About Stacks Guru
Stacks Guru is born from the need to search the vast number of videos out there on stacks built for Stacks Pro and the Stacks 5 plugin for Rapidweaver.
We have scraped over 500 videos to get the transcripts for each in order to make the spoken word searchable.
Please use this free tool to help you learn and discover the awesome power that Stacks and the stacks made for Stacks have to offer.
Leave a Tip!
Every little bit helps to keep this going. I'll be doing my very best to keep up with the likes of Joe when it comes all the videos he posts!

Jack Stack for RapidWeaver
Jack Product Page: http://joeworkman.net/rapidweaver/sta...
Jack will be that trusted utility that you will use all the time, over and over again. There are a lot of stacks out there that do general styles such as shadows, backgrounds, transparency, borders, etc. Jack is all of these and more built into one amazing stack. It also ships with 300+ background tile and border frame images. Jack will be your new best friend.Jack Product Page: http://joeworkman.net/rapidweaver/sta...
Transcript
0:07 hello everyone this is Joe workman and
0:09 today I'm really excited to introduce
0:11 you to Jack for now Jack is gonna be
0:14 your new best friend it is just such an
0:16 amazing stack it does so many things
0:18 that it's gonna be your go-to stack for
0:21 so many different rapidweaver layouts
0:24 now Jack's been around for a long time
0:26 but what we've done with the Jack for
0:28 release is that we've really paid
0:31 attention to the details and it's a lot
0:33 easier to use and we've taken a lot of
0:36 work to actually show you all the things
0:39 that you can do with Jack so we're gonna
0:42 review a lot of those features today in
0:44 this video now watch out for future
0:47 videos we're gonna go over each feature
0:49 in detail but for right now without
0:52 further ado let's jump on in to Jack so
0:56 here we are on the Jack layout page and
0:58 what we'll see here is a lot of the
1:00 layouts features that we have within
1:02 Jack now Jack comes with a lot with a
1:05 couple really great advanced type
1:07 controls the first is allowing allowing
1:10 you to keep Jack at a proportional
1:12 height width for example here in this
1:14 blue box that we see Jack will maintain
1:17 that 16 by 9 ratio all across from
1:20 desktop down to the mobile device okay
1:25 Jack also has the ability to set the
1:28 height of itself relative to the its
1:32 parent stack so here we have an example
1:34 where we have a large box and jack has
1:37 been set to take a 50% height of that
1:40 box now you can also set Jack to be
1:43 relative to browser Heights so here we
1:46 are on the full height Jack page all
1:47 knows that Jack is set to be 100% height
1:50 of the browser window and then we can
1:53 scroll down to see the content and these
1:56 Jack stacks here within here are
1:58 actually set to be 50% of the browser
2:00 height now Jack also allows us to
2:04 control the scrolling so we can actually
2:06 have data that actually Scrolls both
2:08 vertically and horizontally next we have
2:12 responsive margin
2:13 and padding and what this allows you to
2:15 do is to actually have the margins and
2:18 padding reduce in size based on the
2:21 browser width and what you'll notice on
2:24 mobile devices is that Jack responds the
2:27 padding down based on the browser width
2:30 so on smaller devices Jack will have a
2:32 smaller footprint now the next feature
2:36 allows you to actually rotate the entire
2:38 contents of Jack what we've done here is
2:40 we've done a nice example of using Jack
2:42 to rotate some photos to give you a nice
2:44 effect on your page and last but not
2:48 least don't be scared to layer your
2:50 Jack's layering this particular example
2:52 uses three Jack stacks with various
2:55 effects to actually create a really
2:57 beautiful frame now let's look at what
3:00 Jack can do for our borders now Jack
3:03 ships with eight different border styles
3:06 so you can do stitch looks and a lot of
3:08 really great looks to accent and
3:11 accentuate your your content including
3:15 border opacity and this is a really
3:17 sought out really cool feature next
3:20 thing is round corners not only round
3:24 corners you can obviously change the
