About Stacks Guru
Stacks Guru is born from the need to search the vast number of videos out there on stacks built for Stacks Pro and the Stacks 5 plugin for Rapidweaver.
We have scraped over 500 videos to get the transcripts for each in order to make the spoken word searchable.
Please use this free tool to help you learn and discover the awesome power that Stacks and the stacks made for Stacks have to offer.
Leave a Tip!
Every little bit helps to keep this going. I'll be doing my very best to keep up with the likes of Joe when it comes all the videos he posts!

MovingBox 3 Stacks - Integrating with Total CMS and Feeds
For more information about MovingBox, head over to https://www.weavers.space/stacks/movingbox
Transcript
come on
[Music]
hey guys so in this video we're going to
be showing you exactly how you can
integrate total CMS and feeds to
generate your moving box slides for you
so there are three different ways of
adding slides from Total CMS into moving
box I just wanted to give you the most
flexible and way that works best with
your workflow
now I think the easiest way to do this
is through a new stack that I built just
for total CMS and moving box integration
called total CMS slides now you can add
that via the little drop down on the
child Stack menu inside moving box and
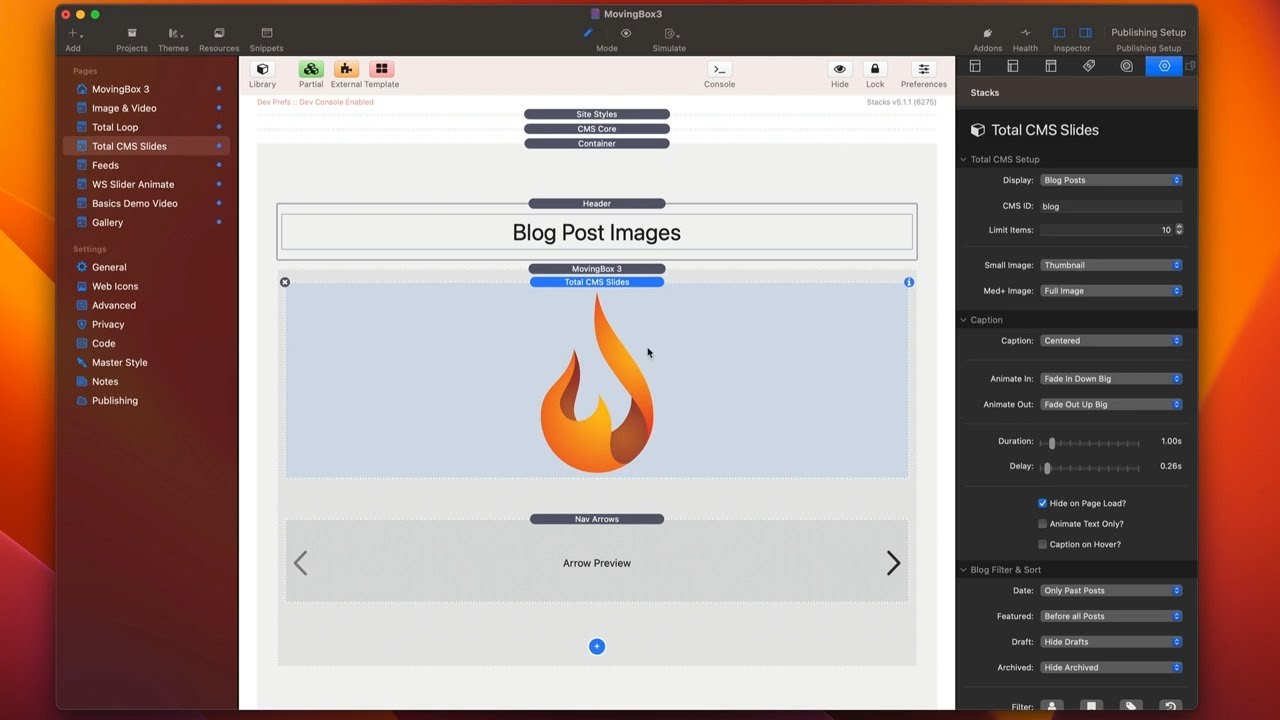
when you add this you then configure how
moving box needs to connect with total
CMS
so here we want you can either display a
gallery
we can display blog posts so basically
um the image the main image from every
single blog post
or a blog post Gallery which is a
gallery that is displayed on the blog
post page
so in this instance let's just configure
blog posts
you put in your CMS ID in this case it's
of the blog it could be of a gallery as
well if you're using gallery
you can limit the number of items this
is important because if you're gallery
or you have 50 blog posts you don't want
to display all of those you might want
to limit those the number of images or
the number of slides that you have
within moving box
here as you know total CMS allows you to
have a full image as well as two
different versions of thumbnails a
normal thumbnail and a square thumbnail
this allows you to configure whether or
not on small what what image do you want
to display and then on medium and large
devices what image do you want to
display
next up is caption and this is exactly
the same as in the image slide so you
can display a caption or you cannot I
mean it's completely optional if you set
caption To None no captions will be
displayed
now for blog post the title of the blog
post will be displayed now if you're
using any of the galleries either the
gallery or blog post gallery
the alt tag that is configured for each
individual image will be displayed as
the caption
now if if there's any case where there
is no alt tag found then no caption will
be displayed for an image now in this
case we're actually displaying blog
posts so we actually have the ability to
actually Define the filter of what blog
posts we want to display so maybe we
only want to display only featured posts
we only want to display past featured
posts or all featured posts right do you
want to high draft hide archives do you
want to filter by a category or a genre
so this gives us a lot of flexibility in
terms of defining exactly what blog
posts do we want to display inside of
this slider
so here we are in preview and as you can
see we have our list of blog posts that
shows the actual image displayed as well
as the caption which is the title of
that blog post
next we're allowed to actually use total
Loop within moving box and you just as
the total CMS slides you can add that
from
um the moving box stack just go ahead
and add total Loop
and once you have total Loop in here you
can then use all the various macros and
child Stacks that can really help you
build out the blog list or the gallery
or whichever component within total CMS
you are looking to build
now be reminded that total Loop will not
display inside preview you will need to
publish in order to see all the data
from Total Loop
now the last way that we can integrate
with moving box and total CMS is by
adding a blog list directly inside of
moving box at that point you just build
out your blog list how you see fit you
can go ahead and add your image or your
you know your title your layouts your
categories whatever you like
and then inside the blog list I do
recommend that you set the columns to be
one for everything right that will just
ensure that it is just one wide for
everything okay so set your grid style
to be grid your columns to be one at
that point
um everything your in your blog list
should work properly within moving box
now we're on to feeds so integrating
feeds into moving box is very similar to
how you would use feeds for anything
else okay essentially you're going to
drop the feed stack directly into moving
