About Stacks Guru
Stacks Guru is born from the need to search the vast number of videos out there on stacks built for Stacks Pro and the Stacks 5 plugin for Rapidweaver.
We have scraped over 500 videos to get the transcripts for each in order to make the spoken word searchable.
Please use this free tool to help you learn and discover the awesome power that Stacks and the stacks made for Stacks have to offer.
Leave a Tip!
Every little bit helps to keep this going. I'll be doing my very best to keep up with the likes of Joe when it comes all the videos he posts!

Share It Swatch Overview
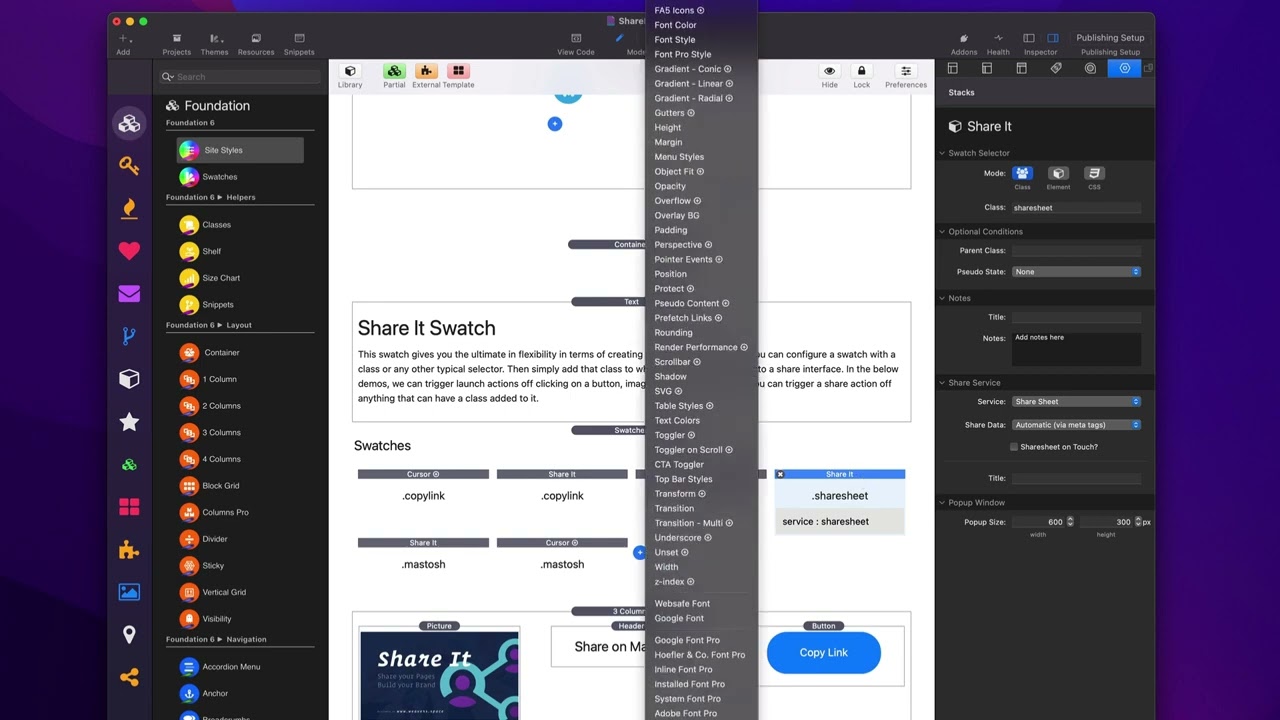
Share it makes it easy for your visitors to share your website on their favorite social networks. You can also use it to easily link to all of your social media profiles. Share it has been rigorously developed to bypass content blockers so your visitors will always be able to see and share your sites. Check out Share It at https://www.weavers.space/stacks/share-it
Transcript
[Music]
so in this video we're going to be
looking at the share it Swatch stack now
this is a useful stack when you want to
turn anything you want into a share
action so here I have a demo where I
have a picture it's just a picture stack
I have a header stack and then a button
stack all three of these Stacks are from
my starter pack so um it is free go
ahead and download that now the Sher it
Swatch can be accessed from the
components drop down inside site Styles
or you can access it directly from the
swatches stack as well in this big huge
ginormous list it's towards the
bottom so let's look at some
implementations here so here in this
picture stack I have a class of share
sheet let's look at the share sheet
Swatch here so here I have a shareit uh
Swatch and I've added a class of share
sheet and what I've done is I then
configured that to work with the share
sheet service so all I did is I set the
service to share sheet I said it's going
to automatically get the metadata from
the web page if you want you can
actually manually Define that data as
well but I'm fine with automatic and
just by just this one simple thing
allows me to trigger a Shar sheet action
just by clicking on this photo let's
have a
look so clicking on this gives us access
to the share sheet super easy we've done
the same thing here inside Mastadon so
um in this this is just a header um
where I've created a class called masto
sh okay and I have a share it Swatch set
to that class it's set to the share
service of Mastadon I've configured my
pop-up window size and my share data is
automatic it's going to get acquired
from The Meta tags on this page let's go
ahead and in order to use this we need
to preview in the browser so we'll go
ahead and click on that so we get our
pop-up
window and then it will share to
Mastadon now last but definitely not
least this is a common use case for this
is actually just integrating it into a
button okay okay now this button stack
is from my starter pack um if you're
using like a foundation 6 button there
would be a class setting here um but the
starter pack button Works a little bit
differently so we go ahead in here we
can click edit link and uh this works
with any link as well this is how you
would do it with any sort of Link within
Stacks um so we go ahead and add a class
attribute to our link and set that to be
copy
link okay again if you're using a
foundation 6 button it's a little bit
easier you just have a class setting
Direct ly here and you can put that
class on that button and then here I
have my share it Swatch set to the copy
link
class and that simply ties to the copy
link