3:25 corners on one side or all sides but you
3:28 can make some really great unique shapes
3:30 pill boxes and even circles with Jack
3:34 and last but definitely not least is
3:37 Jack ships with over fifty frames that
3:40 will scale proportionally to your
3:42 content this makes it 100% responsive
3:46 and you can look at the jack frames page
3:49 to see all of the available streams that
3:52 actually ship with Jack now backgrounds
3:55 really can make your website pop okay
3:59 now obviously Jack can do boring solid
4:01 color backgrounds but if you had some
4:04 transparency to it it could really make
4:06 a sexy experience okay
4:08 now Jack can also do image backgrounds
4:10 so we can have nice tiled images we can
4:14 actually scale an image to cover the
4:16 entire width and height you can control
4:20 the repeats of your title so it may be
4:21 only accent one part of your Jack stack
4:24 and lastly you can
4:27 do fixed backgrounds so as you notice as
4:29 I scroll and up down the page the
4:32 background image is fixed this is how we
4:35 can achieve parallax effects using Jack
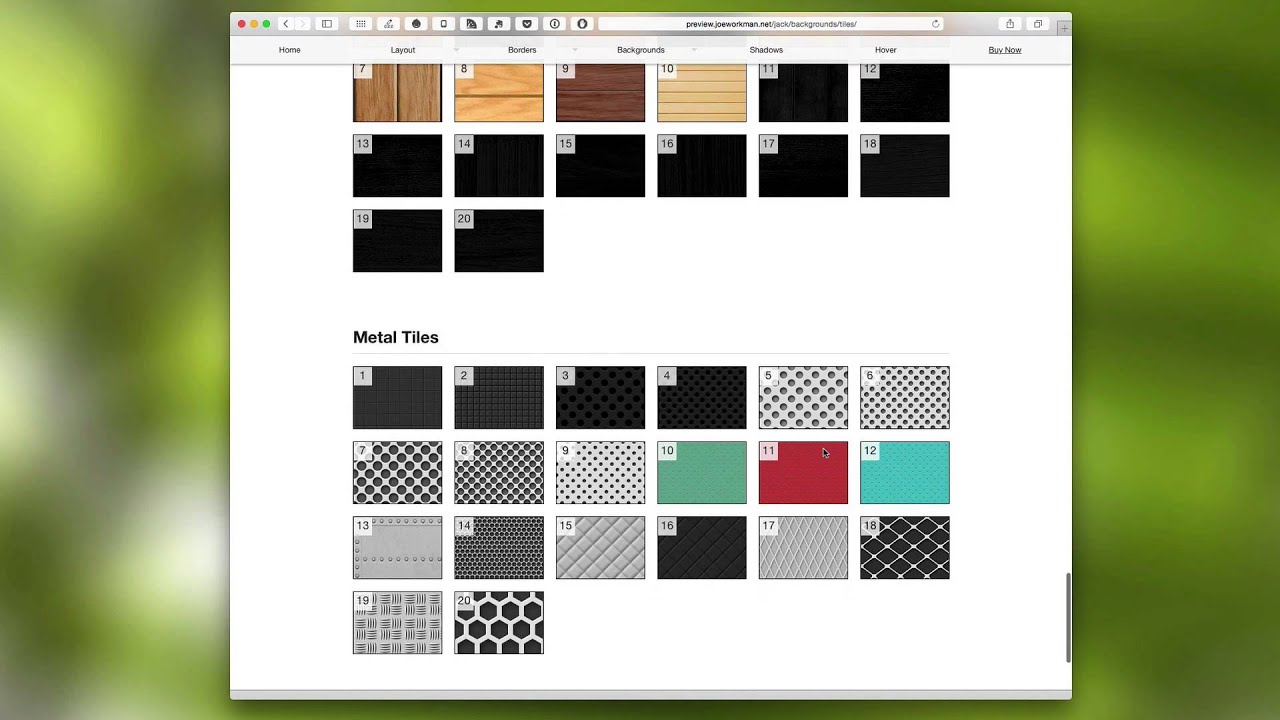
4:37 now Jack ships with over 250 tiles that
4:42 you can use directly from within stacks
4:44 and this page here you can use as a
4:48 legend to determine exactly what tile
4:51 you want to use for your site
4:53 this shows small previews of all the
4:56 tiles that ship with Jack so you can see
4:58 exactly what it's going to look like
5:00 when he put it on the page Jack can also
5:03 do great gradients linear gradients
5:06 radial gradients ellipses two tones and
5:09 something that's specific to Jack is
5:11 that I developed a great fade gradient
5:14 that allows Jack to fade to be a hundred
5:17 percent transparent as well as fading
5:19 jacked into a background so this is a
5:23 great effect that I can't wait to see
5:25 what you guys do with and last but not
5:27 least Jack allows you to animate your
5:30 backgrounds this works exceptionally
5:32 well with background tiles since tiles
5:36 will scale infinitely but you can really
5:39 make your website pop with some great
5:42 background animations I recommend trying
5:45 some subtle animations if you look at
5:48 the top banner on this Jack backgrounds
5:50 page you will notice that it's actually
5:53 slowly animating to the top left of the
5:56 page this is a very subtle style that
6:02 really is amazing now Jack has a lot of
6:07 highly configurable shadow controls you
6:10 can actually add up to three different
6:12 shadows to the same Jack instance and
6:15 this gives you a lot of possibilities
6:17 for some amazing effects as we see here
6:20 we can have a great raised corner effect
6:22 that is very popular and these shadows
6:25 are a hundred percent configurable as
6:30 you see down here we have a great peak
6:32 effect where the shadow Peaks above and
6:35 below but not on the sides of Jack
6:38 University you can do the same thing on
6:39 the sides so that the top and bottom
6:41 really don't have a shadow but the sides
6:44 do you can have great inset shadows as
6:48 well as flat hipster shadows as well now
6:52 last but definitely not least is Jack's
6:54 amazing hover effects so Jack ships with
6:58 a second stack called Jack hover and you
7:01 can use this hover stack to completely
7:04 modify the look and feel of Jack when
7:06 you hover over it let's look at some
7:09 examples so here for layout we can hover
7:12 over and change the width and height of
7:14 Jack here we can actually change the
7:17 rotation so when we hover over it it
7:19 just kind of skews a little bit and you
7:22 can actually combine these and do modify
7:25 when you hover over it it'll rotate and
7:27 change the width of Jack these are just
7:30 a few of the examples really can do a
7:32 lot more with these hover effects with
7:35 hover border you can change the size and
7:37 opacity on hover as well as doing a
7:41 really cool thing and morphing a jack
7:44 stack from a square to a circle very
7:48 cool
7:50 next we can hover backgrounds so you can
7:53 actually change the entire background
7:54 image on hover as well as the opacity
7:57 for a more subtle elegant effect and
8:02 last but not least we can hover shadows
