About Stacks Guru
Stacks Guru is born from the need to search the vast number of videos out there on stacks built for Stacks Pro and the Stacks 5 plugin for Rapidweaver.
We have scraped over 500 videos to get the transcripts for each in order to make the spoken word searchable.
Please use this free tool to help you learn and discover the awesome power that Stacks and the stacks made for Stacks have to offer.
Leave a Tip!
Every little bit helps to keep this going. I'll be doing my very best to keep up with the likes of Joe when it comes all the videos he posts!

Shadows with Jack for RapidWeaver
Jack Product Page: http://joeworkman.net/rapidweaver/sta...
Jack is a very powerful tool to have inside your RapidWeaver toolbox. This video reviews how you can use Jack to create shadows and even new ways of using them that you may not have ever thought before.
Be sure to check out the other video tutorials on all the other things that we can do with Jack.Jack Product Page: http://joeworkman.net/rapidweaver/sta...
Jack is a very powerful tool to have inside your RapidWeaver toolbox.
Transcript
0:06 okay everybody so here's everything in
0:09 this video that you're gonna want to
0:10 know about Jack shadows chances are
0:12 you've watched other Jack videos that
0:15 we've done the jack overview backgrounds
0:17 borders layouts right so we've done
0:21 videos of all the jack sections and this
0:24 one we're going to review everything
0:26 about Jack shadows so without further
0:30 ado let's jump on in okay so here we are
0:33 inside the jack demo project which
0:35 you've probably learned by now you can
0:37 download from our dock portal or from
0:40 the disk image that you purchased at
0:41 Jack from ok so here we're going to go
0:45 over all of the shadow options that you
0:47 can do with Jack okay um as you know you
0:51 can apply a bunch of different shadow
0:54 effects with Jack um you can have simple
0:57 drop shadows we have some special
0:59 shadows this piquing raised corner um
1:01 you have more peaking where you can you
1:03 know peek out the top and the bottom
1:05 inset shadows and flat hipster shadows
1:09 okay so let's jump on in this first
1:14 effect is purely a the default shadow
1:18 with Jack when you add a drop shadow
1:21 this is exactly what you get now all of
1:25 these values are changeable obviously
1:27 the first is there's grace k value and
1:30 what that means is a majority of shadows
1:33 you're going to want them to be either
1:35 black or white okay or something in
1:39 between so this scale allows you to have
1:43 any a shade of black and white and grey
1:47 that you could ever want okay and what's
1:50 great about this grace k value is when
1:53 you use a grayscale value you can also
1:55 use opacity now there is an option to do
2:00 a color drop shadow however when you
2:03 define a colored drop shadow where you
2:06 can define anything like a red or blue
2:08 you are not allowed to use an opacity
2:12 the opacity value will not work so it's
2:15 recommended that if you want to use
2:18 it'll pack you know have an opacity in
2:20 the transparent shadow that you do use a
2:23 grayscale value okay so other options
2:28 the X offset obviously adjusts the x
2:32 position or the horizontal position of
2:35 the shadow and remember all these values
2:37 can be positive and negative integers so
2:40 the X office offset right now is 9 and
2:43 it shifted to the right if I wanted to
2:45 shift the shadow to the left I can make
2:48 that a negative number and we can see
2:50 live inside edit mode the shadow
2:52 shifting around jack why conversely is
2:57 going to change the horizontal offset so
3:02 if I wanted it to be on the top I can
3:04 then set a negative Y and it will now be
3:07 on the top now the blur defines the
3:11 pixel radius for the blur of the stack
3:15 now for example if we set the offsets of
3:20 both the x and y 20 ok and let's set
3:25 spread to 0 as well ok will notice that
3:31 we now have a six pixel kind of blur
3:35 peaking on the outside of jack on all
3:38 sides right so by setting the x offset
3:43 20 and the y offset 20 we basically
3:46 envision you have like an invisible