service at that point all I need to do
is I can click on this and the link is
magically copied to my
clipboard now before we go I want to
show you one small caveat and that is to
get around content blockers okay since
we are in control using the Swatch of
the classes you have to be careful of
what classes you might want to use let
me show you an example let's go ahead
and create a Shar Swatch um for Facebook
and um what I'm going to do is I'm going
to create a a class seems logical it's
going to be
share- um
Facebook okay and that's going to
configure to the Facebook service okay
and let's go and add this to a button so
um I talked about Foundation six buttons
let's just go ahead and use that so I'm
can use the normal button stack okay and
um let's just give it a text of um share
to um Facebook okay and I'm going to
give it the class of
share
share- Facebook okay and uh just for fun
let's go ahead and uh let's add a little
bit of radius or roundness and let's
make it Center L okay right so now I
have my button share on Facebook and if
I were to click on that it should open
up a Facebook share and uh let's test it
out so here I've previewed my
page and if you notice the button is
nowhere to be seen why is that that is
because I use a Content blocker let's go
ahead and I'm going to turn off the
content blocker I use one called one
blocker I'm going to go ahead and turn
that off I'm going to pause blocking and
it's going to refresh my page and
magically when I turned off content
blocking my share button is there now it
wasn't there a second ago it's there
just because I turned off my content
blocker now why was that that's because
of the class name that we chose we chose
something very explicit that a Content
blocker thinks it needs to block share
Facebook
so what we need to do is be a little bit
cryptic here so instead of a class share
Facebook I'm just going to do um FB sh
okay Facebook
share okay so now um I have a a class
called
FB um and I'm going to go ahead and
let's go ahead and change this to
FB here so now my button nothing else
about my button is everything else is
the same it just changes the class
that's all I did let's preview and have
a look so now my content blockers are
back
on and we see our button and if you see
if we click on this button now it will
launch our Facebook
[Music]
share
so in this video we're going to be
looking at the share it Swatch stack now
this is a useful stack when you want to
turn anything you want into a share
action so here I have a demo where I
have a picture it's just a picture stack
I have a header stack and then a button
stack all three of these Stacks are from
my starter pack so um it is free go
ahead and download that now the Sher it
Swatch can be accessed from the
components drop down inside site Styles
or you can access it directly from the
swatches stack as well in this big huge
ginormous list it's towards the
bottom so let's look at some
implementations here so here in this
picture stack I have a class of share
sheet let's look at the share sheet
Swatch here so here I have a shareit uh
Swatch and I've added a class of share
sheet and what I've done is I then
configured that to work with the share
sheet service so all I did is I set the
service to share sheet I said it's going
to automatically get the metadata from
the web page if you want you can
actually manually Define that data as
well but I'm fine with automatic and
just by just this one simple thing
allows me to trigger a Shar sheet action
just by clicking on this photo let's
have a
look so clicking on this gives us access
to the share sheet super easy we've done
the same thing here inside Mastadon so
