About Stacks Guru
Stacks Guru is born from the need to search the vast number of videos out there on stacks built for Stacks Pro and the Stacks 5 plugin for Rapidweaver.
We have scraped over 500 videos to get the transcripts for each in order to make the spoken word searchable.
Please use this free tool to help you learn and discover the awesome power that Stacks and the stacks made for Stacks have to offer.
Leave a Tip!
Every little bit helps to keep this going. I'll be doing my very best to keep up with the likes of Joe when it comes all the videos he posts!

Lead Pages with Post Office Stack v1.6 for RapidWeaver
Post Office Product Page: http://joeworkman.net/rapidweaver/sta...
Post Office is a great email subscription form that also completely manages its database for you. It allows you to subscribe, unsubscribe and even export your customer info! Post Office also integrates with Sendy, MadMimi, MailChimp, AWeber, and Newsletter Mailer.Post Office Product Page: http://joeworkman.net/rapidweaver/sta...
Transcript
0:05 hey everybody this is Joe workman and
0:07 you know last night
0:09 I went on a little coding tangent and I
0:11 decided to revamp post office it needed
0:16 a little bit work and so this new
0:19 version 1.6 is just the bee's knees I
0:23 brought it up it's really current and
0:25 I've added a lot of great new features
0:27 including Cindy integration as you know
0:31 post office integrates with a lot of
0:33 great services MailChimp Aweber mad Mimi
0:36 and now it offers Cindy which is the
0:40 newsletter service that I've recently
0:41 started using so without further ado
0:44 let's jump on in and see some of the
0:46 awesome new features of post office 1.6
0:50 so if you are familiar with the previous
0:52 versions of post office you'll see how
0:54 fresh and clean and current the new
0:57 forms are in post office 1.6 and as you
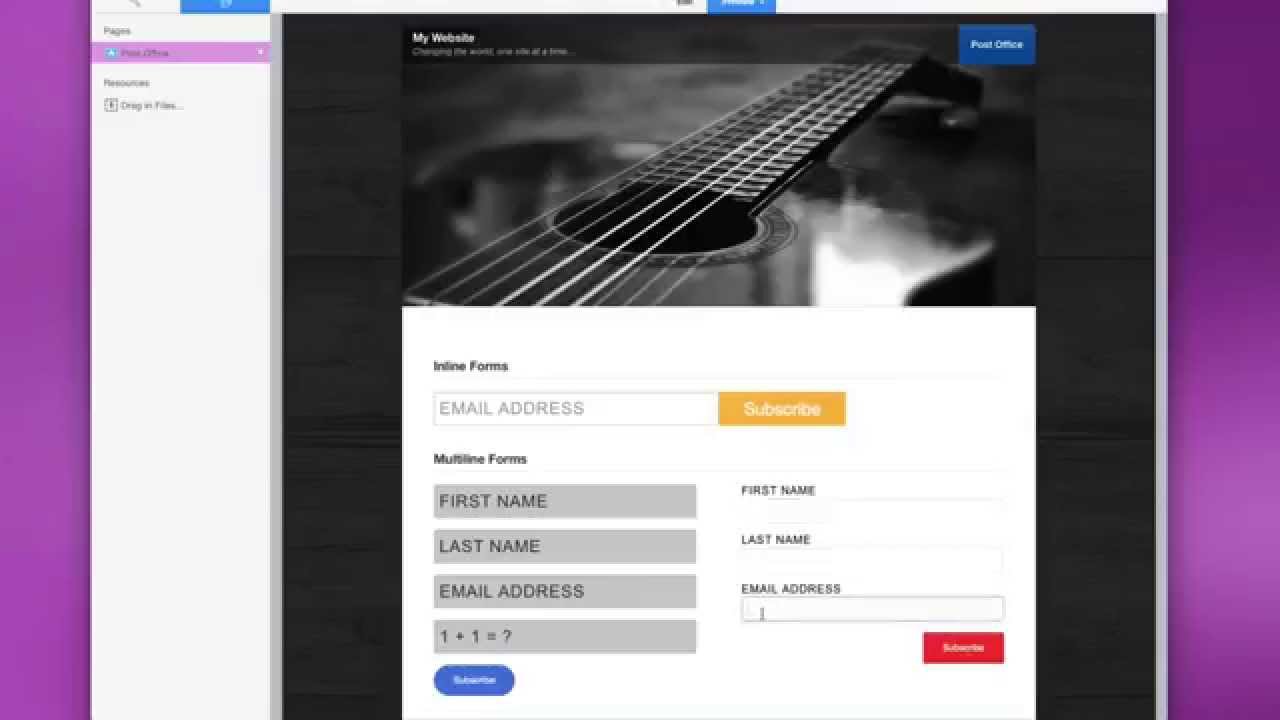
1:01 see the style options that we have are a
1:02 lot nicer here we have an inline form
1:05 where it looks like the actual input box
1:08 and the button are made to be directly
1:11 right next to each other as see we can
1:13 also do multi-line forms where we have
1:16 labels online labels inside the
1:19 individual fields as well as labels that
1:22 are on top of the input fields as well
1:24 as see we have a lot of controls over
1:27 text size size the input boxes colors
1:31 and sizes of everything let's jump on in
1:34 and see exactly how to configure it all
1:36 now post office ships with two stacks
1:39 the first is post office which is the
1:41 one you're going to be using a majority
1:43 of the time and the post office box
1:45 stack we'll see later on
1:47 this allows you to actually trigger
1:49 actions and display content after a form
1:52 has been submitted now any add post
1:55 office the first you'll notice is you
1:57 got to configure your service now post
2:00 office offers the ability to use your
2:02 own my sequel database that post office
2:04 will help set up for you as well as mad
2:07 mimi MailChimp newsletter mailer
2:10 Aweber and
2:12 nd next up is the form builder now here
2:17 it's really simple to add new fields if
2:19 I want to add a last name field to
2:21 simply check it if I want to add maybe a
2:23 custom field or a human test field I can
2:26 add that as well
2:27 next we can configure all of these
2:29 labels for every single input field as
2:32 well as provide our human tests as well
2:35 as the answer for human tests if we're
2:37 using that field now once you configured
2:40 what fields you want you're gonna want
2:41 to go ahead and look at form validation
2:43 and determine whether or not you want to
2:44 require first name last name custom
2:47 fields as well as enter in the error
2:50 text that users will get if they enter
2:52 in the wrong information next up is
2:55 styling our forms and we use our text
2:58 size to actually adjust the actual size
3:00 of the input fields so the size of the
3:04 text basically affects the size of the
3:06 inputs now this uses responsive sizing
3:09 so we use 1.5 will give us 1.5 times the
3:14 root element size and this will allow
3:17 the text to actually scale properly from
3:20 mobile device all the way to desktop
3:22 nicely then we can define our text color
3:25 and that's the color of the text within
3:27 the each input area now by default our
3:31 labels are going to be inline inside the
3:33 text areas however if you uncheck that
3:35 you can easily apply your own label size
3:40 and color to the labels as you see they
3:42 are on top of our form inputs next
3:46 you'll see that we have full control