8:06 so as you hover you can actually change
8:08 the shadow effect within Jack so that is
8:12 Jack there's a lot baked into Jack right
8:14 I mean you could do so many things I
8:16 mean I blazed through these features and
8:19 it still took go up a lot of time right
8:21 so um Jack again it's gonna be your new
8:24 best friend the more you use it the more
8:26 you'll learn how to use it and the
8:29 better it's gonna be for you so I hope
8:32 you enjoy Jack I hope you use it to make
8:34 your websites great I have a great day
8:37 everybody enjoy it thank you bye bye"}]
0:09 today I'm really excited to introduce
0:11 you to Jack for now Jack is gonna be
0:14 your new best friend it is just such an
0:16 amazing stack it does so many things
0:18 that it's gonna be your go-to stack for
0:21 so many different rapidweaver layouts
0:24 now Jack's been around for a long time
0:26 but what we've done with the Jack for
0:28 release is that we've really paid
0:31 attention to the details and it's a lot
0:33 easier to use and we've taken a lot of
0:36 work to actually show you all the things
0:39 that you can do with Jack so we're gonna
0:42 review a lot of those features today in
0:44 this video now watch out for future
0:47 videos we're gonna go over each feature
0:49 in detail but for right now without
0:52 further ado let's jump on in to Jack so
0:56 here we are on the Jack layout page and
0:58 what we'll see here is a lot of the
1:00 layouts features that we have within
1:02 Jack now Jack comes with a lot with a
1:05 couple really great advanced type
1:07 controls the first is allowing allowing
1:10 you to keep Jack at a proportional
1:12 height width for example here in this
1:14 blue box that we see Jack will maintain
1:17 that 16 by 9 ratio all across from
1:20 desktop down to the mobile device okay
1:25 Jack also has the ability to set the
1:28 height of itself relative to the its
1:32 parent stack so here we have an example
1:34 where we have a large box and jack has
1:37 been set to take a 50% height of that
1:40 box now you can also set Jack to be
1:43 relative to browser Heights so here we
1:46 are on the full height Jack page all
1:47 knows that Jack is set to be 100% height
1:50 of the browser window and then we can
1:53 scroll down to see the content and these
1:56 Jack stacks here within here are
1:58 actually set to be 50% of the browser
2:00 height now Jack also allows us to
2:04 control the scrolling so we can actually
2:06 have data that actually Scrolls both
2:08 vertically and horizontally next we have
2:12 responsive margin
2:13 and padding and what this allows you to
2:15 do is to actually have the margins and
2:18 padding reduce in size based on the
2:21 browser width and what you'll notice on
2:24 mobile devices is that Jack responds the
2:27 padding down based on the browser width
2:30 so on smaller devices Jack will have a
2:32 smaller footprint now the next feature
2:36 allows you to actually rotate the entire
2:38 contents of Jack what we've done here is
2:40 we've done a nice example of using Jack
2:42 to rotate some photos to give you a nice
2:44 effect on your page and last but not
2:48 least don't be scared to layer your
2:50 Jack's layering this particular example
2:52 uses three Jack stacks with various
2:55 effects to actually create a really
2:57 beautiful frame now let's look at what
3:00 Jack can do for our borders now Jack
3:03 ships with eight different border styles
3:06 so you can do stitch looks and a lot of
3:08 really great looks to accent and
3:11 accentuate your your content including
3:15 border opacity and this is a really
3:17 sought out really cool feature next
3:20 thing is round corners not only round
3:24 corners you can obviously change the
3:25 corners on one side or all sides but you
3:28 can make some really great unique shapes
3:30 pill boxes and even circles with Jack
3:34 and last but definitely not least is
3:37 Jack ships with over fifty frames that
3:40 will scale proportionally to your
3:42 content this makes it 100% responsive
3:46 and you can look at the jack frames page
3:49 to see all of the available streams that
3:52 actually ship with Jack now backgrounds
3:55 really can make your website pop okay
3:59 now obviously Jack can do boring solid
4:01 color backgrounds but if you had some