3:48 element behind Jack and our x and y's
3:52 are at zero so it's it's at zero on all
3:55 sides and basically the blur is
3:57 extending that shadow by six pixels on
4:01 all sides now if at this point we are
4:05 going to if we increase the x over 2 and
4:07 the y let's say down to ok we still have
4:12 a little bit of peak on these two sides
4:14 we've just shifted that entire element
4:17 um down and over now what is spread
4:24 spread is what you can do to actually
4:26 make that fictitious invisible element
4:30 bigger or smaller so for instance if I
4:34 make the spread a lot bigger will notice
4:37 that we we kind of have now this kind of
4:39 looks a little ugly right but it as you
4:43 see it's a good example to show exactly
4:45 what you can do we're now making that
4:48 invisible element bigger behind Jack now
4:52 what could be useful is if you make that
4:55 element actually smaller so if we make
4:58 that a negative 6 okay and then we make
5:02 this let's say we start doing this a
5:05 little bit bigger right so here by
5:10 making it a negative 6 we've actually
5:12 made this the size of the pseudo element
5:16 behind six pixels smaller on all four
5:19 sides so hopefully I didn't confuse you
5:24 there but that's exactly what spread is
5:26 and of course opacity allows us to
5:29 change the opacity so if we have a
5:31 shadow that's 100% well that's that we
5:33 have a very harsh black shadow here so
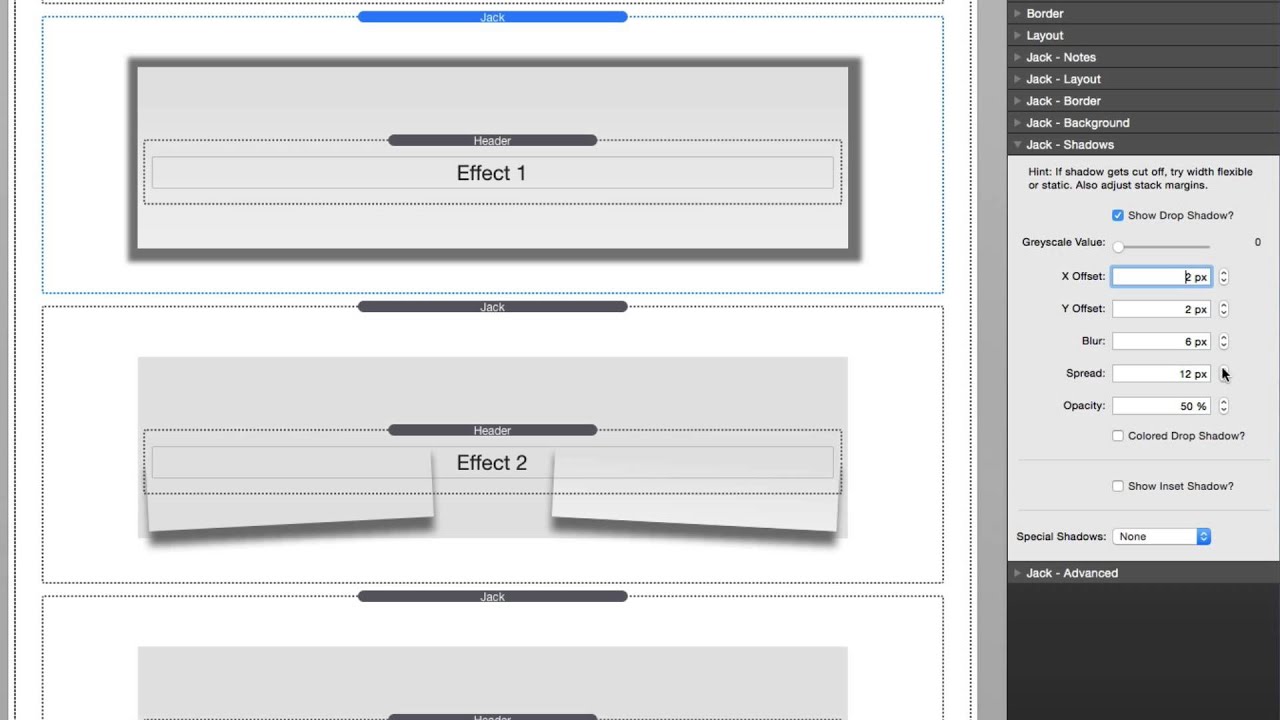
5:37 now let's jump into effect number two
5:39 which allows Jack it's one of the
5:43 special shadows with Jack and it's
5:46 called raised corners and a lot of these
5:49 settings are going to be very identical
5:51 to what we've just gone over in depth in
5:53 the drop shadow we have our grayscale
5:55 grayscale value as well as all of our
5:57 offsets blurs spreads and opacities with
6:02 raised corners you can define whether or
6:03 not you want both corners or just a
6:05 single corner for the shadow there's
6:09 also a max width option which is
6:12 interesting in edit mode the actual
6:15 little pseudo elements that are used to
6:18 create the shadows are actually being
6:20 displayed inside edit mode now if we
6:23 preview our site you'll definitely never
6:29 notice and see these elements
6:33 however it's very interesting to see
6:35 these exactly what's going on so you can
6:38 define exactly where your shadow is
6:40 going to look okay so this is where we
6:43 define the max width of these kind of
6:45 pseudo elements that this raised corner
6:47 effect uses then the bottom and edge and
6:51 rotation changes all of these elements
6:54 how close is it to the edge how close is
6:56 it from the bottom or the top and then
6:59 obviously the rotation is what is the
7:01 degree at which that shadow is going to
7:03 be so if we increase this to aid
7:06 rotation of 10 degrees will notice that
7:09 the angle of that shadow is going to be
7:11 a lot more harsh now at this point we
7:15 want to be careful because we notice
7:16 that the edge of our pseudo element is
7:19 now peaking below Jack this is going to
7:23 give us unwanted results inside preview
7:28 because as we see here we have these
7:31 unwanted these pseudo elements that are
7:34 speaking below Jack we don't want that
7:39 so this is where you're going to want to
7:41 make sure that your bottom position is
7:43 set to a value where those particular
7:47 pseudo shadow elements are completely
7:50 hidden by Jack and only the shadow for
7:55 them is being displayed now effects
7:58 three four and five are just different
8:00 variations of the raised corner shadow
8:02 so let's dump down jump down to effect
8:05 number six and what this uses it
8:08 actually uses a combination of shadows
8:10 and let's go over them first let's turn
8:15 off inset shadow and the drop shadow so
8:19 we're only going to show the special
8:21 shadow of peak and what this does is it
8:25 as just with the raised corners it kind
8:28 of shows you the pseudo element that is
8:30 being generated behind Jack so that we
8:34 can adjust the shadow for it and just as
8:38 all the other shadows you have grace k
