Page: http://joeworkman.net/rapidweaver/sta...
Jack is a very powerful tool to have inside your RapidWeaver toolbox. This video reviews how you can completely change the way Jack is styled when you hover over it.
Be sure to check out the other video tutorials on all the other things that we can do with Jack.Jack Product Page: http://joeworkman.net/rapidweaver/sta...
Jack is a very powerful tool to have inside your RapidWeaver toolbox.
Transcript
0:06 hey everybody
0:07 this is Joe workman and I know you've
0:10 probably checked out all the other JAC
0:12 videos and this is the last in the
0:14 series this is on all of the great hover
0:17 effects that you can do with Jack with
0:21 Jack for we've separated out all of the
0:23 hover effects into its own separate
0:26 stack so that you actually have to if
0:29 you want hover effects you add the Jack
0:31 hover stack to the page so let's jump in
0:36 and show you how to do it so here we are
0:39 in the Jack hover demo page and as I've
0:43 said in all the other videos you can
0:44 download this project file from the Jack
0:47 doc portal as well as you can get it
0:50 from the disk image that you use to when
0:51 you purchase Jack
0:52 okay now the Jack hover stack is
0:57 actually a separate stack that you add
0:59 to the page so if you want to add hover
1:04 events you need to add your Jack stack
1:07 the wavy in style at the exactly the way
1:09 that you want view all the other Jack
1:12 videos to see how we've styled things
1:14 this way now if I want to change
1:17 anything about that Jack stack when you
1:19 hover over it I need to add this Jack
1:22 stack into a Jack hover stack now let's
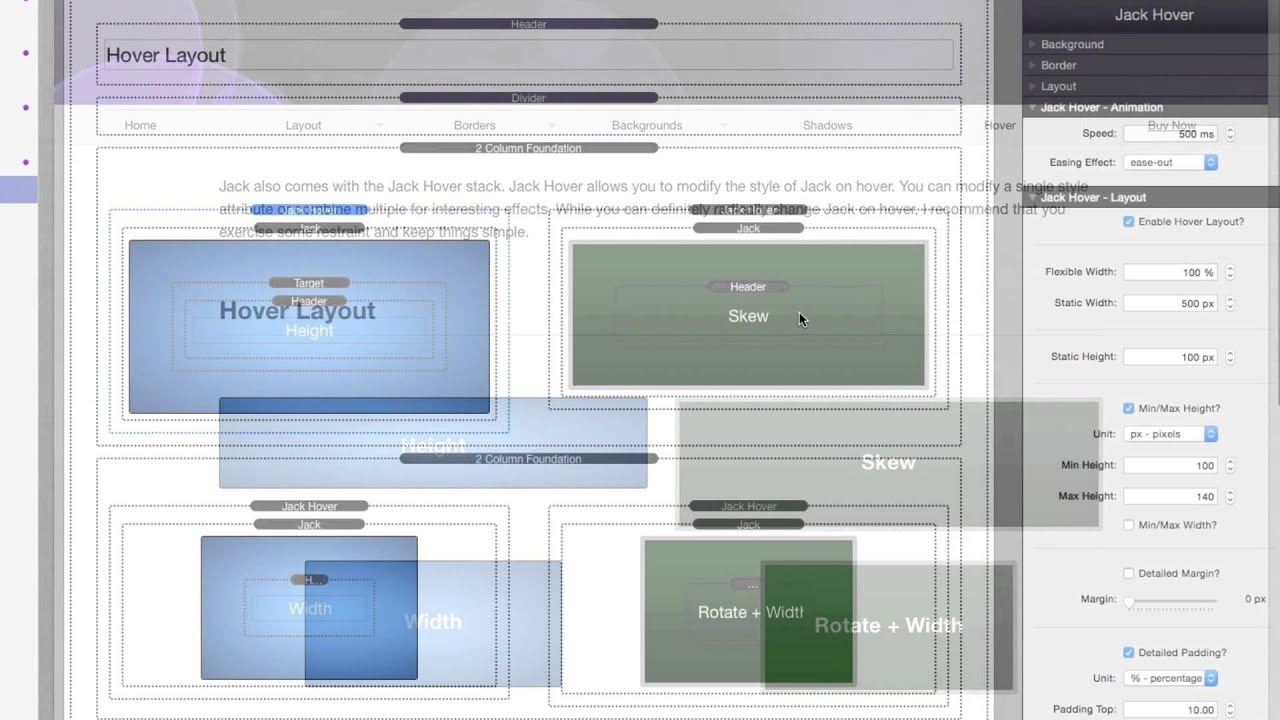
1:27 look at the Jack hover settings you'll
1:30 notice at the top you we have animation
1:33 speed so you can define the speed at
1:35 what the animation is and then the
1:37 easing effect so as you play with these
1:40 you'll see exactly what these easing
1:42 effects do probably for a lot of things
1:44 linear would make sense and ease in and
1:47 ease out but they're basically how
1:50 things are timed their timing functions
1:52 just in general if you want to hover
1:54 have hover effects for any of the Jack
1:57 settings you need to enable that
1:59 settings section so in this particular
2:01 instance I want to enable hover layout
2:04 so I need to check I want to change the
2:08 layout settings on hover if you look at
2:12 border I don't have this checked so it
2:15 doesn't matter what settings I have here
2:17 they're not going to be used because I
2:20 do not have enable hover border same
2:23 thing if I if I don't turn on hover
2:25 background that the background is not
2:27 going to change
2:28 same thing with shadows so it is
2:32 important that if you want settings to
2:36 be changed on hover you need to enable
2:40 them inside Jack hover now another thing
2:44 once you enable Jack hover all of this
2:48 settings that are shown inside this in
2:51 this example Jack hover layout all these
2:55 settings are going to basically used on
2:57 hover so if I don't want to change the
3:00 padding on hover I need to make sure
3:03 that on hover the padding is set to be
3:06 exactly the same as the normal Jack
3:08 stack so let's look at what this jack
3:12 stack is this particular Jack stack has
3:18 a padding set to 10% it has a minimum of
3:22 max height set of 100 100 it has
3:25 flexible to browser set to 25% now let's
3:31 see exactly what Jack hover is set to
3:35 now if we look at the the Jack hover
3:38 settings well notice that there are a
3:40 few options not showing you can't change
3:43 you can't go from let's say static
3:45 height to proportional Heights inside
3:48 Jack hover but if you wanted to go from
3:50 static hypostatic height you could so
3:53 that's why some of these top settings
3:54 for flexible for width as well as height
3:58 options only contain values that are
4:00 animatable this particular stack will
4:05 notice that the max height on hover is
4:07 set to 140 but everything else is
4:10 identical therefore when we hover over
4:13 the stack it's going to animate from 100
4:16 pixels to 140 pixels let's see that in
4:20 action so as you see as I hovered over
4:23 this height stack
4:25 it is animating from 100 pixels to 140
4:29 pixels and the same thing can be done