4:04 transparency to it it could really make
4:06 a sexy experience okay
4:08 now Jack can also do image backgrounds
4:10 so we can have nice tiled images we can
4:14 actually scale an image to cover the
4:16 entire width and height you can control
4:20 the repeats of your title so it may be
4:21 only accent one part of your Jack stack
4:24 and lastly you can
4:27 do fixed backgrounds so as you notice as
4:29 I scroll and up down the page the
4:32 background image is fixed this is how we
4:35 can achieve parallax effects using Jack
4:37 now Jack ships with over 250 tiles that
4:42 you can use directly from within stacks
4:44 and this page here you can use as a
4:48 legend to determine exactly what tile
4:51 you want to use for your site
4:53 this shows small previews of all the
4:56 tiles that ship with Jack so you can see
4:58 exactly what it's going to look like
5:00 when he put it on the page Jack can also
5:03 do great gradients linear gradients
5:06 radial gradients ellipses two tones and
5:09 something that's specific to Jack is
5:11 that I developed a great fade gradient
5:14 that allows Jack to fade to be a hundred
5:17 percent transparent as well as fading
5:19 jacked into a background so this is a
5:23 great effect that I can't wait to see
5:25 what you guys do with and last but not
5:27 least Jack allows you to animate your
5:30 backgrounds this works exceptionally
5:32 well with background tiles since tiles
5:36 will scale infinitely but you can really
5:39 make your website pop with some great
5:42 background animations I recommend trying
5:45 some subtle animations if you look at
5:48 the top banner on this Jack backgrounds
5:50 page you will notice that it's actually
5:53 slowly animating to the top left of the
5:56 page this is a very subtle style that
6:02 really is amazing now Jack has a lot of
6:07 highly configurable shadow controls you
6:10 can actually add up to three different
6:12 shadows to the same Jack instance and
6:15 this gives you a lot of possibilities
6:17 for some amazing effects as we see here
6:20 we can have a great raised corner effect
6:22 that is very popular and these shadows
6:25 are a hundred percent configurable as
6:30 you see down here we have a great peak
6:32 effect where the shadow Peaks above and
6:35 below but not on the sides of Jack
6:38 University you can do the same thing on
6:39 the sides so that the top and bottom
6:41 really don't have a shadow but the sides
6:44 do you can have great inset shadows as
6:48 well as flat hipster shadows as well now
6:52 last but definitely not least is Jack's
6:54 amazing hover effects so Jack ships with
6:58 a second stack called Jack hover and you
7:01 can use this hover stack to completely
7:04 modify the look and feel of Jack when
7:06 you hover over it let's look at some
7:09 examples so here for layout we can hover
7:12 over and change the width and height of
7:14 Jack here we can actually change the
7:17 rotation so when we hover over it it
7:19 just kind of skews a little bit and you
7:22 can actually combine these and do modify
7:25 when you hover over it it'll rotate and
7:27 change the width of Jack these are just
7:30 a few of the examples really can do a
7:32 lot more with these hover effects with
7:35 hover border you can change the size and
7:37 opacity on hover as well as doing a
7:41 really cool thing and morphing a jack
7:44 stack from a square to a circle very
7:48 cool
7:50 next we can hover backgrounds so you can
7:53 actually change the entire background
7:54 image on hover as well as the opacity
7:57 for a more subtle elegant effect and
8:02 last but not least we can hover shadows
8:06 so as you hover you can actually change
8:08 the shadow effect within Jack so that is
8:12 Jack there's a lot baked into Jack right
8:14 I mean you could do so many things I
8:16 mean I blazed through these features and
8:19 it still took go up a lot of time right
8:21 so um Jack again it's gonna be your new
8:24 best friend the more you use it the more
8:26 you'll learn how to use it and the
8:29 better it's gonna be for you so I hope
8:32 you enjoy Jack I hope you use it to make
8:34 your websites great I have a great day
8:37 everybody enjoy it thank you bye bye"}]
Search the page
0
{name}
{rating}
{comment}