3:47 over the background color of each input
3:50 as well as the border color and the
3:53 border focus now the border focus is the
3:56 color of the border and drop shadow when
3:59 a specific input field is selected now
4:02 if we were to jump down to the button
4:04 settings one less that we have full
4:06 control over the size of the button the
4:07 alignment of the button whether or not
4:10 we want round corners or pill shaped
4:13 buttons as well as making maybe we want
4:15 our button to be full width and
4:17 obviously you can change the color and
4:19 text now if you're using foundation
4:22 you'll notice that inside the style
4:24 drop-down you have
4:25 access to all of these styles that are
4:27 configured inside the foundation site
4:29 style stack now I had skipped we have
4:32 our label options so obviously a label
4:34 is the text that is inside of your
4:35 button now the success label is the
4:38 actual text that the button will change
4:40 to once your form is successfully
4:43 submitted this provides your users
4:46 feedback that what they submitted
4:47 actually worked now if you don't like
4:53 the button that ships with post office
4:54 because there are a lot of amazing and
4:57 third-party buttons out there elixir has
4:59 a great flat button stack and there are
5:02 many more if you want to use those
5:04 simply check the use third party button
5:06 setting and what you'll notice is that
5:09 you'll see a stack drop zone up here and
5:13 what you'll notice is a stack drop zone
5:15 area will appear and this will allow you
5:17 to add any button stack that you want
5:19 inside of here and whenever you click
5:21 that button it will submit the post
5:23 office form now if we look at the very
5:25 bottom of post office we'll see that we
5:27 have success content and this allows us
5:30 to do something after a form has been
5:32 successfully submitted the most simple
5:35 of the two is definitely redirect so
5:37 after a form has been successfully
5:39 submitted he could redirect the page to
5:41 any URL now I had mentioned the post
5:45 office box earlier and what this allows
5:48 you to do is when you add a post office
5:50 box to the page you can add content and
5:52 that content will be hidden
5:55 now once the form is successfully
5:57 submitted you can reveal the contents of
6:00 that stack this is great if you want to
6:03 unveil a download content or maybe you
6:06 know a free ebook for your customers or
6:07 something of that nature now there was
6:10 one setting that I skipped over on
6:11 purpose and this was customized sizing
6:14 and I wanted to go over this last to
6:17 show you exactly how we can change the
6:19 layout of our post office forms now when
6:23 you open up custom sizing you'll notice
6:26 that right away if you have first name
6:29 and last name checked you will see that
6:32 they are now on one line and the email
6:35 address field is on the third line and
6:37 all of this is configured
6:39 by configuring the percentage width of
6:41 each field inside custom sizing as you
6:45 see we have first width and last width
6:47 set to 50% now because 50 plus 50 is a
6:51 hundred they will both be on the same
6:53 line now there is also a field gap
6:57 setting which allows you to define the
6:59 gap between each input field if they are
7:03 directly next to each other now this is
7:06 exactly how we achieved this one line
7:08 post office form by configuring custom
7:11 sizing we can actually but the email
7:14 address and the button field directly
7:17 next to each other so in order to do
7:20 this you're going to want to customize
7:22 settings to find that the field size for
7:25 your email column to be 50% or whatever
7:28 you like and then also do the button
7:31 field setting to be 50% or whatever
7:33 you'd like then lastly you need to check
7:36 the inline button setting inside the
7:38 button styles and this will allow the
7:42 button to stay the same exact height as
7:45 the input field form well and that does
7:49 it for the new post office update
7:50 everybody I hope you enjoy this update
7:52 it really brings a modern flair to the
7:54 post office and if you're using
7:57 foundation it integrates beautifully
7:59 with it so I hope you use it one note if
8:03 you are are updating from an older
8:05 version of post office the post office
8:08 previous versions will their name will
8:11 change and you'll see existing instances
8:14 be called pio legacy and this will be a
8:17 cute clue that if you want to use the
8:19 latest post office features you're going
8:21 to want to add a new post office stack
