About Stacks Guru
Stacks Guru is born from the need to search the vast number of videos out there on stacks built for Stacks Pro and the Stacks 5 plugin for Rapidweaver.
We have scraped over 500 videos to get the transcripts for each in order to make the spoken word searchable.
Please use this free tool to help you learn and discover the awesome power that Stacks and the stacks made for Stacks have to offer.
Leave a Tip!
Every little bit helps to keep this going. I'll be doing my very best to keep up with the likes of Joe when it comes all the videos he posts!
Transcript
[Music]
hey everybody in this video we're going
to be looking at the device viewer stack
so basically you're going to add device
viewer wherever you want on the page and
there's not many settings here you can
either have it opened on page load um
you can remove it from popups which
we'll talk about in a little bit um if
it is not move from pop-ups you can
actually display it as a solo popup and
we'll talk about that and then you can
allow this to be published online or
most of the time we're only using this
for preview so you're you're going to
have this off I do want to add if you
are sure that you're actually done
testing your site you actually remove
the device viewer from the page because
even with publishing turned off there is
a small amount of java script that can
be published to your site so if you're
sure that you don't need it on a
particular page go ahead and REM remove
that now before we get started I
actually want to show you something
important if you're going to be using
Safari as your default browser by
default pop-up windows are blocked
inside Safari in order for them to
actually work inside preview you're
going to want to go into your website
tabs and your Safari preferences go to
popup windows and after you preview you
should see
1271 enabled or or displayed by default
it'll be block and notify just set that
to allow this will allow popup browsers
to actually work inside preview so when
you preview your Stacks page this will
then allow device viewer to actually
open up the pop-up windows so here we
are in preview Now by default it will
open on page load but if you were to
uncheck that it would basically look
like this on page load okay uh and then
you can click on this little button and
it will display now what's kind of cool
is whenever you start scrolling it will
autohide um on
scroll so when you're ready go ahead and
click on the select box and you can pick
any number of
devices and let's go ahead and choose
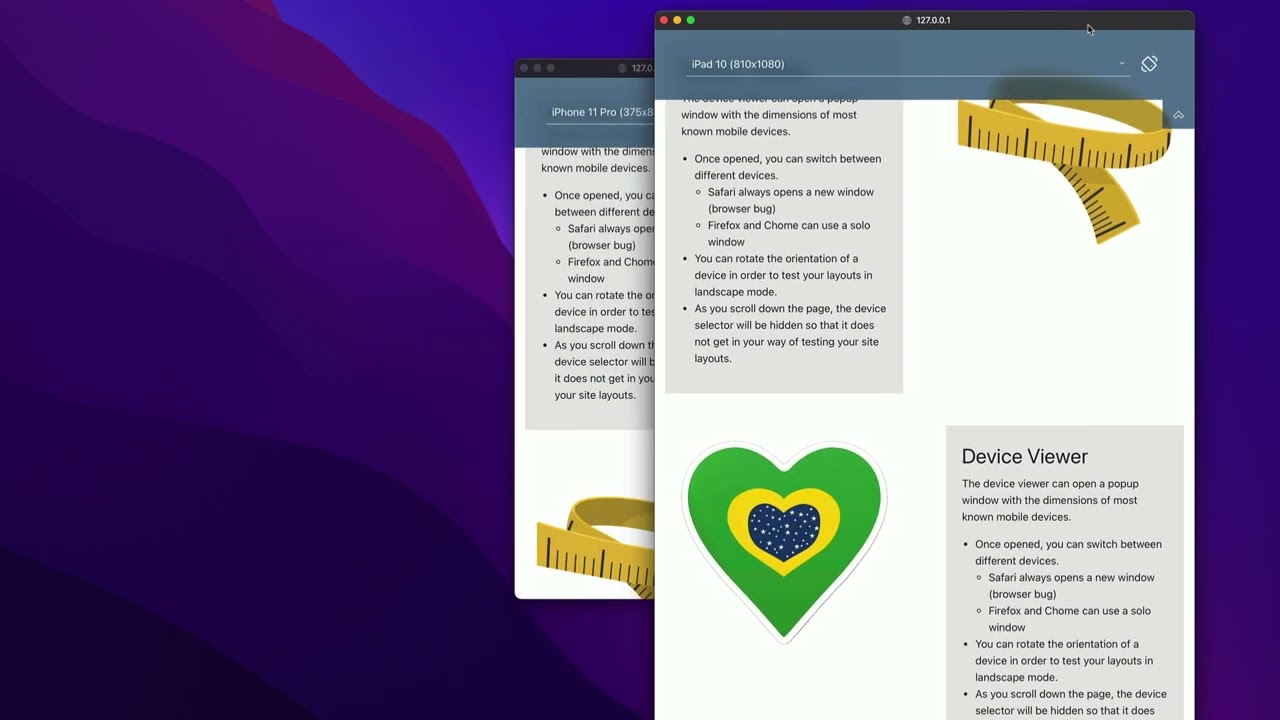
iPhone 10 and there we have our pop-up
window a pop-up window has come up with
a window with the exact dimensions of
that iPhone
10 now one thing you might notice is we
chose an iPhone 10 but in this Dropbox
it shows iPhone 11 Pro so in order to
help you test on a particular device
we've added every single possible iPhone
here but as you probably are aware many
iPhones actually have the same exact
resolution so when you choose a
resolution actually the most recent
iPhone with that resolution will be
displayed within the device
selector now what you'll notice here is
I'm currently in Safari and if I go
ahead and choose a different device
let's go ahead and choose an iPad 10
you'll notice that a new pop-up window
has been opened so this way you can
actually test on
multiple screens at once so if you want
to see how something displays on an
iPhone versus an iPad you can have them
side by
side another thing to notice is there's
actually a rotate button within the
device selector and if I click on that
it will then open up another screen that
has that particular same iPad but
rotated now if you recall in the
