About Stacks Guru
Stacks Guru is born from the need to search the vast number of videos out there on stacks built for Stacks Pro and the Stacks 5 plugin for Rapidweaver.
We have scraped over 500 videos to get the transcripts for each in order to make the spoken word searchable.
Please use this free tool to help you learn and discover the awesome power that Stacks and the stacks made for Stacks have to offer.
Leave a Tip!
Every little bit helps to keep this going. I'll be doing my very best to keep up with the likes of Joe when it comes all the videos he posts!

SEO Helper Stacks - Creating a Sitemap for your website
Learn how to create a Sitemap for your website using the SEO Helper stacks. For more information about SEO Helper, head over to https://www.weavers.space/stacks/seo-helper
Transcript
come on
[Music]
so in this video we are going to be
looking at implementing sitemap within
SEO helper
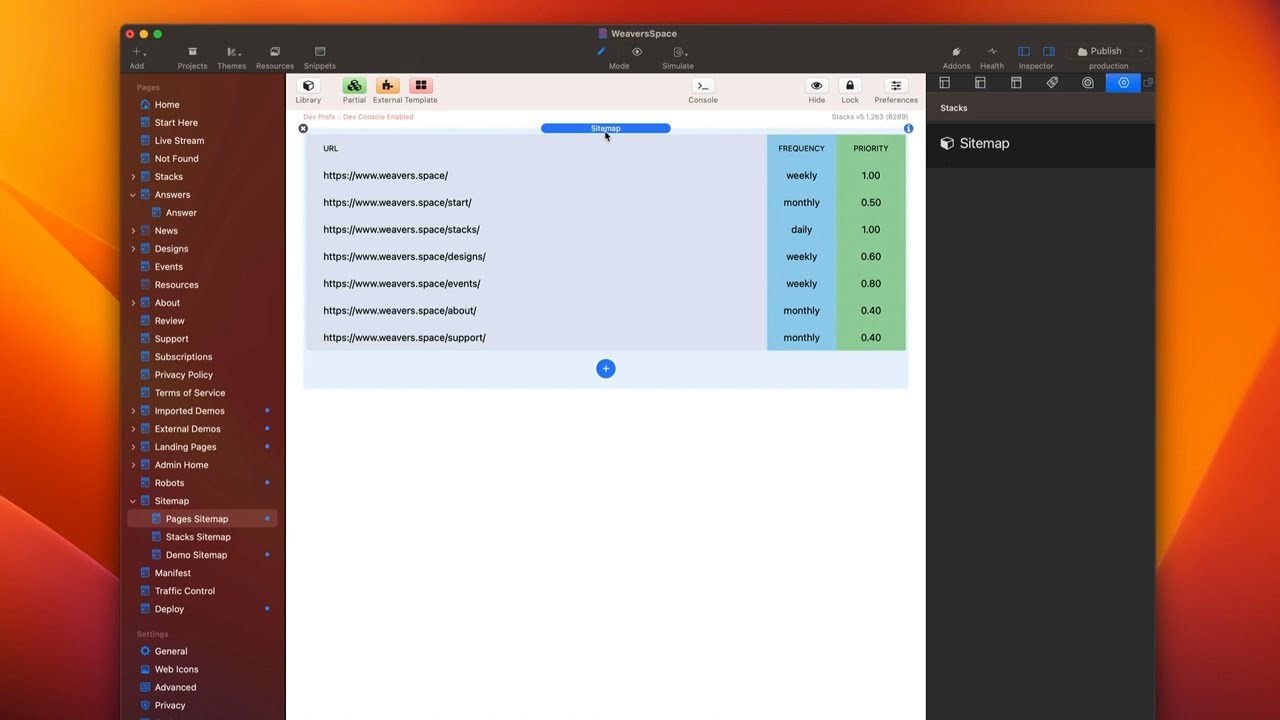
so here is an example of sitemap this is
the actual site map that I have used on
Weaver space it's the one currently in
use so we can see exactly how I am doing
it
now first step that you need to do
before we use sitemap within SEO helper
is we need to go into your Project's
advanced settings
and we need to turn off generate search
engine sitemap
okay so turn that one off
now if you had this on and published
another thing you'll have to do is
remove the sitemap.xml file that is on
your server okay so use your FTP client
or somewhere in cpanel where you're
going to delete the sitemap.xml
okay because uh SEO helper does not use
sitemap.xml we'll get into that a little
bit later
so you'll probably notice that there are
multiple SEO helper sitemap Stacks there
are there's site map
sitemap index and sitemap ping okay we
will uh go through all three of these
stacks
right now the basic sitemap stack that
we're going to look at is sitemap this
is what most users are going to be using
so chances are you're going to just be
creating a a page on your on your
project that is called sitemap and
that's going to be what we submit to
Google
on this page you do need to make sure
that it's the only thing on the page
okay so the only thing on this page
needs to be sitemap nothing else
now if you want you can go ahead and set
this to be a different theme it doesn't
really matter okay sitemap will take
care of it when you add this uh to your
page you will have one entry by default
here we see I have multiple you can
easily add different entries by just
going ahead and say site map location or
you can actually do a batch load okay
let's look at adding a new location here
okay so let's look at I some of my
existing pages that I have here so what
you're going to do is you're going to
add the full URL
to the web page that you want to index
then you're going to set the priority
okay this is kind of like uh in your own
like you can read this whole tooltip
here that kind of uh explains what the
priority is but it essentially tells the
search engines this page is a really
important page or not a very important
page okay so do search engines really
use this I don't know it's a feature of
sitemap so there we go you can set your
priority from zero to one basically
then you can tell search engines here
how often your page is changing just to
kind of give them an idea of how often
that page changes okay so uh whether or
not it's going to be hourly daily weekly
yearly never changes now all these in
the optional settings here these are
definitely all optional you don't have
to set them path page what this is is if
you go ahead and link to the page so
basically you're gonna find like this is
my support page I can go ahead and Link
this to the support page
now what this does is if you take the
time to do that
whenever you publish that support page
that the site map will automatically see
that it changed and it'll flag it'll
basically add the last modified time to
your sitemap file okay so it's a nice to
have you do have to link those two pages
together
um or link this with the actual web page
but you know there are benefits to that
if you want to take the time to do that
next is you can actually add a CSV of
image urls
so if you want particular images that
are associated with this webpage to be
indexed by your search engines basically
like Google image search or you know so
on and so forth if you want those images
to be indexed now they will be indexed
throughout just by finding them on the
page but this just gives them more
priority right so if you add images to
your sitemap the search engines are more
likely to index those and serve them up
via image search
now there are more advanced options here
