About Stacks Guru
Stacks Guru is born from the need to search the vast number of videos out there on stacks built for Stacks Pro and the Stacks 5 plugin for Rapidweaver.
We have scraped over 500 videos to get the transcripts for each in order to make the spoken word searchable.
Please use this free tool to help you learn and discover the awesome power that Stacks and the stacks made for Stacks have to offer.
Leave a Tip!
Every little bit helps to keep this going. I'll be doing my very best to keep up with the likes of Joe when it comes all the videos he posts!

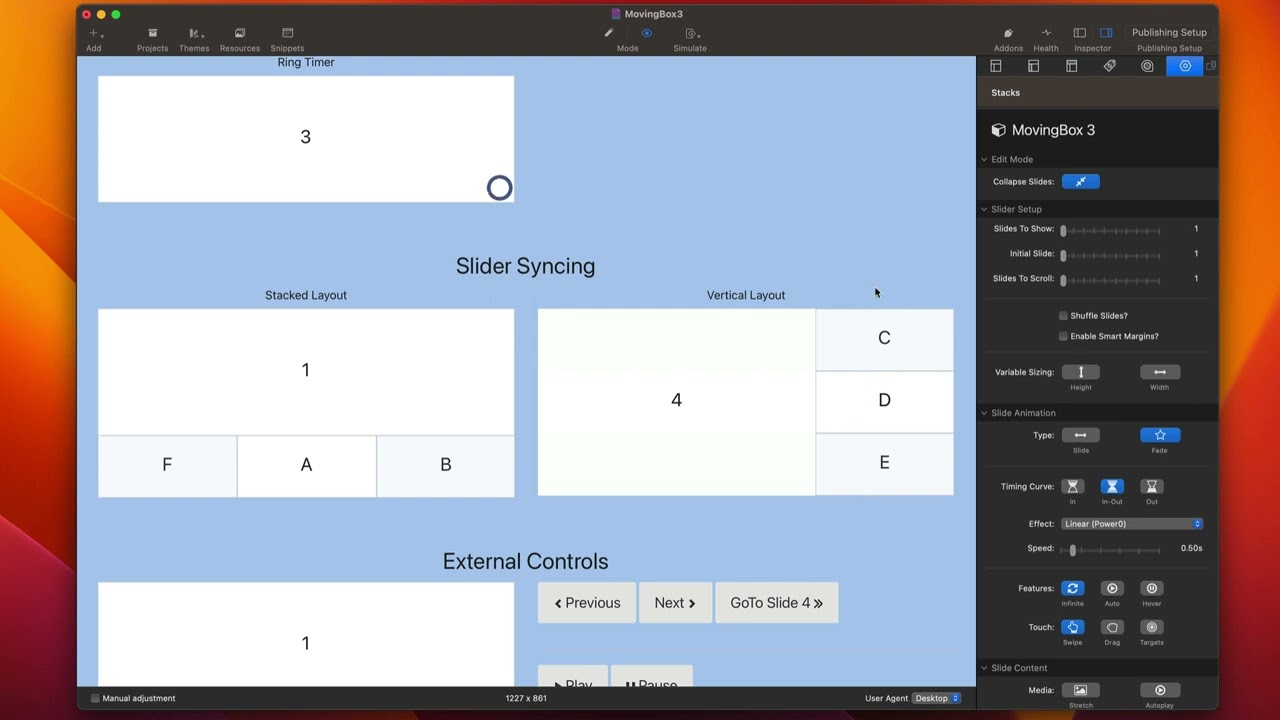
MovingBox 3 Stacks - Slider Sync and External Controls
Transcript
come on
[Music]
so in this video we're going to be
looking at a feature inside moving box
called slider syncing and essentially
what that allows us to do is it allows
us to keep multiple instances of moving
box in sync with each other
so in the next example here I have a
slider and a different instance of
moving box below it now this instance
below is showing three slides at a time
and this instance up here is only
showing one slide
but if you notice right now they behave
very differently
same thing over here I'd like to keep
this instance in sync with this instance
so this couldn't be easier to do
essentially all we need to do is we need
to go inside moving box
and what you do is you find the settings
for slider sync you enable that
and all you need to do is you need to
give it a class in this case I give it a
class of MB stacked
and then you go to your second instance
of moving box
and we can go ahead and enable that and
all you need to do is make sure that
that sync class is the same so just make
sure that that is the same within both
sliders
and it magically will keep those both of
those Sliders in sync so you'll notice
when I change this slider down here
that number changes as well so they are
perfectly kept in sync
now in this second example let's go
ahead and enable slider sync now I have
a different class than I had on the
other ones if I gave it the same class
then we all of them would be kept in
sync
uh but we don't want to do that right
now we want to keep these two separate
now one thing you'll notice is
um on this first instance I have sync
height enabled
let me show you why that is
so in this instance here we'll notice
that now these two sliders are kept in
sync
however
I wanted to make sure that the height of
this slide
matched the height of this entire slide
so this particular this second instance
of moving box that's on the right side
contains three slides
now I wanted the height of this one
slide moving box to match the height of
these three that's what that check box
does
so on the on the moving box move so on
the moving box instance where we wanted
the height to actually be set taller so
that it sinks we check that box
now in this implementation you are not
limited to just two moving boxes that
are synced you can actually sync as many