settings we saw a setting called solo
popup and unfortunately that feature
does not work in Safari and Safari will
only open up new popups for every single
new one let's have a look inside Firefox
and Chrome on how it
behaves so if you want to preview in
Firefox but yet your default browser is
something else go ahead and choose
option command p and this will open up
preview in browser go ahead and select
Firefox and say preview at this point it
shows you our preview and we can choose
which device we would like to preview
from let's go ahead and choose any
device here and now we have our actual
device we can go and close the main
Firefox window and what's cool here is I
can now choose and it'll use the same
window so I CH chose landscape it just
used the same exact window I can go
ahead and choose a new device let's go
ahead and choose an
iPad as you see there it actually just
uses and resizes the existing window
um this functionality currently isn't
available in Safari um we filed a bug
report so hopefully it will get
resolved and just a quick reminder also
if you're in a layout and you just
scroll the actual device selector will
be hidden so that it doesn't interfere
with you testing and viewing your
layouts so if you prefer the Safari
behavior in all browsers just go ahead
and turn solo popup off and lastly let's
show you what remove from popups does so
here you here we are in preview and
remember I've turned on the remove from
popups so let's go ahead and and pick a
device and what you'll notice is in the
pop-up windows that come there is no
device selector so it's not possible to
actually continue and modify it from
here basically if I wanted a new one I'd
have to close that go to the next uh
window and then launch a new
device I personally prefer having it
inside of the pop-up Windows because
then it kind of gives me an idea I can
see exactly which device I I selected um
and I if I scroll it just kind of moves
out of the way anyway so I can still see
and visualize my designs um so I do
prefer it with it there but I wanted to
give you guys the option to actually
remove it completely uh from the pop-up
[Music]
windows
hey everybody in this video we're going
to be looking at the device viewer stack
so basically you're going to add device
viewer wherever you want on the page and
there's not many settings here you can
either have it opened on page load um
you can remove it from popups which
we'll talk about in a little bit um if
it is not move from pop-ups you can
actually display it as a solo popup and
we'll talk about that and then you can
allow this to be published online or
most of the time we're only using this
for preview so you're you're going to
have this off I do want to add if you
are sure that you're actually done
testing your site you actually remove
the device viewer from the page because
even with publishing turned off there is
a small amount of java script that can
be published to your site so if you're
sure that you don't need it on a
particular page go ahead and REM remove
that now before we get started I
actually want to show you something
important if you're going to be using
Safari as your default browser by
default pop-up windows are blocked
inside Safari in order for them to
actually work inside preview you're
going to want to go into your website
tabs and your Safari preferences go to
popup windows and after you preview you
should see
1271 enabled or or displayed by default
it'll be block and notify just set that
to allow this will allow popup browsers
to actually work inside preview so when
you preview your Stacks page this will
then allow device viewer to actually
open up the pop-up windows so here we
are in preview Now by default it will