4:33 with all of these width rotates and even
4:36 the skew thing now I'm not going to go
4:39 over each and every one of these you see
4:42 the concepts you set your cut your base
4:45 layout that you want inside Jack and
4:48 then whatever you want changed needs to
4:52 be inside Jack hover and the same thing
4:56 applies to borders if I want to increase
5:00 the border size on this particular stack
5:03 we'll see that if we look at borders I
5:08 have my borders set to 3 pixels 99%
5:13 opacity around corners 3% okay and if
5:17 this will notice that my border is
5:19 animating to ten pixels or if we look at
5:23 this example which is pretty amazing we
5:26 animate the actual border radius so deep
5:32 by default the Jack stack is set to be
5:34 50% border radius which will give us a
5:39 circle when we preview the page but on
5:42 hover we're animating that to be 10
5:45 pixel radius so I'm sure you've seen
5:48 this demo when I hover over this the
5:51 border radiuses change to be a circle to
5:55 a rounded rectangle and on this one I'm
6:00 animating both the border size and the
6:03 opacity the same thing can be done for
6:07 backgrounds by changing background
6:09 images changing the opacity of a
6:12 background hovering shadows changing
6:15 shadow values so that pretty much does
6:19 it for Jack hover right I didn't go into
6:22 all the examples because the concepts
6:24 are exactly the same if you want to
6:26 hover if you know various styles on Jack
6:30 you set your base Jack to be the exact
6:32 styles that you want then you insert it
6:35 inside of a jack hover stack where
6:38 the any deltas need to be changed inside
6:41 that hover stack now if there are values
6:44 again that you don't want to be changed
6:46 on hover you need to make sure that
6:47 those values are also set inside Jack
6:49 cover is if you have that particular
6:52 settings group enabled so I hope that
6:55 you use these hover effects um I hope
6:58 you don't need to crazy things with them
6:59 I've seen some pretty ugly things with
7:01 hover so um keep things subtle I think
7:04 subtlety is is very good so I hope you
7:07 loved Jack again the more you use it the
7:10 more you'll love it okay
7:12 and it really is an indispensable tool
7:15 that you know you use a pretty much
7:18 every web project so thanks for being of
7:21 great value customers go forth and make
7:24 your websites great thanks everybody bye"}]
0:07 this is Joe workman and I know you've
0:10 probably checked out all the other JAC
0:12 videos and this is the last in the
0:14 series this is on all of the great hover
0:17 effects that you can do with Jack with
0:21 Jack for we've separated out all of the
0:23 hover effects into its own separate
0:26 stack so that you actually have to if
0:29 you want hover effects you add the Jack
0:31 hover stack to the page so let's jump in
0:36 and show you how to do it so here we are
0:39 in the Jack hover demo page and as I've
0:43 said in all the other videos you can
0:44 download this project file from the Jack
0:47 doc portal as well as you can get it
0:50 from the disk image that you use to when
0:51 you purchase Jack
0:52 okay now the Jack hover stack is
0:57 actually a separate stack that you add
0:59 to the page so if you want to add hover
1:04 events you need to add your Jack stack
1:07 the wavy in style at the exactly the way
1:09 that you want view all the other Jack
1:12 videos to see how we've styled things
1:14 this way now if I want to change
1:17 anything about that Jack stack when you
1:19 hover over it I need to add this Jack
1:22 stack into a Jack hover stack now let's
1:27 look at the Jack hover settings you'll
1:30 notice at the top you we have animation
1:33 speed so you can define the speed at
1:35 what the animation is and then the
1:37 easing effect so as you play with these
1:40 you'll see exactly what these easing
1:42 effects do probably for a lot of things
1:44 linear would make sense and ease in and
1:47 ease out but they're basically how
1:50 things are timed their timing functions
1:52 just in general if you want to hover
1:54 have hover effects for any of the Jack
1:57 settings you need to enable that
1:59 settings section so in this particular
2:01 instance I want to enable hover layout
2:04 so I need to check I want to change the
2:08 layout settings on hover if you look at
