About Stacks Guru
Stacks Guru is born from the need to search the vast number of videos out there on stacks built for Stacks Pro and the Stacks 5 plugin for Rapidweaver.
We have scraped over 500 videos to get the transcripts for each in order to make the spoken word searchable.
Please use this free tool to help you learn and discover the awesome power that Stacks and the stacks made for Stacks have to offer.
Leave a Tip!
Every little bit helps to keep this going. I'll be doing my very best to keep up with the likes of Joe when it comes all the videos he posts!

MovingBox 3 Stacks - Using Center Mode
For more information about MovingBox, head over to https://www.weavers.space/stacks/movingbox
Transcript
come on
[Music]
so in this video we're going to be
talking a little bit about Center mode
to help you understand a little bit on
how the center mode settings work
so let's look at these two examples and
the moving box setup for these are
actually very similar here we have
slides to show is three now just to
explain what that means here you'll
notice that you actually potentially see
one two three four five slides because
we see a little bit of the previous and
next slides on the very outside
however what this means when you say
slides to show that is the number of
complete slides we will show
so when we set it to three it means I
see all of this Center slide and then
all of two adjacent slides next to it
now how do we get the little previews of
the next and previous on the very
outsides of these
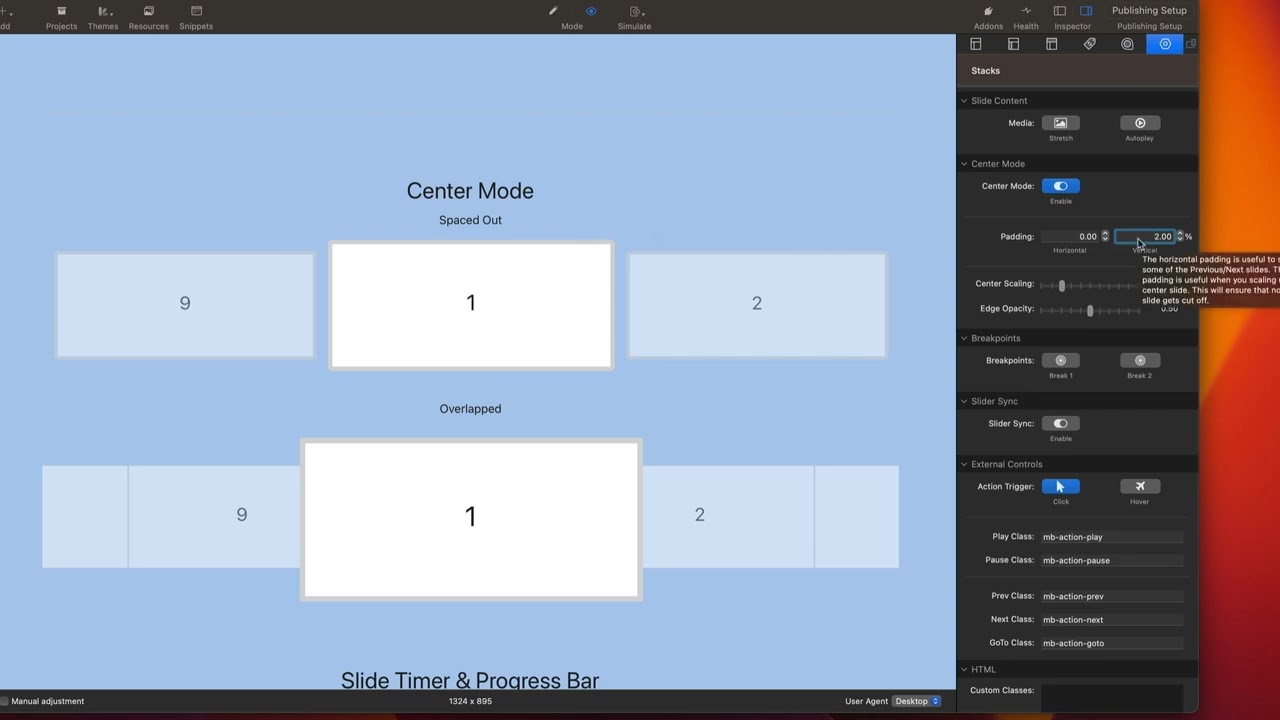
so that is done inside the center mode
settings and that is all done with the
horizontal padding
so when I set this to be 10 10 width of
this particular area will be displayed
as the next and previous here I'm going
to go ahead and set this to zero
what you'll notice when I set that to
zero is I no longer see any of the
previews on those outside slides
so this padding percentage gives us that
preview
now vertical padding this might be uh
good to have if your Center slide okay
if you have apply certain styles to it
and it grows to be too large I'm having
some vertical padding there could
actually help you out
speaking of scaling here we have Center
scaling and that allows us to actually
scale up
our Center slide
um so here it actually scales up to 120
the size so 1.2 x the size that it is
normally
and then Edge opacity that applies in
opacity to all of the slides that are
not the center slide
now you might be wondering how do we get
this spaced Outlook versus this
overlapped look
and that's all done with just the slide
styles
so here on the spaced uh implementation
I just applied a margin of one REM to
the left and right of our slides that
gives us the Gap that we see there
and what we'll see on the overlapped
version is the slide Styles has a margin
set to zero
now I wanted to show you this simple
example down here at the bottom of the
demo that has
um just images right because you see
this is a center mode
now what was accomplished here is
something that might be a little bit
confusing
so if we look at this implementation
here we'll notice that this does use
Center mode but I'm only seeing one
slide at a time
now I know a lot of people might think
oh I want to show three slides here but
again remember
these slides that are on the outside
that aren't showing the entire slide are
all accomplished with the horizontal
padding
so in this particular example I have
slides to show set to one
then if we look further down in my