and we can go ahead and enable that with
this button
when you click this enable you'll see
that and you can do this for every
single page
okay
um so these are Advanced options for
each and individual URL
now you'll see that that shows us a new
plus button we go ahead and click that
and here we have more options we can do
alternate language image
video or hosted video all right so let's
go through those
alternate language so if you have a dual
language website and let's say your
default is English but you have an
alternate page
um for this particular URL that is in
German or English or whatever right
um You can go ahead and and Supply that
alternate
um URL
for that particular language okay and if
you have multiple you can actually add
multiple alternate language tags
this is very beneficial this is
definitely a lot of work if you are
building a multi-language website but
this is really the only way to do this
throughout the entire ecosystem
um it's the only add-on that lets you do
that a particular feature so it's a
must-have for alternate language sites
really really great
next up is you can add images now
earlier on I said that we could go ahead
and in the main you can add a CSV of
images this is just a way of adding it
one by one if you wanted it to just a
different way
um I I wanted to be able to make it
super easy if you wanted to Define
multiple images all at once just by
having a CSV of them here but you can
provide them one by one right here
next is if you have a self-hosted video
that's associated with this URL you can
go ahead and add that
okay so that video will be added there
and then if you have a hosted video such
as YouTube or Vimeo or things like that
you can go ahead and add the hosted
video so there we go and you can have
multiple videos multiple uh you know
images multiple link you can have as
many of these as you want
um all associated with a single URL
all right now an option I skipped
earlier was this sitemap location batch
load okay and so what this allows us to
do is you can actually load a comma
delimited list of urls
and then it allows you to add priorities
and change frequencies basically it'll
sign uh the same priority and same
change frequency for every URL that you
define inside the CSE so it's just a
little bit quicker I kind of like the
interface of showing each individual one
and managing them individually but
um if you just want to get the quick and
dirty thing done you can go ahead and
just batch out a list of URLs uh along
with the frequency and the priority of
those urls
okay so now that we've built our site
map how do we actually submit this to
search engines let's show you how to
submit this inside Google right now so
what you're going to want to do is
um
most like I said I have a quite complex
setup which we will dive into in a
minute
um on Weaver space
um so but mostly what you're going to do
is you're going to be publishing you're
going to have a single site map for all
of your entire site and you're going to
have it set to slash sitemap and the
file name is going to be index.php
okay that's how I'd recommend you set it
up okay if you have a single sitemap
file
so now that we know that
um we're going to dive into let's head
over into Google search console
okay so now we are in Google search
console and we're going to go ahead and
you go into the sitemaps tab and if you
have any site Maps it'll they'll be
shown here okay now if here's another if
you had sitemap.xml before and you
weren't using SEO helper you're going to
want to delete that so you're going to
go in here and then you can actually
delete a sitemap file actually once you
delete it from the server and Google
doesn't find it anymore
um Google will flag it and delete it
automatically eventually
um but actually it doesn't look like you
can delete uh oh that's a directory
though let's see can you delete
you can't I don't see a way of actually
deleting oh remove sitemap so once you
go into a particular sitemap file you
can go ahead and say remove sitemap I'm
not going to do that
for obvious reasons this is my active
live account so um Google will already
have your url right here and you're just
going to type sitemap
slash
okay so um you could add index.php if
you want to put the full path that's
okay
um you know but my server does do
sitemap slash and um what you're gonna
do is you're going to submit that and
that's it assuming you used the setup
that I recommended having the folder of
sitemap the page index.php
um that's all you need to do
so you just submit this and it will show
up in here uh within Google
um and if we go ahead and click on like
here's that pages one that we were