2:12 border I don't have this checked so it
2:15 doesn't matter what settings I have here
2:17 they're not going to be used because I
2:20 do not have enable hover border same
2:23 thing if I if I don't turn on hover
2:25 background that the background is not
2:27 going to change
2:28 same thing with shadows so it is
2:32 important that if you want settings to
2:36 be changed on hover you need to enable
2:40 them inside Jack hover now another thing
2:44 once you enable Jack hover all of this
2:48 settings that are shown inside this in
2:51 this example Jack hover layout all these
2:55 settings are going to basically used on
2:57 hover so if I don't want to change the
3:00 padding on hover I need to make sure
3:03 that on hover the padding is set to be
3:06 exactly the same as the normal Jack
3:08 stack so let's look at what this jack
3:12 stack is this particular Jack stack has
3:18 a padding set to 10% it has a minimum of
3:22 max height set of 100 100 it has
3:25 flexible to browser set to 25% now let's
3:31 see exactly what Jack hover is set to
3:35 now if we look at the the Jack hover
3:38 settings well notice that there are a
3:40 few options not showing you can't change
3:43 you can't go from let's say static
3:45 height to proportional Heights inside
3:48 Jack hover but if you wanted to go from
3:50 static hypostatic height you could so
3:53 that's why some of these top settings
3:54 for flexible for width as well as height
3:58 options only contain values that are
4:00 animatable this particular stack will
4:05 notice that the max height on hover is
4:07 set to 140 but everything else is
4:10 identical therefore when we hover over
4:13 the stack it's going to animate from 100
4:16 pixels to 140 pixels let's see that in
4:20 action so as you see as I hovered over
4:23 this height stack
4:25 it is animating from 100 pixels to 140
4:29 pixels and the same thing can be done
4:33 with all of these width rotates and even
4:36 the skew thing now I'm not going to go
4:39 over each and every one of these you see
4:42 the concepts you set your cut your base
4:45 layout that you want inside Jack and
4:48 then whatever you want changed needs to
4:52 be inside Jack hover and the same thing
4:56 applies to borders if I want to increase
5:00 the border size on this particular stack
5:03 we'll see that if we look at borders I
5:08 have my borders set to 3 pixels 99%
5:13 opacity around corners 3% okay and if
5:17 this will notice that my border is
5:19 animating to ten pixels or if we look at
5:23 this example which is pretty amazing we
5:26 animate the actual border radius so deep
5:32 by default the Jack stack is set to be
5:34 50% border radius which will give us a
5:39 circle when we preview the page but on
5:42 hover we're animating that to be 10
5:45 pixel radius so I'm sure you've seen
5:48 this demo when I hover over this the
5:51 border radiuses change to be a circle to
5:55 a rounded rectangle and on this one I'm
6:00 animating both the border size and the
6:03 opacity the same thing can be done for
6:07 backgrounds by changing background
6:09 images changing the opacity of a
6:12 background hovering shadows changing
6:15 shadow values so that pretty much does
6:19 it for Jack hover right I didn't go into
6:22 all the examples because the concepts
6:24 are exactly the same if you want to
6:26 hover if you know various styles on Jack
6:30 you set your base Jack to be the exact
6:32 styles that you want then you insert it
6:35 inside of a jack hover stack where
6:38 the any deltas need to be changed inside
6:41 that hover stack now if there are values
6:44 again that you don't want to be changed
6:46 on hover you need to make sure that
6:47 those values are also set inside Jack
6:49 cover is if you have that particular
6:52 settings group enabled so I hope that
6:55 you use these hover effects um I hope
6:58 you don't need to crazy things with them
6:59 I've seen some pretty ugly things with
7:01 hover so um keep things subtle I think
7:04 subtlety is is very good so I hope you
7:07 loved Jack again the more you use it the
7:10 more you'll love it okay
7:12 and it really is an indispensable tool
7:15 that you know you use a pretty much
7:18 every web project so thanks for being of
7:21 great value customers go forth and make
7:24 your websites great thanks everybody bye"}]
Search the page
0
{name}
{rating}
{comment}