Center mode settings I have the
horizontal padding set to 20 percent
and then I also have a margin set via
the slide style stack that adds this
little spaced Outlook
um so that we have actually a gap in
between each individual slide
all of these examples are inside the
demo file that you can play around with
and see exactly how they are done as
well
[Music]
[Music]
so in this video we're going to be
talking a little bit about Center mode
to help you understand a little bit on
how the center mode settings work
so let's look at these two examples and
the moving box setup for these are
actually very similar here we have
slides to show is three now just to
explain what that means here you'll
notice that you actually potentially see
one two three four five slides because
we see a little bit of the previous and
next slides on the very outside
however what this means when you say
slides to show that is the number of
complete slides we will show
so when we set it to three it means I
see all of this Center slide and then
all of two adjacent slides next to it
now how do we get the little previews of
the next and previous on the very
outsides of these
so that is done inside the center mode
settings and that is all done with the
horizontal padding
so when I set this to be 10 10 width of
this particular area will be displayed
as the next and previous here I'm going
to go ahead and set this to zero
what you'll notice when I set that to
zero is I no longer see any of the
previews on those outside slides
so this padding percentage gives us that
preview
now vertical padding this might be uh
good to have if your Center slide okay
if you have apply certain styles to it
and it grows to be too large I'm having
some vertical padding there could
actually help you out
speaking of scaling here we have Center
scaling and that allows us to actually
scale up
our Center slide
um so here it actually scales up to 120
the size so 1.2 x the size that it is
normally
and then Edge opacity that applies in
opacity to all of the slides that are
not the center slide
now you might be wondering how do we get
this spaced Outlook versus this
overlapped look
and that's all done with just the slide
styles
so here on the spaced uh implementation
I just applied a margin of one REM to
the left and right of our slides that
gives us the Gap that we see there
and what we'll see on the overlapped
version is the slide Styles has a margin
set to zero
now I wanted to show you this simple
example down here at the bottom of the
demo that has
um just images right because you see
this is a center mode
now what was accomplished here is
something that might be a little bit
confusing
so if we look at this implementation
here we'll notice that this does use
Center mode but I'm only seeing one
slide at a time
now I know a lot of people might think
oh I want to show three slides here but
again remember
these slides that are on the outside
that aren't showing the entire slide are
all accomplished with the horizontal
padding
so in this particular example I have
slides to show set to one
then if we look further down in my
Center mode settings I have the
horizontal padding set to 20 percent
and then I also have a margin set via
the slide style stack that adds this
little spaced Outlook
um so that we have actually a gap in
between each individual slide
all of these examples are inside the
demo file that you can play around with
and see exactly how they are done as
well
[Music]
Search the page
0
{name}
{rating}
{comment}