looking at I click on pages and it'll
show us how many pages were discovered
so on and so forth right and that was a
rather small one if you notice that
seven so one two three four five six
seven all my pages were discovered
okay so pretty good
what's the next step like if you have a
more advanced website I will let's show
you what I do on Weaver space
so on Weaver space you'll notice here in
the sidebar I have actually three
different
sitemap files
okay I've won the kind of for my static
pages I have another one for all my
stacks pages and then I have another one
still of my all my external demos for
Stacks because some of my stacks have
you know demos on the actual product
page and some have external so I want to
make sure those external uh demos are
all indexed let's let's look at that we
already saw the pages right if you
notice I the URL here is site map Pages
index okay this is the page that we were
looking at before again
for you I told you to set it to sitemap
if you have one I have it set it to be
sitemaps pages
okay so this site map here builds out
all of my stacks all of my product URLs
now this particular page I just say
um no one else has access to so we're
not going to dive into it um this is
just an unreleased version uh that
integrates with total cms2
um however I do have to say that there
is sitemap integration built in total
cms1 for blog okay
um and ultimately in total CMS 3 we will
have something similar to this
um but yeah we're gonna we're gonna skip
this
next is my demo URLs and this is all of
the demo URLs as I said earlier and to
make it easy on me basically all I did
is I just did a comma delimited list of
URLs that all have my external
um demos
so and then I just use the same priority
and frequency for all of them
now now that I have my three different
site Maps enabled I could submit all
three of these site Maps individually
however
um there is another stack that I had
mentioned earlier called sitemap index
now what is that so this page this page
is slash sitemap okay so this is my
default sitemap on Weaver space
so this is what you would normally use
if you were just having one sitemap to
control your entire site but on my site
I have multiple so my default sitemap
which is slash sitemap has a site map
index and then what I have here is we
can add multiple sitemap files so this
is basically like a directory of
sitemaps okay so if we look at all of
these individual site Maps basically
what I do is I put in the urls
to my three site maps that I pages that
I just showed you so basically this is a
site map of sitemap files
so this is why when we look in Google
search console at Weaver space you'll
see that at the top at the top I only
have one sitemap submitted and if I
click on it it takes me inside it's like
a folder right and then inside there I
have multiple different
um site Maps which are the ones that we
looked at one way I mentioned earlier
how total cms1 currently has a Blog
um integration for sitemap so as you
probably know blog already creates a
sitemap file for you automatically okay
you can copy that from the admin area on
the blog list okay and what you would do
is you would just get the site map that
total CMS creates and you're going to
add that into your sitemap index so
you're just going to copy that from your
admin area
um and then paste it right here and then
that way if you have multiple blogs or
you know even if you're you know abusing
blog for products or whatever other
reason you basically just put in those
site maps for every single total CMS
blog inside of a sitemap index and then
submit that that way you only have it's
super easy to manage you have one
sitemap file and then that indexes
multiple different ones throughout your
website the last stack I mentioned was
sitemap ping okay and what this does is
you're going to add this you're not
going to add this to your sitemap pages
this is one that you're going to add to
maybe an admin page or something like
that probably an authenticated page and
basically you can add whatever button
you want in here okay add any button
inside of this and when you click on it
what it will do is it will actually go
ahead and
request Google to re-index your site map
so basically you configure your sitemap
URLs in here
and then you can have a confirm message
okay to confirm are you sure you want to
submit your sitemap now this doesn't
this just requests Google eventually
re-index your site map it doesn't like
do it immediately it's just a hey Google
and Bing please re-index my sitemap
I personally don't use this because I
find that that API with Google and Bing
just
it's not a guarantee it's going to