8:40 values x and y offsets blurs spread and
8:43 opacities now with the peak
8:46 as is the vertical and horizontal
8:50 configurations so for this particular
8:53 one we have the top set to fifty percent
8:56 so the top of this element is down fifty
8:58 percent because we don't we want zero
9:00 shadow to show at the top and then on
9:04 the horizontal we brought it in about 12
9:08 pixels from the sides because we don't
9:11 want the shadow to be on the sides but
9:13 we want to make sure that the shadow
9:15 gets to as close to the edge as possible
9:18 and what this does is it gives us a nice
9:21 shadow that accents the bottom only of
9:26 our stack now if we looked at the at
9:30 this before we had added a drop shadow
9:34 so what's great with jack is you can
9:36 actually add multiple shadows so what
9:40 we've done here is if we make the
9:42 opacity of this drop shadow one hundred
9:43 percent will notice that we've added a
9:46 very small opacity to the very edge of
9:50 Jack this gets us a little bit of
9:54 opacity on the very corners right so a
9:56 little bit of a shadow so obviously we
9:59 want that to be we'll put that back to
10:01 thirty percent so it is very subtle and
10:04 it obviously doesn't get in the way of
10:05 the peak shadow now if we notice effect
10:09 number six added an inset shadow and
10:13 before we actually that let's jump in
10:15 and see exactly what inset shadows can
10:17 be used for so if we look at effect
10:20 number nine this is a traditional inset
10:23 shadow where the shadow makes it look
10:26 like that particular Jack element is
10:28 embedded into the page and we can
10:31 achieve that by simply making a small
10:34 blur radius and you know I increase the
10:36 spread x 1 pixel so it gives it a little
10:40 bit more harsh on you know edge and then
10:43 you know we have x and y offset set to 0
10:46 but you can play with those as well
10:48 however what if we were to set the
10:51 spread instead of 5 pixels 250 pixels
10:57 let's look at the different change that
10:59 this will actually have on our effect
11:03 now if we notice here it really grows
11:06 the shadow and kind of gives it a
11:08 gradient effect right now if we also
11:12 maybe change this so that it was
11:14 actually maybe a little bit more a
11:16 higher opacity or a lower opacity this
11:19 will give you a nice effect and that's
11:22 exactly what we did in example number
11:24 six when we add the inset shadow to
11:27 effect number six you'll notice that we
11:30 have the offsets of everything set to
11:32 zero we had the blur set to 40 and the
11:35 opacity set to ten percent and what this
11:40 does you can see it right there in edit
11:42 mode is it adds some accent colors kind
11:46 of a gradient style effect two on top of
11:50 jack so instead of this effect number
11:53 six having just a plain solid color
11:56 background we've added a large inset
11:59 shadow which gives it depth this is
12:02 pretty amazing and now just to look at
12:05 some of the other effects that we've
12:07 used with peak we can see that effect
12:10 seven and eight go ahead and use the
12:13 peak with different settings to give you
12:15 much different shadow effects number
12:18 seven brings in the sides but has
12:21 shadows on the top and the bottom an
12:23 effect number eight is the exact
12:26 opposite we have shadows on the left and
12:28 the right but no shadow on the top and
12:31 the bottom so as you see shadows can be
12:34 used for so much more than just adding a
12:36 simple drop shadow to your stack right
12:39 especially with inset shadows they're
12:42 more than just making something look
12:43 like it's embedded on the page use them
12:46 to kind of as a pit as a canvas to paint
12:49 your stacks to add depth you know some
12:52 of the shadows like raised corners and
12:54 the peak give your your jack kind of a
12:58 curved feel more than just a flat look
13:00 right so it really can be used to really
13:04 accentuate and make your layout so much
13:07 more dynamic so I hope you
13:10 learned a lot in this video and I hope
13:12 you've checked out all the other Jack