open on page load but if you were to
uncheck that it would basically look
like this on page load okay uh and then
you can click on this little button and
it will display now what's kind of cool
is whenever you start scrolling it will
autohide um on
scroll so when you're ready go ahead and
click on the select box and you can pick
any number of
devices and let's go ahead and choose
iPhone 10 and there we have our pop-up
window a pop-up window has come up with
a window with the exact dimensions of
that iPhone
10 now one thing you might notice is we
chose an iPhone 10 but in this Dropbox
it shows iPhone 11 Pro so in order to
help you test on a particular device
we've added every single possible iPhone
here but as you probably are aware many
iPhones actually have the same exact
resolution so when you choose a
resolution actually the most recent
iPhone with that resolution will be
displayed within the device
selector now what you'll notice here is
I'm currently in Safari and if I go
ahead and choose a different device
let's go ahead and choose an iPad 10
you'll notice that a new pop-up window
has been opened so this way you can
actually test on
multiple screens at once so if you want
to see how something displays on an
iPhone versus an iPad you can have them
side by
side another thing to notice is there's
actually a rotate button within the
device selector and if I click on that
it will then open up another screen that
has that particular same iPad but
rotated now if you recall in the
settings we saw a setting called solo
popup and unfortunately that feature
does not work in Safari and Safari will
only open up new popups for every single
new one let's have a look inside Firefox
and Chrome on how it
behaves so if you want to preview in
Firefox but yet your default browser is
something else go ahead and choose
option command p and this will open up
preview in browser go ahead and select
Firefox and say preview at this point it
shows you our preview and we can choose
which device we would like to preview
from let's go ahead and choose any
device here and now we have our actual
device we can go and close the main
Firefox window and what's cool here is I
can now choose and it'll use the same
window so I CH chose landscape it just
used the same exact window I can go
ahead and choose a new device let's go
ahead and choose an
iPad as you see there it actually just
uses and resizes the existing window
um this functionality currently isn't
available in Safari um we filed a bug
report so hopefully it will get
resolved and just a quick reminder also
if you're in a layout and you just
scroll the actual device selector will
be hidden so that it doesn't interfere
with you testing and viewing your
layouts so if you prefer the Safari
behavior in all browsers just go ahead
and turn solo popup off and lastly let's
show you what remove from popups does so
here you here we are in preview and
remember I've turned on the remove from
popups so let's go ahead and and pick a
device and what you'll notice is in the
pop-up windows that come there is no
device selector so it's not possible to
actually continue and modify it from
here basically if I wanted a new one I'd
have to close that go to the next uh
window and then launch a new
device I personally prefer having it
inside of the pop-up Windows because
then it kind of gives me an idea I can
see exactly which device I I selected um
and I if I scroll it just kind of moves
out of the way anyway so I can still see
and visualize my designs um so I do
prefer it with it there but I wanted to
give you guys the option to actually
remove it completely uh from the pop-up
[Music]
windows
Search the page
0
{name}
{rating}
{comment}