happen right now anyway it's just a a
request so you can add that to your
admin Pages if you'd like a way to
request Google and ping
um Google and Bing to uh index re-index
your site Maps but again there's no time
frame when they guarantee they're going
to do that so it'll just eventually
happen which it will eventually just
happen anyways so I'm not really sure if
it actually does anything
foreign
[Music]
[Music]
so in this video we are going to be
looking at implementing sitemap within
SEO helper
so here is an example of sitemap this is
the actual site map that I have used on
Weaver space it's the one currently in
use so we can see exactly how I am doing
it
now first step that you need to do
before we use sitemap within SEO helper
is we need to go into your Project's
advanced settings
and we need to turn off generate search
engine sitemap
okay so turn that one off
now if you had this on and published
another thing you'll have to do is
remove the sitemap.xml file that is on
your server okay so use your FTP client
or somewhere in cpanel where you're
going to delete the sitemap.xml
okay because uh SEO helper does not use
sitemap.xml we'll get into that a little
bit later
so you'll probably notice that there are
multiple SEO helper sitemap Stacks there
are there's site map
sitemap index and sitemap ping okay we
will uh go through all three of these
stacks
right now the basic sitemap stack that
we're going to look at is sitemap this
is what most users are going to be using
so chances are you're going to just be
creating a a page on your on your
project that is called sitemap and
that's going to be what we submit to
on this page you do need to make sure
that it's the only thing on the page
okay so the only thing on this page
needs to be sitemap nothing else
now if you want you can go ahead and set
this to be a different theme it doesn't
really matter okay sitemap will take
care of it when you add this uh to your
page you will have one entry by default
here we see I have multiple you can
easily add different entries by just
going ahead and say site map location or
you can actually do a batch load okay
let's look at adding a new location here
okay so let's look at I some of my
existing pages that I have here so what
you're going to do is you're going to
add the full URL
to the web page that you want to index
then you're going to set the priority
okay this is kind of like uh in your own
like you can read this whole tooltip
here that kind of uh explains what the
priority is but it essentially tells the
search engines this page is a really
important page or not a very important
page okay so do search engines really
use this I don't know it's a feature of
sitemap so there we go you can set your
priority from zero to one basically
then you can tell search engines here
how often your page is changing just to
kind of give them an idea of how often
that page changes okay so uh whether or
not it's going to be hourly daily weekly
yearly never changes now all these in
the optional settings here these are
definitely all optional you don't have
to set them path page what this is is if
you go ahead and link to the page so
basically you're gonna find like this is
my support page I can go ahead and Link
this to the support page
now what this does is if you take the
time to do that
whenever you publish that support page
that the site map will automatically see
that it changed and it'll flag it'll
basically add the last modified time to
your sitemap file okay so it's a nice to
have you do have to link those two pages
together
um or link this with the actual web page
but you know there are benefits to that
if you want to take the time to do that
next is you can actually add a CSV of
image urls
so if you want particular images that
are associated with this webpage to be
indexed by your search engines basically
like Google image search or you know so
on and so forth if you want those images
to be indexed now they will be indexed
throughout just by finding them on the
page but this just gives them more
priority right so if you add images to
your sitemap the search engines are more
likely to index those and serve them up
via image search
now there are more advanced options here
and we can go ahead and enable that with
this button
when you click this enable you'll see
that and you can do this for every
single page
okay
um so these are Advanced options for
each and individual URL
now you'll see that that shows us a new
plus button we go ahead and click that
and here we have more options we can do
alternate language image
video or hosted video all right so let's
go through those
alternate language so if you have a dual