13:13 videos and ultimately I hope your loving
13:16 jack I mean it's such a powerful stack
13:19 and I've said it at the end of every
13:20 video that the more you use stack the
13:24 more you're going to learn and the more
13:25 you're going to use it and love it and
13:27 it's going to be that really big
13:29 indispensable stack that you have to use
13:31 on every single project so I hope that
13:34 you take Jack and go forth and make your
13:36 websites great thank you very much
13:38 everybody I hope you enjoy it and have a
13:41 great day bye
13:49 I"}]
0:09 this video that you're gonna want to
0:10 know about Jack shadows chances are
0:12 you've watched other Jack videos that
0:15 we've done the jack overview backgrounds
0:17 borders layouts right so we've done
0:21 videos of all the jack sections and this
0:24 one we're going to review everything
0:26 about Jack shadows so without further
0:30 ado let's jump on in okay so here we are
0:33 inside the jack demo project which
0:35 you've probably learned by now you can
0:37 download from our dock portal or from
0:40 the disk image that you purchased at
0:41 Jack from ok so here we're going to go
0:45 over all of the shadow options that you
0:47 can do with Jack okay um as you know you
0:51 can apply a bunch of different shadow
0:54 effects with Jack um you can have simple
0:57 drop shadows we have some special
0:59 shadows this piquing raised corner um
1:01 you have more peaking where you can you
1:03 know peek out the top and the bottom
1:05 inset shadows and flat hipster shadows
1:09 okay so let's jump on in this first
1:14 effect is purely a the default shadow
1:18 with Jack when you add a drop shadow
1:21 this is exactly what you get now all of
1:25 these values are changeable obviously
1:27 the first is there's grace k value and
1:30 what that means is a majority of shadows
1:33 you're going to want them to be either
1:35 black or white okay or something in
1:39 between so this scale allows you to have
1:43 any a shade of black and white and grey
1:47 that you could ever want okay and what's
1:50 great about this grace k value is when
1:53 you use a grayscale value you can also
1:55 use opacity now there is an option to do
2:00 a color drop shadow however when you
2:03 define a colored drop shadow where you
2:06 can define anything like a red or blue
2:08 you are not allowed to use an opacity
2:12 the opacity value will not work so it's
2:15 recommended that if you want to use
2:18 it'll pack you know have an opacity in
2:20 the transparent shadow that you do use a
2:23 grayscale value okay so other options
2:28 the X offset obviously adjusts the x
2:32 position or the horizontal position of
2:35 the shadow and remember all these values
2:37 can be positive and negative integers so
2:40 the X office offset right now is 9 and
2:43 it shifted to the right if I wanted to
2:45 shift the shadow to the left I can make
2:48 that a negative number and we can see
2:50 live inside edit mode the shadow
2:52 shifting around jack why conversely is
2:57 going to change the horizontal offset so
3:02 if I wanted it to be on the top I can
3:04 then set a negative Y and it will now be
3:07 on the top now the blur defines the
3:11 pixel radius for the blur of the stack
3:15 now for example if we set the offsets of
3:20 both the x and y 20 ok and let's set
3:25 spread to 0 as well ok will notice that
3:31 we now have a six pixel kind of blur
3:35 peaking on the outside of jack on all
3:38 sides right so by setting the x offset
3:43 20 and the y offset 20 we basically
3:46 envision you have like an invisible
3:48 element behind Jack and our x and y's
3:52 are at zero so it's it's at zero on all
3:55 sides and basically the blur is
3:57 extending that shadow by six pixels on
4:01 all sides now if at this point we are
4:05 going to if we increase the x over 2 and
4:07 the y let's say down to ok we still have
4:12 a little bit of peak on these two sides
4:14 we've just shifted that entire element
4:17 um down and over now what is spread
4:24 spread is what you can do to actually
4:26 make that fictitious invisible element
4:30 bigger or smaller so for instance if I