instances as you want on the same page
so over here
each we're going to review today is the
external controls
and this allows us to add buttons or
links to our web page that allow us to
go to previous next navigate to a
particular slide number and then we can
also play and pause the slideshows
so inside moving box if we scroll all
the way down to the bottom of the
settings you'll see that we have a bunch
of classes that we have the ability to
customize
so we here I've set the play class the
pause previous next and go to class to
be these particular values so MB demo
play MB demo pause so on and so forth
and what I've done here is I have a
button and all I did is added the class
for the action that I want to that
button
and that's all you need to do
you can either add this class to a link
or any button and it will magically turn
it into that particular action
so here all I had to do is copy the
mbdemo previous class and I magically
made this button into a previous
action that is tied to this particular
moving box instance
same thing for next same thing for play
same thing for pause
now the one that could be a little bit
different is the go to slide number
so what we need to do is here yes we
need to add the class
but then we also need to add a data
attribute
now this is it in this button stack we
have the ability to add our own custom
attributes we can do data go to and at
that point you need to put the name of
the slide
now if you aren't aware inside of moving
box you inside the slide you can
actually provide a custom name
so every slide you can cust you supply
your own custom name
and then if you would link to that name
inside of the button
so in this instance I'm linking to the
slide number four and if we go ahead and
look at that slide we'll see that I have
given it the name of four
now if you don't want to provide custom
names for every single slide you can
reference them with the numbers one two
three four with it actually not the word
the actual number
so your slides by default will be given
names of the number they are inside your
slide deck the order number so it is the
number one or the number two
um here I just wrote out that uh
particular name because this was slide
number four so I give it a name of four
now if you are using a button stack or
some sort of text link those might not
have the ability to add your custom data
attributes so how would you do that with
a normal link
so first off we're going to go ahead and
we're going to get the class that we
need so mbdemo go to
let's go ahead and I'm going to edit
this link
and I'm going to show custom attributes
and what I'm going to do is I'm going to
add a class here
and I'm going to paste in that value
and then what I do is I'm going to go
here and we need data go to and then
four okay so we're going to go ahead and
here I'm going to go edit my link again
I'm going to click Plus
and we're going to do data go to and the
value is 4.