language website and let's say your
default is English but you have an
alternate page
um for this particular URL that is in
German or English or whatever right
um You can go ahead and and Supply that
alternate
um URL
for that particular language okay and if
you have multiple you can actually add
multiple alternate language tags
this is very beneficial this is
definitely a lot of work if you are
building a multi-language website but
this is really the only way to do this
throughout the entire ecosystem
um it's the only add-on that lets you do
that a particular feature so it's a
must-have for alternate language sites
really really great
next up is you can add images now
earlier on I said that we could go ahead
and in the main you can add a CSV of
images this is just a way of adding it
one by one if you wanted it to just a
different way
um I I wanted to be able to make it
super easy if you wanted to Define
multiple images all at once just by
having a CSV of them here but you can
provide them one by one right here
next is if you have a self-hosted video
that's associated with this URL you can
go ahead and add that
okay so that video will be added there
and then if you have a hosted video such
as YouTube or Vimeo or things like that
you can go ahead and add the hosted
video so there we go and you can have
multiple videos multiple uh you know
images multiple link you can have as
many of these as you want
um all associated with a single URL
all right now an option I skipped
earlier was this sitemap location batch
load okay and so what this allows us to
do is you can actually load a comma
delimited list of urls
and then it allows you to add priorities
and change frequencies basically it'll
sign uh the same priority and same
change frequency for every URL that you
define inside the CSE so it's just a
little bit quicker I kind of like the
interface of showing each individual one
and managing them individually but
um if you just want to get the quick and
dirty thing done you can go ahead and
just batch out a list of URLs uh along
with the frequency and the priority of
those urls
okay so now that we've built our site
map how do we actually submit this to
search engines let's show you how to
submit this inside Google right now so
what you're going to want to do is
um
most like I said I have a quite complex
setup which we will dive into in a
minute
um on Weaver space
um so but mostly what you're going to do
is you're going to be publishing you're
going to have a single site map for all
of your entire site and you're going to
have it set to slash sitemap and the
file name is going to be index.php
okay that's how I'd recommend you set it
up okay if you have a single sitemap
file
so now that we know that
um we're going to dive into let's head
over into Google search console
okay so now we are in Google search
console and we're going to go ahead and
you go into the sitemaps tab and if you
have any site Maps it'll they'll be
shown here okay now if here's another if
you had sitemap.xml before and you
weren't using SEO helper you're going to
want to delete that so you're going to
go in here and then you can actually
delete a sitemap file actually once you
delete it from the server and Google
doesn't find it anymore
um Google will flag it and delete it
automatically eventually
um but actually it doesn't look like you
can delete uh oh that's a directory
though let's see can you delete
you can't I don't see a way of actually
deleting oh remove sitemap so once you
go into a particular sitemap file you
can go ahead and say remove sitemap I'm
not going to do that
for obvious reasons this is my active
live account so um Google will already
have your url right here and you're just
going to type sitemap
slash
okay so um you could add index.php if
you want to put the full path that's
okay
um you know but my server does do
sitemap slash and um what you're gonna
do is you're going to submit that and
that's it assuming you used the setup
that I recommended having the folder of
sitemap the page index.php
um that's all you need to do
so you just submit this and it will show
up in here uh within Google
um and if we go ahead and click on like
here's that pages one that we were
looking at I click on pages and it'll
show us how many pages were discovered
so on and so forth right and that was a
rather small one if you notice that
seven so one two three four five six
seven all my pages were discovered
okay so pretty good
what's the next step like if you have a
more advanced website I will let's show
you what I do on Weaver space
so on Weaver space you'll notice here in
the sidebar I have actually three
different
sitemap files
