About Stacks Guru
Stacks Guru is born from the need to search the vast number of videos out there on stacks built for Stacks Pro and the Stacks 5 plugin for Rapidweaver.
We have scraped over 500 videos to get the transcripts for each in order to make the spoken word searchable.
Please use this free tool to help you learn and discover the awesome power that Stacks and the stacks made for Stacks have to offer.
Leave a Tip!
Every little bit helps to keep this going. I'll be doing my very best to keep up with the likes of Joe when it comes all the videos he posts!

MovingBox 3 Stacks - Timers, Progress Bars and Counters
For more information about MovingBox, head over to https://www.weavers.space/stacks/movingbox
Transcript
come on
[Music]
so in this video we're going to be
looking at timers progress bars and
counters so let's start off by looking
at these timer bars and progress bars
as we see here we have two different
styles of timer bars we have the ability
to actually have a bar that goes along
the entire edge of our slider as well as
this animated ring
and then our progress bars are basically
styled similar to our timer bars but the
size of that is basically progresses
along with the progression of your
slider so we actually get the progress
that we are within our overall slider
timeline
so adding these are super simple they're
all within the child menu of moving box
so you can go and add our counters or
progress bars so let's have a look at
the timer bar here we have the ability
to customize the color so the back color
as well as the background color as well
as the foreground color the size of that
timer bar so how tall or wide is it and
then your location uh you can have it on
the left or right side
um if you want it to actually fill the
entire side so if we want to kind of
picture what that looks like let's go
ahead and do right
here we see if we set the position to be
right the progress bar is actually on
the right side and we can actually also
say where to start from so instead of
starting from the bottom we can actually
start from the center
you'll notice when we start from the
center of this slide it actually kind of
grows up so it's very interesting the
ring timer has very similar
configurations where we have a color as
well as the size of the circle as well
as the thickness of the stroke uh and
then we kind of place this anywhere we
want within the Four Corners so do we
want to the top top bottom left right
with these buttons
now the progress bar pretty much it has
the same exact settings as the timer bar
just the underlying functionality is
different
now remember if you haven't watched the
Styles video that we have on moving box
you can actually use the Swatch colors
to actually customize the colors of the
progress bars timers as well as captions
now the last thing in this video we're
going to cover is the counter stack and
essentially what this does is it gives
you like a counter so slide one of four
or so on and so forth on your particular
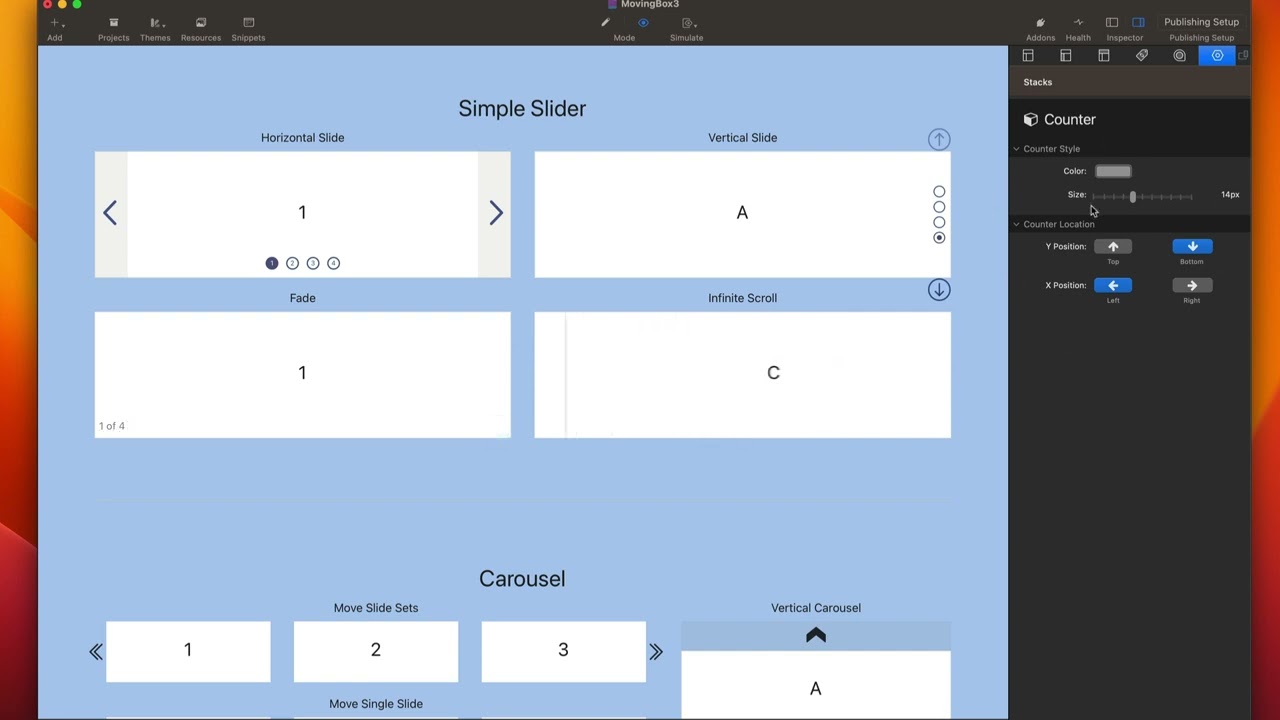
slides so if we preview this you'll see
that I have one of four and in the
settings for this stack is really simple
we have the color as well as the text
size and then the position that you'd
want to position this
now you're not stuck with the verbiage
one of four
because if we double click this you'll
see that this is just some HTML so if
you just want to have a stack so if you
want to you know customize the look The
basically the language here if you're
you know of is not your language
um you can customize this to be Spanish
or German or Italian or whatever
language you see fit now however you
will also notice that these just have a
bunch of classes
so if you you don't necessarily need to
use this stack you can actually use
whatever stack you want as long as you
put in the MB slide index class that
whatever you put that class on will
actually get updated with the current
index
count
and then if you have MB slide count
class
whatever that will has will
automatically be uh converted to be the
actual slide count
let's see this in action
so here we have an example where I just
added two header Stacks in here and all
I did is added the classes that I talked
about earlier we have MB slide index and
MB slide count
I added in some words in here
um just to show you that these date this
data will actually get replaced with the
current data dynamically for moving box
and there you have it we have the uh
slide index as well as the slide count
now if I go ahead and change slides
you'll see that the actual index number
changed now the total count is never
going to change because our number of
slides aren't Dynamic right but as we
change the slides you'll see that these
actual index count will dynamically be
displayed
but what I would recommend is instead of