so now if I click this button it should
take us to slide four let's check it out
so here's my button I can go ahead and
click change me and it navigates
directly to slide number four
[Music]
[Music]
so in this video we're going to be
looking at a feature inside moving box
called slider syncing and essentially
what that allows us to do is it allows
us to keep multiple instances of moving
box in sync with each other
so in the next example here I have a
slider and a different instance of
moving box below it now this instance
below is showing three slides at a time
and this instance up here is only
showing one slide
but if you notice right now they behave
very differently
same thing over here I'd like to keep
this instance in sync with this instance
so this couldn't be easier to do
essentially all we need to do is we need
to go inside moving box
and what you do is you find the settings
for slider sync you enable that
and all you need to do is you need to
give it a class in this case I give it a
class of MB stacked
and then you go to your second instance
of moving box
and we can go ahead and enable that and
all you need to do is make sure that
that sync class is the same so just make
sure that that is the same within both
sliders
and it magically will keep those both of
those Sliders in sync so you'll notice
when I change this slider down here
that number changes as well so they are
perfectly kept in sync
now in this second example let's go
ahead and enable slider sync now I have
a different class than I had on the
other ones if I gave it the same class
then we all of them would be kept in
sync
uh but we don't want to do that right
now we want to keep these two separate
now one thing you'll notice is
um on this first instance I have sync
height enabled
let me show you why that is
so in this instance here we'll notice
that now these two sliders are kept in
sync
however
I wanted to make sure that the height of
this slide
matched the height of this entire slide
so this particular this second instance
of moving box that's on the right side
contains three slides
now I wanted the height of this one
slide moving box to match the height of
these three that's what that check box
does
so on the on the moving box move so on
the moving box instance where we wanted
the height to actually be set taller so
that it sinks we check that box
now in this implementation you are not
limited to just two moving boxes that
are synced you can actually sync as many
instances as you want on the same page
so over here
each we're going to review today is the
external controls
and this allows us to add buttons or
links to our web page that allow us to
go to previous next navigate to a
particular slide number and then we can
also play and pause the slideshows
so inside moving box if we scroll all
the way down to the bottom of the
settings you'll see that we have a bunch
of classes that we have the ability to
customize
so we here I've set the play class the
pause previous next and go to class to
be these particular values so MB demo
play MB demo pause so on and so forth
and what I've done here is I have a
button and all I did is added the class
for the action that I want to that
button
and that's all you need to do
you can either add this class to a link
or any button and it will magically turn
it into that particular action
so here all I had to do is copy the
mbdemo previous class and I magically
made this button into a previous
action that is tied to this particular
moving box instance
same thing for next same thing for play
same thing for pause
now the one that could be a little bit
different is the go to slide number
so what we need to do is here yes we
need to add the class
but then we also need to add a data
attribute
now this is it in this button stack we
have the ability to add our own custom
attributes we can do data go to and at
that point you need to put the name of
the slide
now if you aren't aware inside of moving
box you inside the slide you can
actually provide a custom name
so every slide you can cust you supply
your own custom name
and then if you would link to that name
inside of the button
so in this instance I'm linking to the
slide number four and if we go ahead and
look at that slide we'll see that I have
given it the name of four
now if you don't want to provide custom
names for every single slide you can
reference them with the numbers one two
three four with it actually not the word
the actual number
so your slides by default will be given
names of the number they are inside your
slide deck the order number so it is the
number one or the number two
um here I just wrote out that uh
particular name because this was slide
number four so I give it a name of four
now if you are using a button stack or
some sort of text link those might not
have the ability to add your custom data
attributes so how would you do that with
a normal link
so first off we're going to go ahead and
we're going to get the class that we
need so mbdemo go to
let's go ahead and I'm going to edit
this link
and I'm going to show custom attributes
and what I'm going to do is I'm going to
add a class here
and I'm going to paste in that value
and then what I do is I'm going to go
here and we need data go to and then
four okay so we're going to go ahead and
here I'm going to go edit my link again
I'm going to click Plus
and we're going to do data go to and the
value is 4.
so now if I click this button it should
take us to slide four let's check it out
so here's my button I can go ahead and
click change me and it navigates
directly to slide number four
[Music]
Search the page
0
{name}
{rating}
{comment}