box and then inside your feed content
you're going to put in a slide
and then inside of that you're going to
inject your data so for example here I
just have a very simple CSV data that
just has our name
a bunch of names what it's going to do
is going to create a slide for each name
and then it's going to inject that name
directly inside of my content here
[Music]
[Music]
hey guys so in this video we're going to
be showing you exactly how you can
integrate total CMS and feeds to
generate your moving box slides for you
so there are three different ways of
adding slides from Total CMS into moving
box I just wanted to give you the most
flexible and way that works best with
your workflow
now I think the easiest way to do this
is through a new stack that I built just
for total CMS and moving box integration
called total CMS slides now you can add
that via the little drop down on the
child Stack menu inside moving box and
when you add this you then configure how
moving box needs to connect with total
CMS
so here we want you can either display a
gallery
we can display blog posts so basically
um the image the main image from every
single blog post
or a blog post Gallery which is a
gallery that is displayed on the blog
post page
so in this instance let's just configure
blog posts
you put in your CMS ID in this case it's
of the blog it could be of a gallery as
well if you're using gallery
you can limit the number of items this
is important because if you're gallery
or you have 50 blog posts you don't want
to display all of those you might want
to limit those the number of images or
the number of slides that you have
within moving box
here as you know total CMS allows you to
have a full image as well as two
different versions of thumbnails a
normal thumbnail and a square thumbnail
this allows you to configure whether or
not on small what what image do you want
to display and then on medium and large
devices what image do you want to
display
next up is caption and this is exactly
the same as in the image slide so you
can display a caption or you cannot I
mean it's completely optional if you set
caption To None no captions will be
displayed
now for blog post the title of the blog
post will be displayed now if you're
using any of the galleries either the
gallery or blog post gallery
the alt tag that is configured for each
individual image will be displayed as
the caption
now if if there's any case where there
is no alt tag found then no caption will
be displayed for an image now in this
case we're actually displaying blog
posts so we actually have the ability to
actually Define the filter of what blog
posts we want to display so maybe we
only want to display only featured posts
we only want to display past featured
posts or all featured posts right do you
want to high draft hide archives do you
want to filter by a category or a genre
so this gives us a lot of flexibility in
terms of defining exactly what blog
posts do we want to display inside of
this slider
so here we are in preview and as you can
see we have our list of blog posts that
shows the actual image displayed as well
as the caption which is the title of
that blog post
next we're allowed to actually use total
Loop within moving box and you just as
the total CMS slides you can add that
from
um the moving box stack just go ahead
and add total Loop
and once you have total Loop in here you
can then use all the various macros and
child Stacks that can really help you
build out the blog list or the gallery
or whichever component within total CMS
you are looking to build
now be reminded that total Loop will not
display inside preview you will need to
publish in order to see all the data
from Total Loop
now the last way that we can integrate
with moving box and total CMS is by
adding a blog list directly inside of
moving box at that point you just build
out your blog list how you see fit you
can go ahead and add your image or your
you know your title your layouts your
categories whatever you like
and then inside the blog list I do
recommend that you set the columns to be
one for everything right that will just
ensure that it is just one wide for
everything okay so set your grid style
to be grid your columns to be one at
that point
um everything your in your blog list
should work properly within moving box
now we're on to feeds so integrating
feeds into moving box is very similar to
how you would use feeds for anything
else okay essentially you're going to
drop the feed stack directly into moving
box and then inside your feed content
you're going to put in a slide
and then inside of that you're going to
inject your data so for example here I
just have a very simple CSV data that
just has our name
a bunch of names what it's going to do
is going to create a slide for each name
and then it's going to inject that name
directly inside of my content here
[Music]
Search the page
0
{name}
{rating}
{comment}