starting with some random number
actually put in you know the actual
starting value of the first slide so one
of four or something of that nature
now if you are curious of other
um class classes available to you within
moving box there is a moving box class
reference that you can leverage for all
kinds of cool stuff
um from swatches to your own CSS to
other great things
[Music]
[Music]
so in this video we're going to be
looking at timers progress bars and
counters so let's start off by looking
at these timer bars and progress bars
as we see here we have two different
styles of timer bars we have the ability
to actually have a bar that goes along
the entire edge of our slider as well as
this animated ring
and then our progress bars are basically
styled similar to our timer bars but the
size of that is basically progresses
along with the progression of your
slider so we actually get the progress
that we are within our overall slider
timeline
so adding these are super simple they're
all within the child menu of moving box
so you can go and add our counters or
progress bars so let's have a look at
the timer bar here we have the ability
to customize the color so the back color
as well as the background color as well
as the foreground color the size of that
timer bar so how tall or wide is it and
then your location uh you can have it on
the left or right side
um if you want it to actually fill the
entire side so if we want to kind of
picture what that looks like let's go
ahead and do right
here we see if we set the position to be
right the progress bar is actually on
the right side and we can actually also
say where to start from so instead of
starting from the bottom we can actually
start from the center
you'll notice when we start from the
center of this slide it actually kind of
grows up so it's very interesting the
ring timer has very similar
configurations where we have a color as
well as the size of the circle as well
as the thickness of the stroke uh and
then we kind of place this anywhere we
want within the Four Corners so do we
want to the top top bottom left right
with these buttons
now the progress bar pretty much it has
the same exact settings as the timer bar
just the underlying functionality is
different
now remember if you haven't watched the
Styles video that we have on moving box
you can actually use the Swatch colors
to actually customize the colors of the
progress bars timers as well as captions
now the last thing in this video we're
going to cover is the counter stack and
essentially what this does is it gives
you like a counter so slide one of four
or so on and so forth on your particular
slides so if we preview this you'll see
that I have one of four and in the
settings for this stack is really simple
we have the color as well as the text
size and then the position that you'd
want to position this
now you're not stuck with the verbiage
one of four
because if we double click this you'll
see that this is just some HTML so if
you just want to have a stack so if you
want to you know customize the look The
basically the language here if you're
you know of is not your language
um you can customize this to be Spanish
or German or Italian or whatever
language you see fit now however you
will also notice that these just have a
bunch of classes
so if you you don't necessarily need to
use this stack you can actually use
whatever stack you want as long as you
put in the MB slide index class that
whatever you put that class on will
actually get updated with the current
index
count
and then if you have MB slide count
class
whatever that will has will
automatically be uh converted to be the
actual slide count
let's see this in action
so here we have an example where I just
added two header Stacks in here and all
I did is added the classes that I talked
about earlier we have MB slide index and
MB slide count
I added in some words in here
um just to show you that these date this
data will actually get replaced with the
current data dynamically for moving box
and there you have it we have the uh
slide index as well as the slide count
now if I go ahead and change slides
you'll see that the actual index number
changed now the total count is never
going to change because our number of
slides aren't Dynamic right but as we
change the slides you'll see that these
actual index count will dynamically be
displayed
but what I would recommend is instead of
starting with some random number
actually put in you know the actual
starting value of the first slide so one
of four or something of that nature
now if you are curious of other
um class classes available to you within
moving box there is a moving box class
reference that you can leverage for all
kinds of cool stuff
um from swatches to your own CSS to
other great things
[Music]
Search the page
0
{name}
{rating}
{comment}