4:34 make the spread a lot bigger will notice
4:37 that we we kind of have now this kind of
4:39 looks a little ugly right but it as you
4:43 see it's a good example to show exactly
4:45 what you can do we're now making that
4:48 invisible element bigger behind Jack now
4:52 what could be useful is if you make that
4:55 element actually smaller so if we make
4:58 that a negative 6 okay and then we make
5:02 this let's say we start doing this a
5:05 little bit bigger right so here by
5:10 making it a negative 6 we've actually
5:12 made this the size of the pseudo element
5:16 behind six pixels smaller on all four
5:19 sides so hopefully I didn't confuse you
5:24 there but that's exactly what spread is
5:26 and of course opacity allows us to
5:29 change the opacity so if we have a
5:31 shadow that's 100% well that's that we
5:33 have a very harsh black shadow here so
5:37 now let's jump into effect number two
5:39 which allows Jack it's one of the
5:43 special shadows with Jack and it's
5:46 called raised corners and a lot of these
5:49 settings are going to be very identical
5:51 to what we've just gone over in depth in
5:53 the drop shadow we have our grayscale
5:55 grayscale value as well as all of our
5:57 offsets blurs spreads and opacities with
6:02 raised corners you can define whether or
6:03 not you want both corners or just a
6:05 single corner for the shadow there's
6:09 also a max width option which is
6:12 interesting in edit mode the actual
6:15 little pseudo elements that are used to
6:18 create the shadows are actually being
6:20 displayed inside edit mode now if we
6:23 preview our site you'll definitely never
6:29 notice and see these elements
6:33 however it's very interesting to see
6:35 these exactly what's going on so you can
6:38 define exactly where your shadow is
6:40 going to look okay so this is where we
6:43 define the max width of these kind of
6:45 pseudo elements that this raised corner
6:47 effect uses then the bottom and edge and
6:51 rotation changes all of these elements
6:54 how close is it to the edge how close is
6:56 it from the bottom or the top and then
6:59 obviously the rotation is what is the
7:01 degree at which that shadow is going to
7:03 be so if we increase this to aid
7:06 rotation of 10 degrees will notice that
7:09 the angle of that shadow is going to be
7:11 a lot more harsh now at this point we
7:15 want to be careful because we notice
7:16 that the edge of our pseudo element is
7:19 now peaking below Jack this is going to
7:23 give us unwanted results inside preview
7:28 because as we see here we have these
7:31 unwanted these pseudo elements that are
7:34 speaking below Jack we don't want that
7:39 so this is where you're going to want to
7:41 make sure that your bottom position is
7:43 set to a value where those particular
7:47 pseudo shadow elements are completely
7:50 hidden by Jack and only the shadow for
7:55 them is being displayed now effects
7:58 three four and five are just different
8:00 variations of the raised corner shadow
8:02 so let's dump down jump down to effect
8:05 number six and what this uses it
8:08 actually uses a combination of shadows
8:10 and let's go over them first let's turn
8:15 off inset shadow and the drop shadow so
8:19 we're only going to show the special
8:21 shadow of peak and what this does is it
8:25 as just with the raised corners it kind
8:28 of shows you the pseudo element that is
8:30 being generated behind Jack so that we
8:34 can adjust the shadow for it and just as
8:38 all the other shadows you have grace k
8:40 values x and y offsets blurs spread and
8:43 opacities now with the peak
8:46 as is the vertical and horizontal
8:50 configurations so for this particular
8:53 one we have the top set to fifty percent
8:56 so the top of this element is down fifty
8:58 percent because we don't we want zero
9:00 shadow to show at the top and then on
9:04 the horizontal we brought it in about 12
9:08 pixels from the sides because we don't
9:11 want the shadow to be on the sides but
9:13 we want to make sure that the shadow
9:15 gets to as close to the edge as possible
9:18 and what this does is it gives us a nice