um in this this is just a header um
where I've created a class called masto
sh okay and I have a share it Swatch set
to that class it's set to the share
service of Mastadon I've configured my
pop-up window size and my share data is
automatic it's going to get acquired
from The Meta tags on this page let's go
ahead and in order to use this we need
to preview in the browser so we'll go
ahead and click on that so we get our
pop-up
window and then it will share to
Mastadon now last but definitely not
least this is a common use case for this
is actually just integrating it into a
button okay okay now this button stack
is from my starter pack um if you're
using like a foundation 6 button there
would be a class setting here um but the
starter pack button Works a little bit
differently so we go ahead in here we
can click edit link and uh this works
with any link as well this is how you
would do it with any sort of Link within
Stacks um so we go ahead and add a class
attribute to our link and set that to be
copy
link okay again if you're using a
foundation 6 button it's a little bit
easier you just have a class setting
Direct ly here and you can put that
class on that button and then here I
have my share it Swatch set to the copy
link
class and that simply ties to the copy
link
service at that point all I need to do
is I can click on this and the link is
magically copied to my
clipboard now before we go I want to
show you one small caveat and that is to
get around content blockers okay since
we are in control using the Swatch of
the classes you have to be careful of
what classes you might want to use let
me show you an example let's go ahead
and create a Shar Swatch um for Facebook
and um what I'm going to do is I'm going
to create a a class seems logical it's
going to be
share- um
Facebook okay and that's going to
configure to the Facebook service okay
and let's go and add this to a button so
um I talked about Foundation six buttons
let's just go ahead and use that so I'm
can use the normal button stack okay and
um let's just give it a text of um share
to um Facebook okay and I'm going to
give it the class of
share
share- Facebook okay and uh just for fun
let's go ahead and uh let's add a little
bit of radius or roundness and let's
make it Center L okay right so now I
have my button share on Facebook and if
I were to click on that it should open
up a Facebook share and uh let's test it
out so here I've previewed my
page and if you notice the button is
nowhere to be seen why is that that is
because I use a Content blocker let's go
ahead and I'm going to turn off the
content blocker I use one called one
blocker I'm going to go ahead and turn
that off I'm going to pause blocking and
it's going to refresh my page and
magically when I turned off content
blocking my share button is there now it
wasn't there a second ago it's there
just because I turned off my content
blocker now why was that that's because
of the class name that we chose we chose
something very explicit that a Content
blocker thinks it needs to block share
so what we need to do is be a little bit
cryptic here so instead of a class share
Facebook I'm just going to do um FB sh
okay Facebook
share okay so now um I have a a class
called
FB um and I'm going to go ahead and
let's go ahead and change this to
FB here so now my button nothing else
about my button is everything else is
the same it just changes the class
that's all I did let's preview and have
a look so now my content blockers are
back
on and we see our button and if you see
if we click on this button now it will
launch our Facebook
[Music]
share
Search the page
0
{name}
{rating}
{comment}