8:23 to the page and use that now all your
8:26 existing instances will continue to work
8:28 as they did before but if you'd want to
8:30 use the new features of the current 1.6
8:34 version of post office you're gonna add
8:36 a new instance to the page so I hope you
8:38 enjoy post office um it's a really great
8:40 update um I I kind of built it for
8:43 myself a little bit because I wanted a
8:45 nicer fancier form on my website and I
8:48 hope you enjoy it too so thank you very
8:50 much I hope you have a great weekend
8:51 everybody bye"}]
0:07 you know last night
0:09 I went on a little coding tangent and I
0:11 decided to revamp post office it needed
0:16 a little bit work and so this new
0:19 version 1.6 is just the bee's knees I
0:23 brought it up it's really current and
0:25 I've added a lot of great new features
0:27 including Cindy integration as you know
0:31 post office integrates with a lot of
0:33 great services MailChimp Aweber mad Mimi
0:36 and now it offers Cindy which is the
0:40 newsletter service that I've recently
0:41 started using so without further ado
0:44 let's jump on in and see some of the
0:46 awesome new features of post office 1.6
0:50 so if you are familiar with the previous
0:52 versions of post office you'll see how
0:54 fresh and clean and current the new
0:57 forms are in post office 1.6 and as you
1:01 see the style options that we have are a
1:02 lot nicer here we have an inline form
1:05 where it looks like the actual input box
1:08 and the button are made to be directly
1:11 right next to each other as see we can
1:13 also do multi-line forms where we have
1:16 labels online labels inside the
1:19 individual fields as well as labels that
1:22 are on top of the input fields as well
1:24 as see we have a lot of controls over
1:27 text size size the input boxes colors
1:31 and sizes of everything let's jump on in
1:34 and see exactly how to configure it all
1:36 now post office ships with two stacks
1:39 the first is post office which is the
1:41 one you're going to be using a majority
1:43 of the time and the post office box
1:45 stack we'll see later on
1:47 this allows you to actually trigger
1:49 actions and display content after a form
1:52 has been submitted now any add post
1:55 office the first you'll notice is you
1:57 got to configure your service now post
2:00 office offers the ability to use your
2:02 own my sequel database that post office
2:04 will help set up for you as well as mad
2:07 mimi MailChimp newsletter mailer
2:10 Aweber and
2:12 nd next up is the form builder now here
2:17 it's really simple to add new fields if
2:19 I want to add a last name field to
2:21 simply check it if I want to add maybe a
2:23 custom field or a human test field I can
2:26 add that as well
2:27 next we can configure all of these
2:29 labels for every single input field as
2:32 well as provide our human tests as well
2:35 as the answer for human tests if we're
2:37 using that field now once you configured
2:40 what fields you want you're gonna want
2:41 to go ahead and look at form validation
2:43 and determine whether or not you want to
2:44 require first name last name custom
2:47 fields as well as enter in the error
2:50 text that users will get if they enter
2:52 in the wrong information next up is
2:55 styling our forms and we use our text
2:58 size to actually adjust the actual size
3:00 of the input fields so the size of the
3:04 text basically affects the size of the
3:06 inputs now this uses responsive sizing
3:09 so we use 1.5 will give us 1.5 times the
3:14 root element size and this will allow
3:17 the text to actually scale properly from
3:20 mobile device all the way to desktop
3:22 nicely then we can define our text color
3:25 and that's the color of the text within
3:27 the each input area now by default our
3:31 labels are going to be inline inside the
3:33 text areas however if you uncheck that
3:35 you can easily apply your own label size
3:40 and color to the labels as you see they
3:42 are on top of our form inputs next
3:46 you'll see that we have full control
3:47 over the background color of each input
3:50 as well as the border color and the
3:53 border focus now the border focus is the
3:56 color of the border and drop shadow when
3:59 a specific input field is selected now
4:02 if we were to jump down to the button
4:04 settings one less that we have full
4:06 control over the size of the button the
4:07 alignment of the button whether or not
4:10 we want round corners or pill shaped
4:13 buttons as well as making maybe we want
4:15 our button to be full width and
4:17 obviously you can change the color and