okay I've won the kind of for my static
pages I have another one for all my
stacks pages and then I have another one
still of my all my external demos for
Stacks because some of my stacks have
you know demos on the actual product
page and some have external so I want to
make sure those external uh demos are
all indexed let's let's look at that we
already saw the pages right if you
notice I the URL here is site map Pages
index okay this is the page that we were
looking at before again
for you I told you to set it to sitemap
if you have one I have it set it to be
sitemaps pages
okay so this site map here builds out
all of my stacks all of my product URLs
now this particular page I just say
um no one else has access to so we're
not going to dive into it um this is
just an unreleased version uh that
integrates with total cms2
um however I do have to say that there
is sitemap integration built in total
cms1 for blog okay
um and ultimately in total CMS 3 we will
have something similar to this
um but yeah we're gonna we're gonna skip
this
next is my demo URLs and this is all of
the demo URLs as I said earlier and to
make it easy on me basically all I did
is I just did a comma delimited list of
URLs that all have my external
um demos
so and then I just use the same priority
and frequency for all of them
now now that I have my three different
site Maps enabled I could submit all
three of these site Maps individually
however
um there is another stack that I had
mentioned earlier called sitemap index
now what is that so this page this page
is slash sitemap okay so this is my
default sitemap on Weaver space
so this is what you would normally use
if you were just having one sitemap to
control your entire site but on my site
I have multiple so my default sitemap
which is slash sitemap has a site map
index and then what I have here is we
can add multiple sitemap files so this
is basically like a directory of
sitemaps okay so if we look at all of
these individual site Maps basically
what I do is I put in the urls
to my three site maps that I pages that
I just showed you so basically this is a
site map of sitemap files
so this is why when we look in Google
search console at Weaver space you'll
see that at the top at the top I only
have one sitemap submitted and if I
click on it it takes me inside it's like
a folder right and then inside there I
have multiple different
um site Maps which are the ones that we
looked at one way I mentioned earlier
how total cms1 currently has a Blog
um integration for sitemap so as you
probably know blog already creates a
sitemap file for you automatically okay
you can copy that from the admin area on
the blog list okay and what you would do
is you would just get the site map that
total CMS creates and you're going to
add that into your sitemap index so
you're just going to copy that from your
admin area
um and then paste it right here and then
that way if you have multiple blogs or
you know even if you're you know abusing
blog for products or whatever other
reason you basically just put in those
site maps for every single total CMS
blog inside of a sitemap index and then
submit that that way you only have it's
super easy to manage you have one
sitemap file and then that indexes
multiple different ones throughout your
website the last stack I mentioned was
sitemap ping okay and what this does is
you're going to add this you're not
going to add this to your sitemap pages
this is one that you're going to add to
maybe an admin page or something like
that probably an authenticated page and
basically you can add whatever button
you want in here okay add any button
inside of this and when you click on it
what it will do is it will actually go
ahead and
request Google to re-index your site map
so basically you configure your sitemap
URLs in here
and then you can have a confirm message
okay to confirm are you sure you want to
submit your sitemap now this doesn't
this just requests Google eventually
re-index your site map it doesn't like
do it immediately it's just a hey Google
and Bing please re-index my sitemap
I personally don't use this because I
find that that API with Google and Bing
just
it's not a guarantee it's going to
happen right now anyway it's just a a
request so you can add that to your
admin Pages if you'd like a way to
request Google and ping
um Google and Bing to uh index re-index
your site Maps but again there's no time
frame when they guarantee they're going
to do that so it'll just eventually
happen which it will eventually just
happen anyways so I'm not really sure if
it actually does anything
foreign
[Music]
Search the page
0
{name}
{rating}
{comment}