9:21 shadow that accents the bottom only of
9:26 our stack now if we looked at the at
9:30 this before we had added a drop shadow
9:34 so what's great with jack is you can
9:36 actually add multiple shadows so what
9:40 we've done here is if we make the
9:42 opacity of this drop shadow one hundred
9:43 percent will notice that we've added a
9:46 very small opacity to the very edge of
9:50 Jack this gets us a little bit of
9:54 opacity on the very corners right so a
9:56 little bit of a shadow so obviously we
9:59 want that to be we'll put that back to
10:01 thirty percent so it is very subtle and
10:04 it obviously doesn't get in the way of
10:05 the peak shadow now if we notice effect
10:09 number six added an inset shadow and
10:13 before we actually that let's jump in
10:15 and see exactly what inset shadows can
10:17 be used for so if we look at effect
10:20 number nine this is a traditional inset
10:23 shadow where the shadow makes it look
10:26 like that particular Jack element is
10:28 embedded into the page and we can
10:31 achieve that by simply making a small
10:34 blur radius and you know I increase the
10:36 spread x 1 pixel so it gives it a little
10:40 bit more harsh on you know edge and then
10:43 you know we have x and y offset set to 0
10:46 but you can play with those as well
10:48 however what if we were to set the
10:51 spread instead of 5 pixels 250 pixels
10:57 let's look at the different change that
10:59 this will actually have on our effect
11:03 now if we notice here it really grows
11:06 the shadow and kind of gives it a
11:08 gradient effect right now if we also
11:12 maybe change this so that it was
11:14 actually maybe a little bit more a
11:16 higher opacity or a lower opacity this
11:19 will give you a nice effect and that's
11:22 exactly what we did in example number
11:24 six when we add the inset shadow to
11:27 effect number six you'll notice that we
11:30 have the offsets of everything set to
11:32 zero we had the blur set to 40 and the
11:35 opacity set to ten percent and what this
11:40 does you can see it right there in edit
11:42 mode is it adds some accent colors kind
11:46 of a gradient style effect two on top of
11:50 jack so instead of this effect number
11:53 six having just a plain solid color
11:56 background we've added a large inset
11:59 shadow which gives it depth this is
12:02 pretty amazing and now just to look at
12:05 some of the other effects that we've
12:07 used with peak we can see that effect
12:10 seven and eight go ahead and use the
12:13 peak with different settings to give you
12:15 much different shadow effects number
12:18 seven brings in the sides but has
12:21 shadows on the top and the bottom an
12:23 effect number eight is the exact
12:26 opposite we have shadows on the left and
12:28 the right but no shadow on the top and
12:31 the bottom so as you see shadows can be
12:34 used for so much more than just adding a
12:36 simple drop shadow to your stack right
12:39 especially with inset shadows they're
12:42 more than just making something look
12:43 like it's embedded on the page use them
12:46 to kind of as a pit as a canvas to paint
12:49 your stacks to add depth you know some
12:52 of the shadows like raised corners and
12:54 the peak give your your jack kind of a
12:58 curved feel more than just a flat look
13:00 right so it really can be used to really
13:04 accentuate and make your layout so much
13:07 more dynamic so I hope you
13:10 learned a lot in this video and I hope
13:12 you've checked out all the other Jack
13:13 videos and ultimately I hope your loving
13:16 jack I mean it's such a powerful stack
13:19 and I've said it at the end of every
13:20 video that the more you use stack the
13:24 more you're going to learn and the more
13:25 you're going to use it and love it and
13:27 it's going to be that really big
13:29 indispensable stack that you have to use
13:31 on every single project so I hope that
13:34 you take Jack and go forth and make your
13:36 websites great thank you very much
13:38 everybody I hope you enjoy it and have a
13:41 great day bye
13:49 I"}]
Search the page
0
{name}
{rating}
{comment}