4:19 text now if you're using foundation
4:22 you'll notice that inside the style
4:24 drop-down you have
4:25 access to all of these styles that are
4:27 configured inside the foundation site
4:29 style stack now I had skipped we have
4:32 our label options so obviously a label
4:34 is the text that is inside of your
4:35 button now the success label is the
4:38 actual text that the button will change
4:40 to once your form is successfully
4:43 submitted this provides your users
4:46 feedback that what they submitted
4:47 actually worked now if you don't like
4:53 the button that ships with post office
4:54 because there are a lot of amazing and
4:57 third-party buttons out there elixir has
4:59 a great flat button stack and there are
5:02 many more if you want to use those
5:04 simply check the use third party button
5:06 setting and what you'll notice is that
5:09 you'll see a stack drop zone up here and
5:13 what you'll notice is a stack drop zone
5:15 area will appear and this will allow you
5:17 to add any button stack that you want
5:19 inside of here and whenever you click
5:21 that button it will submit the post
5:23 office form now if we look at the very
5:25 bottom of post office we'll see that we
5:27 have success content and this allows us
5:30 to do something after a form has been
5:32 successfully submitted the most simple
5:35 of the two is definitely redirect so
5:37 after a form has been successfully
5:39 submitted he could redirect the page to
5:41 any URL now I had mentioned the post
5:45 office box earlier and what this allows
5:48 you to do is when you add a post office
5:50 box to the page you can add content and
5:52 that content will be hidden
5:55 now once the form is successfully
5:57 submitted you can reveal the contents of
6:00 that stack this is great if you want to
6:03 unveil a download content or maybe you
6:06 know a free ebook for your customers or
6:07 something of that nature now there was
6:10 one setting that I skipped over on
6:11 purpose and this was customized sizing
6:14 and I wanted to go over this last to
6:17 show you exactly how we can change the
6:19 layout of our post office forms now when
6:23 you open up custom sizing you'll notice
6:26 that right away if you have first name
6:29 and last name checked you will see that
6:32 they are now on one line and the email
6:35 address field is on the third line and
6:37 all of this is configured
6:39 by configuring the percentage width of
6:41 each field inside custom sizing as you
6:45 see we have first width and last width
6:47 set to 50% now because 50 plus 50 is a
6:51 hundred they will both be on the same
6:53 line now there is also a field gap
6:57 setting which allows you to define the
6:59 gap between each input field if they are
7:03 directly next to each other now this is
7:06 exactly how we achieved this one line
7:08 post office form by configuring custom
7:11 sizing we can actually but the email
7:14 address and the button field directly
7:17 next to each other so in order to do
7:20 this you're going to want to customize
7:22 settings to find that the field size for
7:25 your email column to be 50% or whatever
7:28 you like and then also do the button
7:31 field setting to be 50% or whatever
7:33 you'd like then lastly you need to check
7:36 the inline button setting inside the
7:38 button styles and this will allow the
7:42 button to stay the same exact height as
7:45 the input field form well and that does
7:49 it for the new post office update
7:50 everybody I hope you enjoy this update
7:52 it really brings a modern flair to the
7:54 post office and if you're using
7:57 foundation it integrates beautifully
7:59 with it so I hope you use it one note if
8:03 you are are updating from an older
8:05 version of post office the post office
8:08 previous versions will their name will
8:11 change and you'll see existing instances
8:14 be called pio legacy and this will be a
8:17 cute clue that if you want to use the
8:19 latest post office features you're going
8:21 to want to add a new post office stack
8:23 to the page and use that now all your
8:26 existing instances will continue to work
8:28 as they did before but if you'd want to
8:30 use the new features of the current 1.6
8:34 version of post office you're gonna add
8:36 a new instance to the page so I hope you
8:38 enjoy post office um it's a really great
8:40 update um I I kind of built it for
8:43 myself a little bit because I wanted a
8:45 nicer fancier form on my website and I
8:48 hope you enjoy it too so thank you very
8:50 much I hope you have a great weekend
8:51 everybody bye"}]
Search the page
0
{name}
{rating}
{comment}



